应用写好了,自己画个图标吧
上次画好了的,可是看到这个超椭圆就是超级稀饭,所以来一波超级可爱的超椭圆,哈哈哈

画一下其他的吧,第一次画图标,嘿嘿~



RFID应用从UI设计,到码代码,写逻辑现已经基本完成,后面可能需要有个别小改动,后面再说吧,先设计画一个图标,哎嘿~
看到大师们优秀的设计,我内心无比澎湃,设计小白的我只能参考临摹加修改了。
先上最后的结果图,公司的设备分辨率比较低,我只好将530 x 530的图片修改成256 x 256的。

简笔画定初稿,表达大概意思吧:

大师拿PS画的,我这里拿AI开始画:
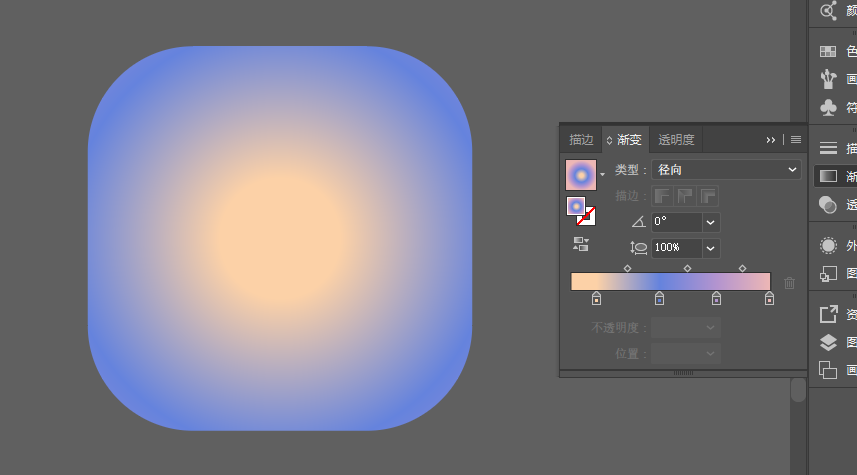
- 首先画一个圆角矩形(w:256px;H:256px);
- 调整圆角值70px;
- 添加图层样式:渐变叠加;

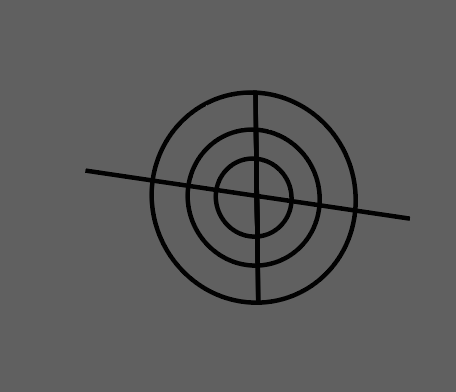
- 画三个同心圆,内容不填充,线条颜色为黑色,然后再画两条直线分别切割两次,如下图:

分割方法:
- 选择线条 -- 对象 -- 路径 -- 分割下方对象;

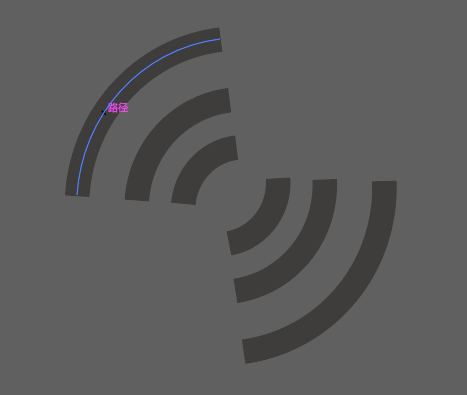
- 分割之后,【直线选择工具】--- 去掉多余的锚点,将得到如下图:

- 再进行线条的粗细调整,及透明度调整,合适位子之后进行 组合 -- ctrl +G;

-
将其圆角矩形对齐并组合

-
细节调整之后将图片资源导出,全选画好的图片拖动到资源中进行导出即可。

最终图片:

最后反省一下,我画图标干啥,APP需要隐藏不是?瞎费什么劲。。。。。。。



