angular过滤器基本用法
1.过滤器主要用于数据的筛选,可以直接在模板使用
语法:
{{expression | filter}}
{{expression | filter | filter2}}
{{expression | filter : param....}}
例子:
demo3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
<p>{{1234567 | number}}</p>
<p>{{1234567 | number : 3}}</p>
<p>{{1234567 | currency}}</p>
<p>{{date | date : 'yyyy-MM-dd HH:mm:ss'}}</p>
<p>{{[1,2,3,4,5,6] | limitTo:5}}</p>
<p>{{'AbCdefG' | lowercase}}</p>
<p>{{'AbCdefG' | uppercase}}</p>
<p>{{city | filter : '上海'}}</p>
<p>{{city | filter : {address:'h'} }}</p>
<p>{{city | orderBy : 'address' }}</p>
<p>{{city | orderBy : '-address' }}</p>
<p>{{city | filter : checkName }}</p>
</div>
</div>
<script type="text/javascript" src="../common/angular/angularjs.js"></script>
<script type="text/javascript" src="demo3.js"></script>
</body>
</html>
demo3.js
/**
* Created by Administrator on 2017/7/22.
*/
angular.module('myApp', [])
.factory('myData', function () {
return {
message: 'wddsad',
city: [
{
name: '张三',
address: '上海'
},
{
name: '李四',
address: 'shenzhen'
}
]
};
})
.controller('myController', function ($scope, myData,$filter) {
$scope.date = new Date();
$scope.city = myData.city;
$scope.data = myData;
//过滤器
var a = $filter('number')(3000);
// console.log(a);
var b = $filter('json')($scope.data);
// console.log(b);
$scope.checkName = function(obj){
if(obj.name.indexOf('张') === -1){
return false;
}
return true;
}
})
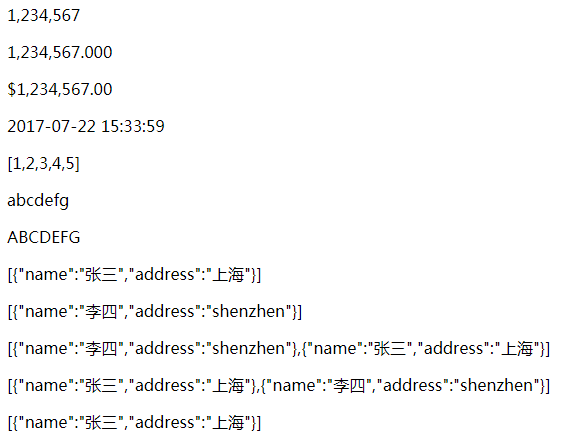
效果图

2.自定义过滤器
自定义过滤器有两种方法:推荐用第二种
1. $filterProvider.register()
2.module.filter(name,filterFactory)
第一种方式:$filterProvider.register()
例子
demo4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
<ul>
<!-- ng-repeat 循环数据,通过 | 调用自定义过滤器 filterAge -->
<li ng-repeat="d in data | filterAge">
{{d.name}}
{{d.age}}
{{d.address}}
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="../common/angular/angularjs.js"></script>
<script type="text/javascript" src="demo4.js"></script>
</body>
</html>
demo4.js
/**
* Created by Administrator on 2017/7/22.
*/
/**
* 第三个参数的 function 注入了三个服务 $filterProvider, $provider, $controllerProvider
* 注入 $filterProvider 用 $filterProvider.register() 方法自定义过滤器
* 注入 $provider 主要是要用到 service ,数据通过 service 初始化,service是 $provider 提供的
* 注入 $controllerProvider 主要是要用到 controller ,controller是 $controllerProvider 提供的
* 其实注入 service,controller都可以通过 moudle 简便方式注入,这里只是提供另外一种写法,一般写法如:
* angular.moudle('myApp',[])
* .service()
* .controller()
* ......
*/
angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {
// 注册 service(注册service时,里面的function返回必须是对象,也就是返回引用类型,不能是字符串或者数字,不然会报错)
$provide.service('myData', function () {
return [
{
name: '张三',
age: 18,
address: '北京'
},
{
name: '李四',
age: 25,
address: '深圳'
}
];
});
//注册自定义过滤器
$filterProvider.register('filterAge', function () {
//这里必须要返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.age > 20) {
result.push(o);
}
})
return result;
}
});
//注册 controller
$controllerProvider.register('myController', function ($scope, myData) {
console.log(myData);
$scope.data = myData;
});
})
第二种方式:angular.module().filter()
angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {
// 注册 service
$provide.service('myData', function () {
return [
{
name: '张三',
age: 18,
address: '北京'
},
{
name: '李四',
age: 25,
address: '深圳'
}
];
});
//注册自定义过滤器(年龄)
$filterProvider.register('filterAge', function () {
//这里必须要返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.age > 20) {
result.push(o);
}
})
return result;
}
});
//注册 controller
$controllerProvider.register('myController', function ($scope, myData) {
console.log(myData);
$scope.data = myData;
});
})
//自定义过滤器(城市)(主要就是这里的写法不同,在外层写 filter,思路都一样)
.filter('filterAddress',function () {
//返回一个function
return function (obj) {
var result = [];
angular.forEach(obj, function (o) {
if (o.address === '北京') {
result.push(o);
}
})
return result;
}
})



