【十天自制软渲染器】DAY 01:图形学学习建议与环境搭建
📌推荐直接阅读博客原文,更新更及时,阅读体验更佳
「十天自制软渲染器」这个标题我承认标题党了.在对图形学一无所知的情况下想十天自制一个软渲染器,就好似一节课没上过却试图一个晚上看完《30 天精通 C++》然后第二天早上八点考试得满分一样,我承认世界上有这种天才,但很可惜我不是。
就像前文所说,本系列造的轮子都是站在巨人的肩膀上完成的,需要对相关知识有一定的了解和学习,如果你是一个图形学大牛,这种软渲染器肯定是不屑于做的;如果你刚刚进入图形学的大门,造一个软渲染器的轮子,非常利于你巩固自己的底层知识。
本文主要(90%)参考 ssloy 大神的 tinyrenderer 教程,零依赖实现一个软渲染器,通过这个教程可以实现一个简易版本的 OpenGL2.0(rendering pipeline 只支持 Vertex Shader 和 Fragment Shader 两种自定义 Shader 类型),了解 OpenGL 这类图形学 API 在底层是如何工作的。
我自己造的轮子是 toyRenderer,在 tinyrenderer 的基础上加入了大量的注释并按自己的理解优化了部分代码(不排除有反向优化),如果大家对 tinyrenderer 感兴趣,可以参考一下我的实现和我现在写的这个教程,点个 star 🌟 就更好不过了~
本专栏的目录结构和 tinyrenderer 保持一致,方便大家对比阅读。
前置知识
要想看懂 tinyrenderer 的代码,需要有一定的知识储备,下面是我在造轮子时的一些总结,大家学习前可以参考一下。
1.数学
对于图形学来说,数学是一道绕不过的坎儿;对于这个软渲染器器轮子来说,并没有涉及太多的数学内容,我个人总结如下:
1.1 高中数学
造一个软渲染器需要你还记得一些高中几何的内容,难度都不大,比如说直线的坐标公式,重心坐标等。
1.2 微积分
微积分其实只有少量的涉及,原教程里有一点点梯度的内容,个人感觉对整体学习进度影响不大。
1.3 线性代数
线性代数涉及的内容比较多,从最简单的向量,再到各种坐标系变换,都需要对线性代数有比较扎实的理解。
如果你线性代数都忘的差不多了,这里我推荐 3Blue1Brown 的教程——《线性代数的本质》,这是我见过最好的线性代数入门教程了。而且图形学里涉及的矩阵变换绝大部分都是三维空间的,基本上看完这门课就可以上手图形学的学习了。

2.图形学
图形学入门课程我只推荐一个,闫令琪大神的《GAMES101-现代计算机图形学入门》。

闫令琪大神有多厉害我就不多介绍了,最关键的是 GAMES101 优点太多了:
全中文讲解,大大降低国内小伙伴的学习门槛 课程非常新,2020 年初才开课,不会存在课程/教案过时的情况 知识点全面,正如课程名「现代图形学入门」,本课程不但讲了经典的光栅化成像,还讲了光线追踪等相对较新较前沿的内容
学完这门课可以收获什么呢?比如说 2077 的图形设置面板你都知道是啥意思了
.jpeg)
如果跟着这门课学下来,其实课下作业就会完成一个小的软渲染器,但由于我是后期才加入学习的,所以作业也没有跟着做,经过搜索发现 tinyrenderer 这个教程推荐的人最多,所以最后参照这个教程实现了自己的软渲染器。
闫老师的是视频教程,大家可以配合他的 PPT 学习。如果习惯看书,我这里推荐两本,一本是大名鼎鼎的虎书《Fundamentals of Computer Graphics 4th Edition》,另一本是《Real Time Rendering 4th》,都是非常经典非常有名的书籍。

这两本书国内都没有引进,我这里有英文版的 PDF,大家可以关注我的公众号「卤蛋实验室」后回复「图形学」获取下载链接。
3.C++
本渲染器是用 C++ 写的,但用到的都是基础语法,稍微高级点儿的知识就是模版编程和操作符重载。个人认为只要有其他语言基础,看个半小时的 C++ 语法就可以上手实践了。
如果上面的三个知识点都掌握的差不多了,我打保票十天内肯定能写出一个软渲染器;如果没有掌握好(尤其是图形学基础知识),十天内实现是有些够呛。废话不多说,我们先去搭环境吧!
本教程要做的是一个零依赖的软渲染器,所以依赖的环境就是 C++ 的开发环境。
📌注:零依赖意味着这个项目不依赖任何第三方库,软渲染意味着所有计算都是在 CPU 侧进行的,没有 GPU 参与
C++ 环境搭建配置有多种方法,最快捷的方式就是直接用高度集成的 IDE,win 电脑可以用 Visual Studio,Mac 用户可以用 Xcode。当然你也可以用 CMake + VSCode 搭建 C++ 运行环境。
我这个人很懒,平常开发 Xcode 用的又比较多,不想多折腾了,所以直接用 Xcode 构建项目了,小伙伴们千万不要学习我这种坏习惯。
Xcode 创建 C++ 项目
1.新建项目
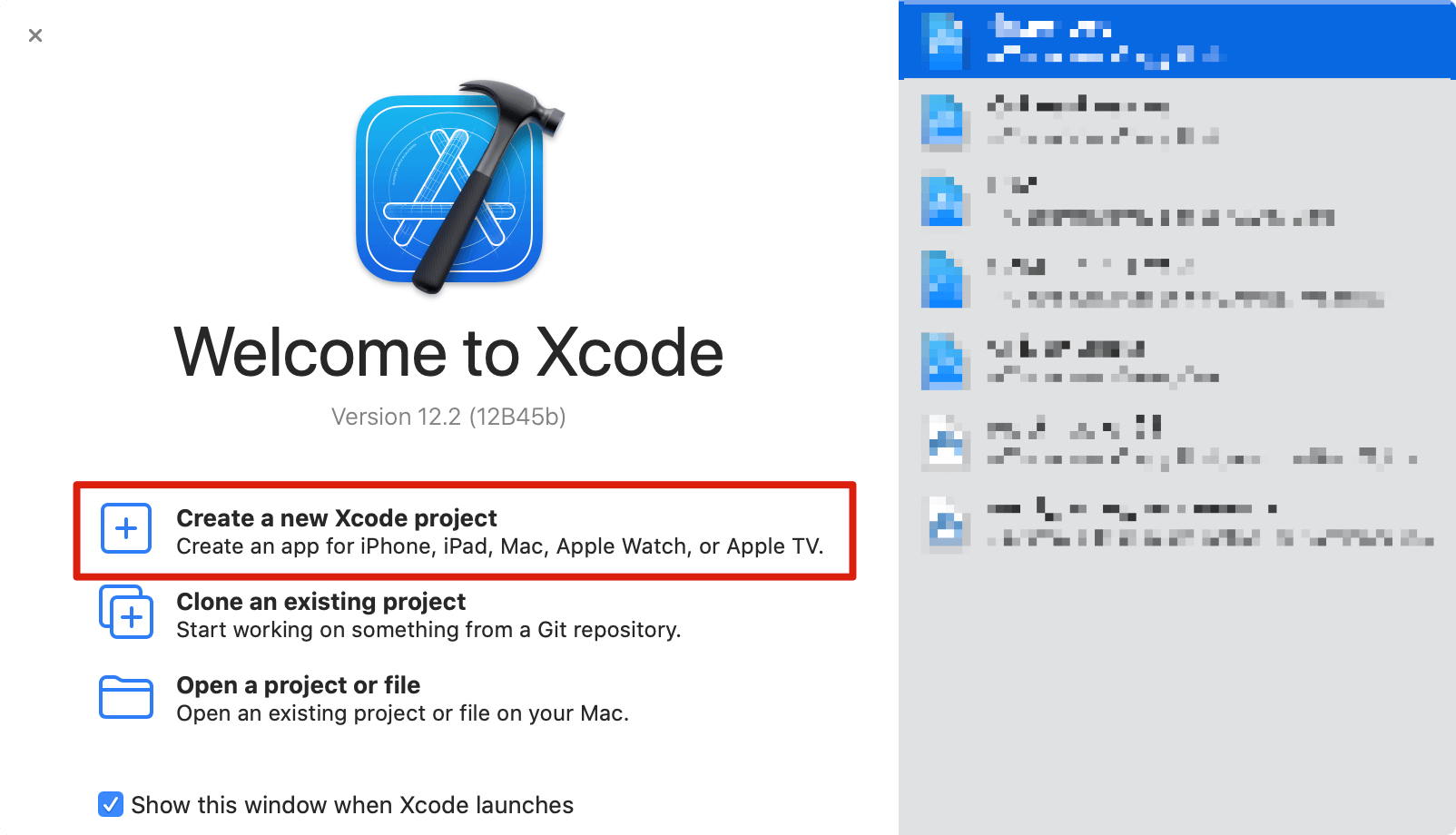
1.Xcode 创建 C++ 项目非常简单,启动 XCode 后点击 Create a new Xcode project,创建一个新项目

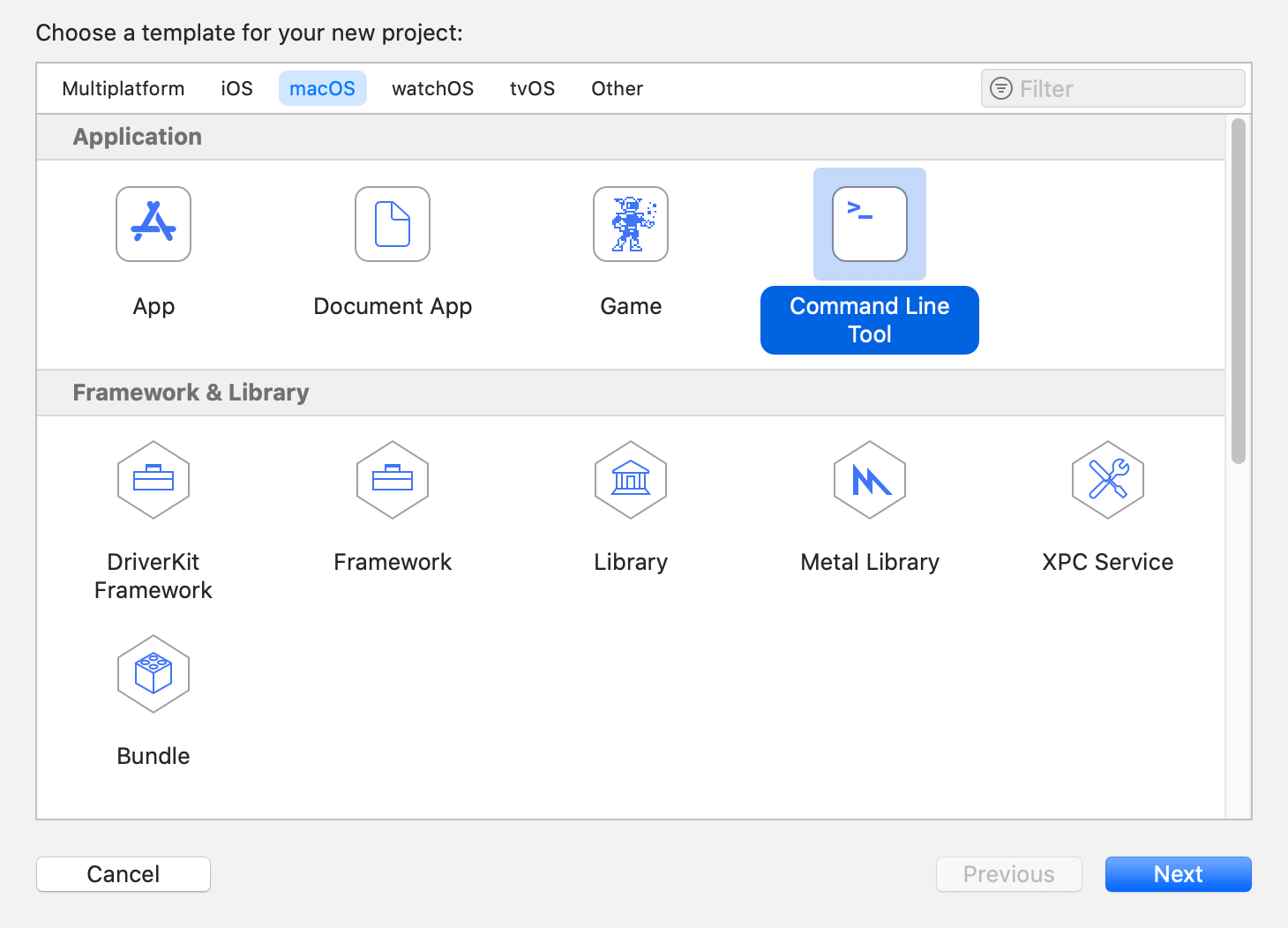
2.在跳出的弹框里选择 Command Line Tool,然后点击 Next

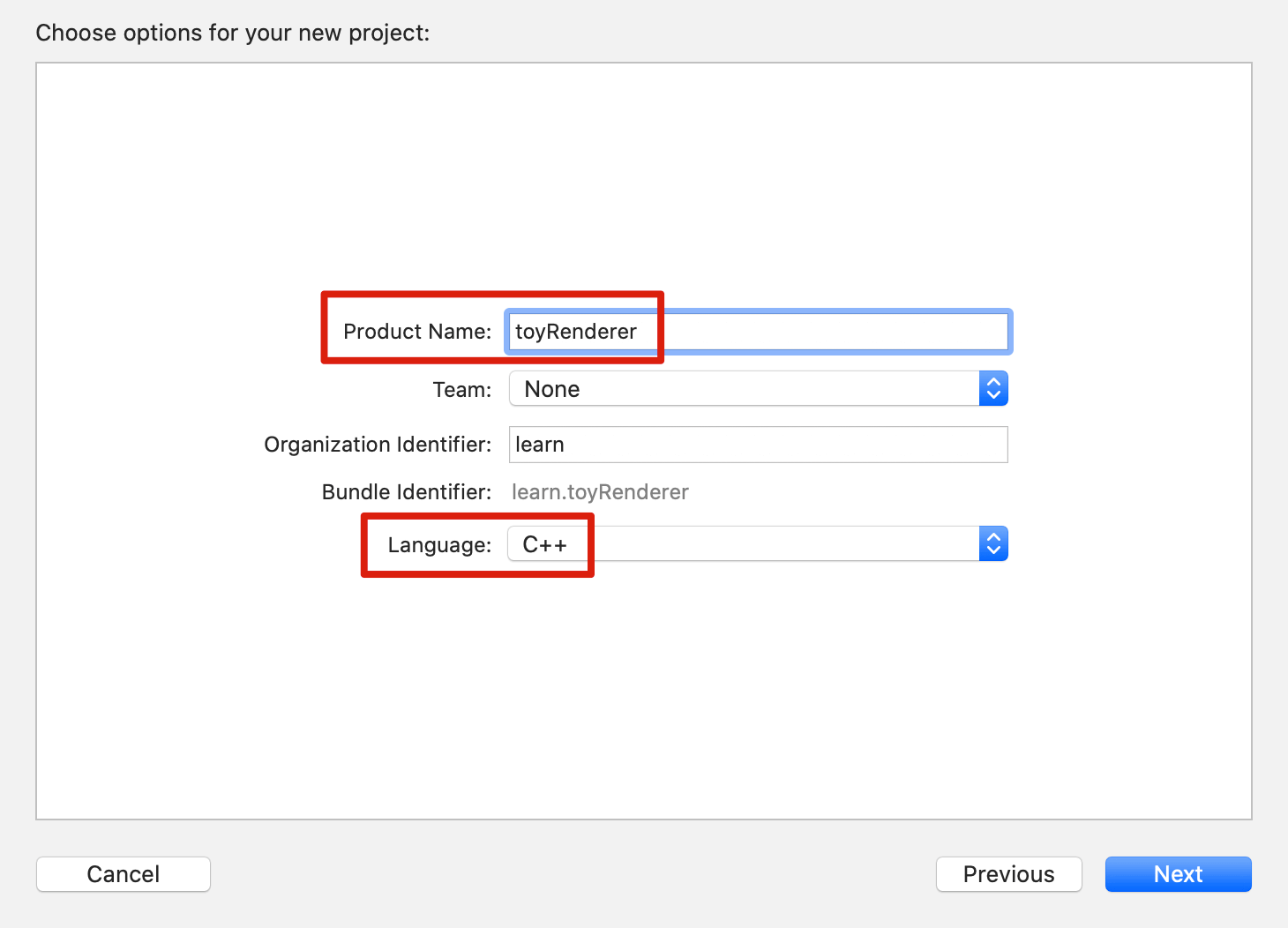
3.在新的弹窗里填写好 Product Name,Language 选择 C++,然后点击 Next

4.在新的弹窗里选择项目路径,点击 Create 创建项目
到这里项目就创建好了。
2.配置相对路径
软渲染器需要对硬盘上的一些文件做一些 IO 操作,这时候就需要配置项目的相对路径。
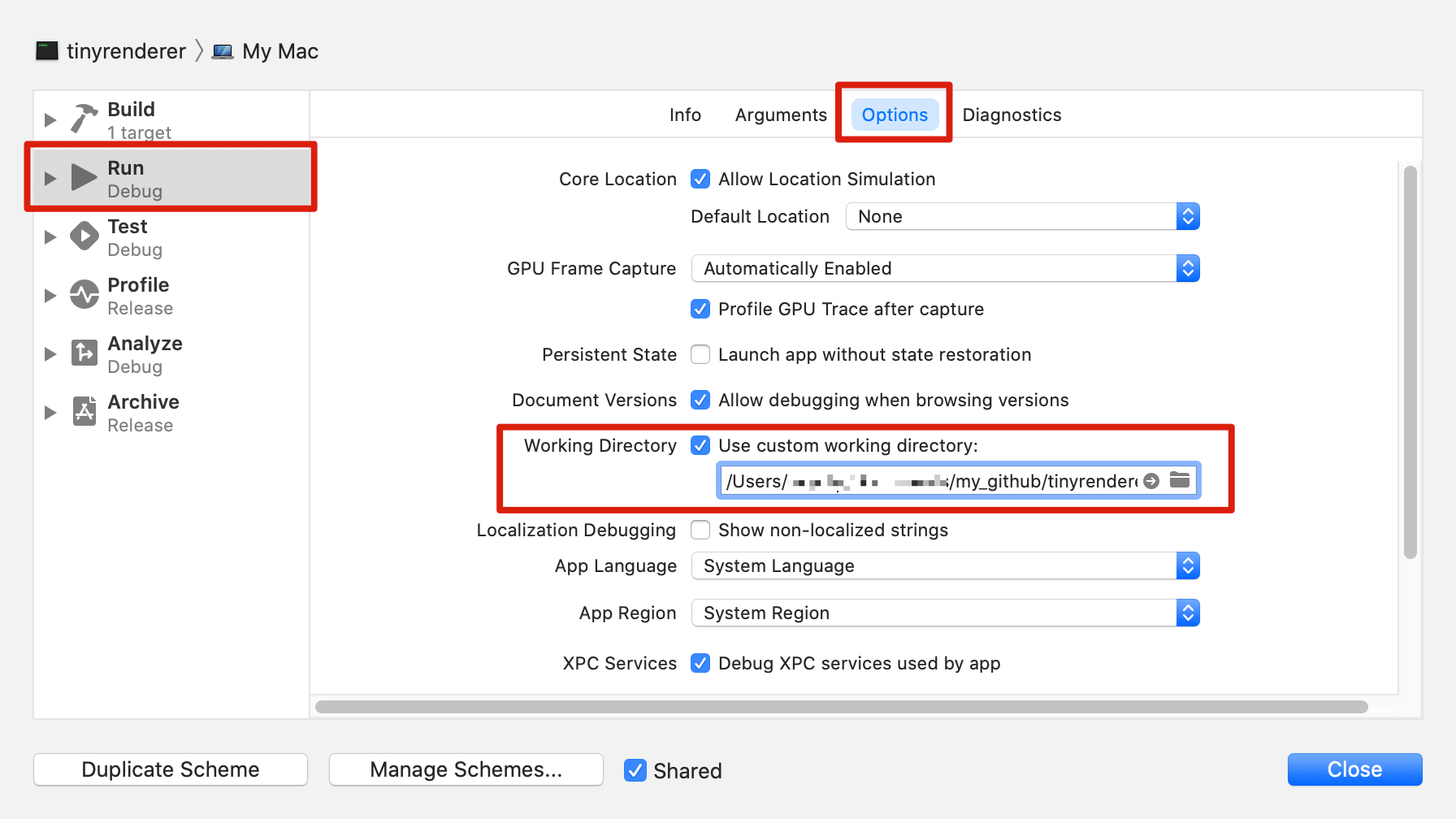
首先按照 Product -> Scheme -> Edit Scheme 的次序,打开一个弹窗。
然后在弹窗里勾选 Using custom working directory,并选择项目文件所在路径就可:

3.把源代码拖进去
因为本项目是零依赖的,渲染方式是根据源代码生成一张 tga 格式的图片。因为我们是来写软渲染器而不是写图片编码器的,所以直接把源代码里的 tgaimage.h 和 tgaimage.cpp 拖到我们的项目工程里就可以了。
加上 main.cpp,现在的工程目录里只有三个文件
.
├── main.cpp
├── tgaimage.cpp
└── tgaimage.h
然后我们在 main.cpp 里写一些简单的代码——创建一个 100x100 的图片,在 (52, 41) 这个坐标上画一个红的的点(rgb(255, 0, 0))
#include "tgaimage.h"
const TGAColor red = TGAColor(255, 0, 0, 255);
int main(int argc, char** argv) {
TGAImage image(100, 100, TGAImage::RGB);
image.set(52, 41, red);
image.flip_vertically();
image.write_tga_file("output/lesson00.tga");
return 0;
}
点击 Xcode 左上角三角形的 build 按钮,如果编译成功并在 output 这个文件夹下生成一张名为 lesson00.tga 的图片,就说明环境配置成功了!
(红点只有一个像素大,看不清可以点击查看大图)

今天在图片上画了一个点,明天我们就学习一下如何高性能的画一条直线。
欢迎大家关注我的微信公众号:卤蛋实验室,目前专注前端技术,对图形学也有一些微小研究。
也可以加我的微信 egg_labs,欢迎大家来撩。



 用 C++ 写一个软渲染器
用 C++ 写一个软渲染器


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!