摘要:
如果大家看过一些 webpack4 优化的文章,一定会出现 dll 动态链接库。它以配置之复杂让众多初学者记忆犹新。今天我会以一个学习者的角度去一步一步探讨 webpack dll 的配置,最后得出一个完美的解决方案。 阅读全文
摘要:
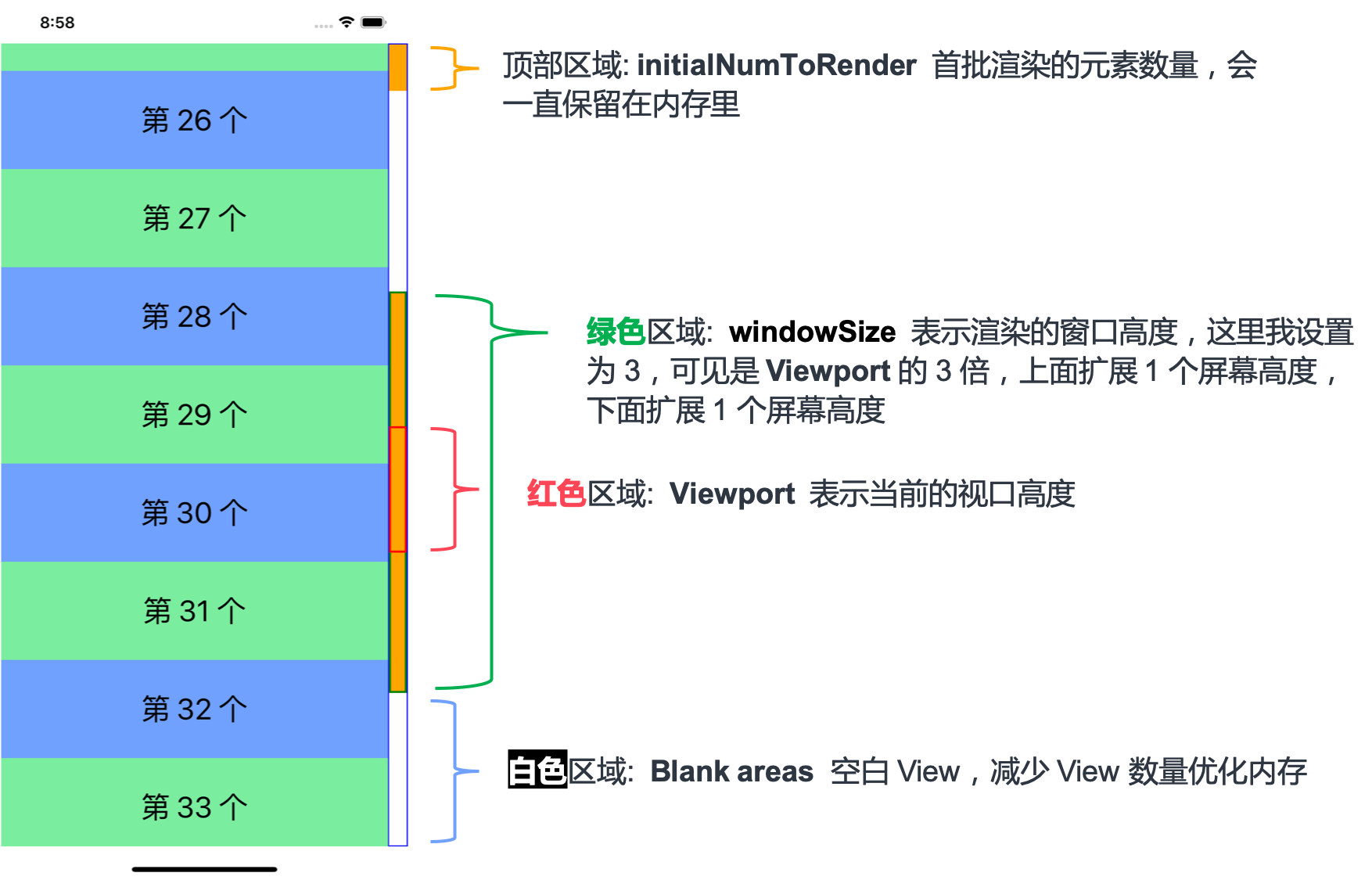
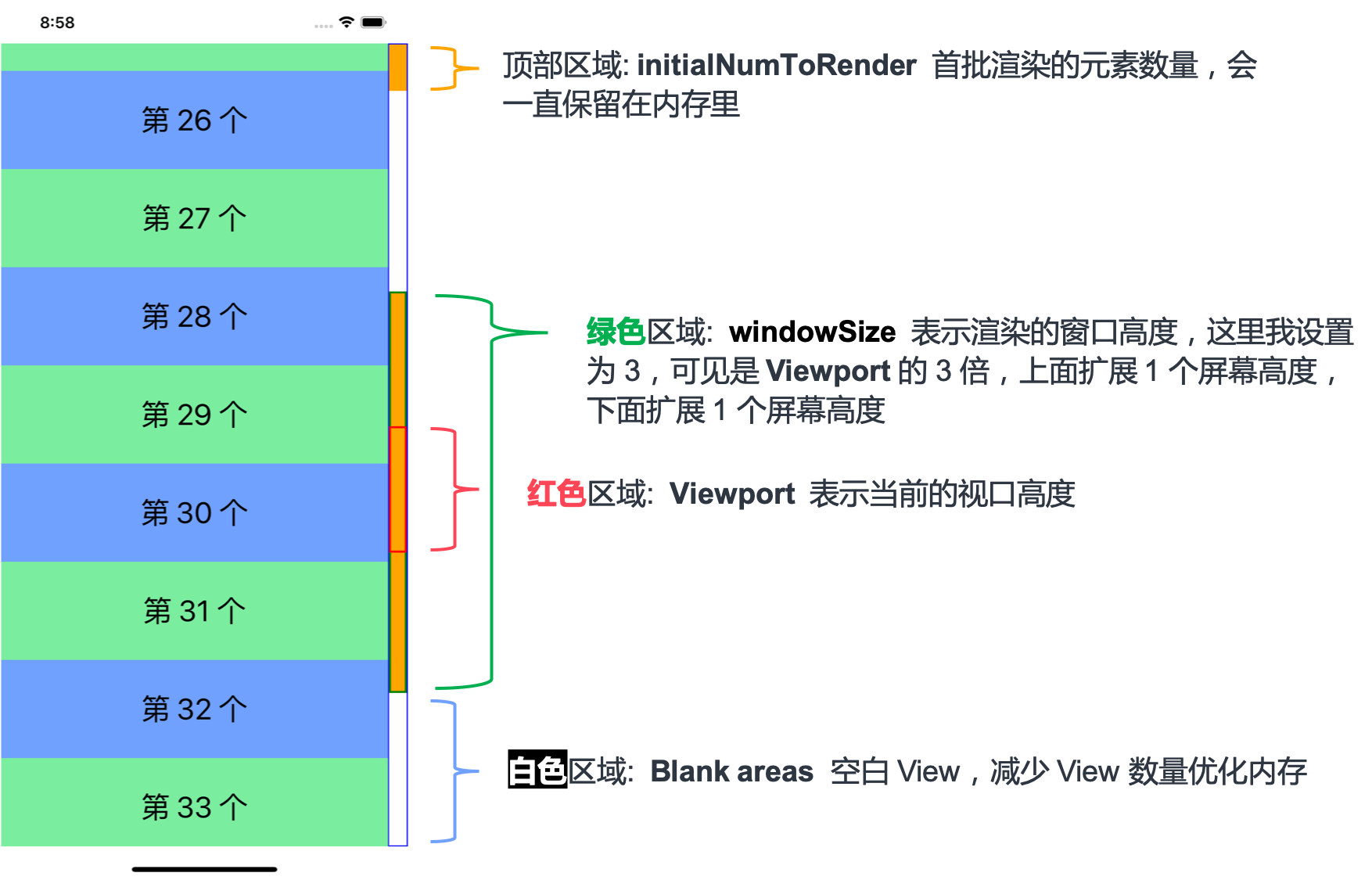
 在 React Native 开发中,最容易遇到的对性能有一定要求场景就是长列表了。在日常业务实践中,优化做好后,千条数据渲染还是没啥问题的。 阅读全文
在 React Native 开发中,最容易遇到的对性能有一定要求场景就是长列表了。在日常业务实践中,优化做好后,千条数据渲染还是没啥问题的。 阅读全文
 在 React Native 开发中,最容易遇到的对性能有一定要求场景就是长列表了。在日常业务实践中,优化做好后,千条数据渲染还是没啥问题的。 阅读全文
在 React Native 开发中,最容易遇到的对性能有一定要求场景就是长列表了。在日常业务实践中,优化做好后,千条数据渲染还是没啥问题的。 阅读全文
摘要:
sourse-map ,里面都有个 map 了,肯定是映射的意思。sourse-map 就是一份源码和转换后代码的映射文件。 阅读全文
摘要:
hash 计算与整个项目的构建相关;chunkhash 计算与同一 chunk 内容相关;contenthash 计算与文件内容本身相关。 阅读全文
摘要:
`webpackChunkName` 是为预加载的文件取别名,`webpackPrefetch` 会在浏览器闲置下载文件,`webpackPreload` 会在父 chunk 加载时并行下载文件。 阅读全文
摘要:
`filename` 指**列在** `entry` 中,打包后输出的文件的名称。`chunkFilename` 指**未列在** `entry` 中,却又需要被打包出来的文件的名称。 阅读全文
摘要:
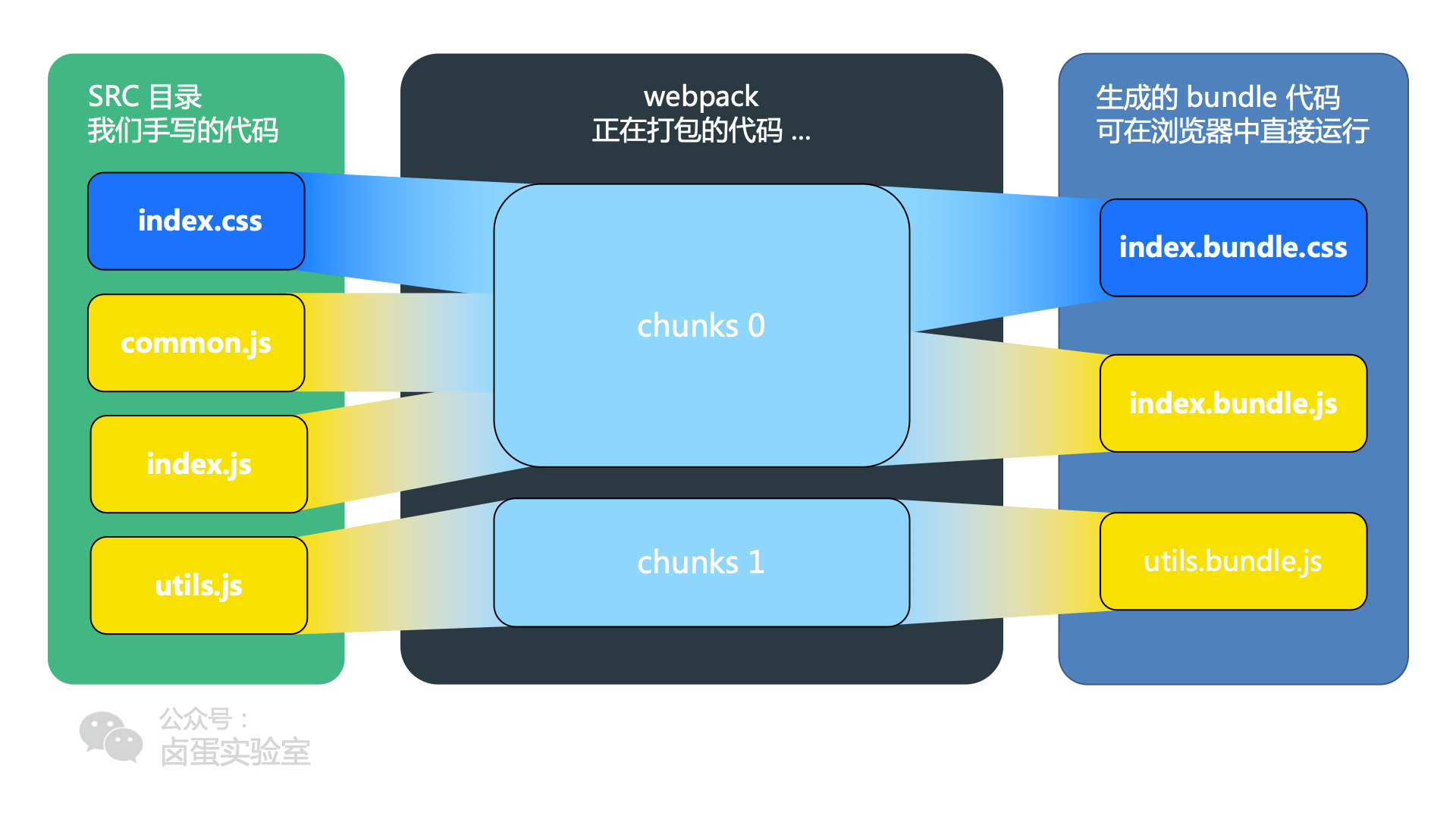
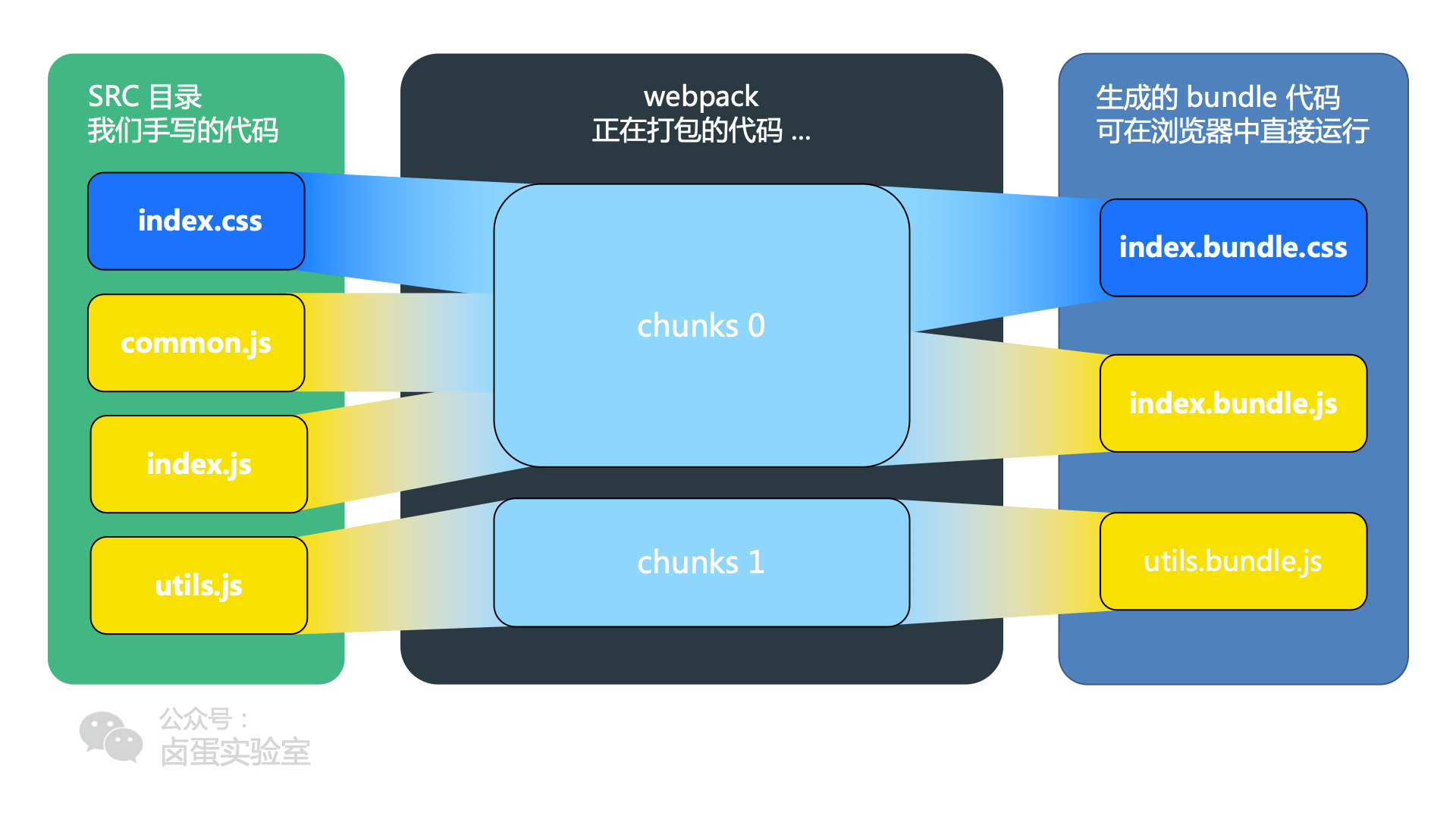
 说实话我刚开始看 webpack 文档的时候,对这 3 个名词云里雾里的,感觉他们都在说打包文件,但是一会儿 chunk 一会儿 bundle 的,逐渐就迷失在细节里了,所以我们要跳出来,从宏观的角度来看这几个名词。 阅读全文
说实话我刚开始看 webpack 文档的时候,对这 3 个名词云里雾里的,感觉他们都在说打包文件,但是一会儿 chunk 一会儿 bundle 的,逐渐就迷失在细节里了,所以我们要跳出来,从宏观的角度来看这几个名词。 阅读全文
 说实话我刚开始看 webpack 文档的时候,对这 3 个名词云里雾里的,感觉他们都在说打包文件,但是一会儿 chunk 一会儿 bundle 的,逐渐就迷失在细节里了,所以我们要跳出来,从宏观的角度来看这几个名词。 阅读全文
说实话我刚开始看 webpack 文档的时候,对这 3 个名词云里雾里的,感觉他们都在说打包文件,但是一会儿 chunk 一会儿 bundle 的,逐渐就迷失在细节里了,所以我们要跳出来,从宏观的角度来看这几个名词。 阅读全文
