CSS属性学习笔记
z-index:
设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素前面。
value:auto=>堆叠顺序与父元素相等[默认],number=>设置堆叠顺序值
Tip:
1) 元素可拥有负的z-index属性值,
2) z-index仅能在定位元素上起作用[position:absolute,relative,fixed]
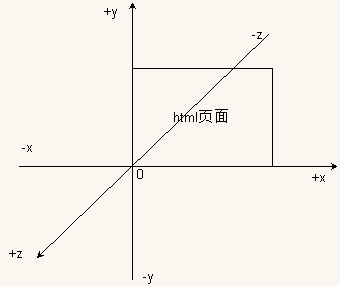
Map: 
单行/多行文本溢出显示省略号:
[1]单行实现:
overflow:hidden;//溢出元素不可见
text-overflow:ellipsis;//clip:修剪文本;ellipsis:显示省略符代表被修剪的文本;string:使用给定字符串代表被修剪的文本
white-space:nowrap;//文本不换行,直到遇到<br>标签为止
[2]多行实现:
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
overflow:hidden;
[3]多行实现二:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}





