摘要:
如果你喜欢我写的文章,可以把我的公众号设为星标 🌟,这样每次有更新就可以及时推送给你啦 原文链接 👉 🤖️ 如何逐步关闭 MIUI 无处不在的广告:更新更及时,阅读体验更佳 最近需要给长辈置换一下手机,在有限的预算内,经过多次比较发现还是小米的硬件配置更好一些,最后也是下单了小米。 在 202 阅读全文
posted @ 2022-10-09 00:27
卤蛋实验室
阅读(1421)
评论(0)
推荐(0)
 最近在做 web 性能优化的工作,所以想集中学习了解一下相关的专题内容。这部分内容肯定要学习一手信息,所以找先找了 web.dev/,一个 Google 官方推出的一个面向 Web 开发者的网站,里面有非常多的教程和最佳实践,非常适合有性能优化诉求的开发者去浏览和学习。 阅读全文
最近在做 web 性能优化的工作,所以想集中学习了解一下相关的专题内容。这部分内容肯定要学习一手信息,所以找先找了 web.dev/,一个 Google 官方推出的一个面向 Web 开发者的网站,里面有非常多的教程和最佳实践,非常适合有性能优化诉求的开发者去浏览和学习。 阅读全文
 本文总结了我个人开发 React Native 中遇到的问题和一些冷门的 API,如果有有缘人看到这篇文章并解决了实际问题,那就最好不过了。 阅读全文
本文总结了我个人开发 React Native 中遇到的问题和一些冷门的 API,如果有有缘人看到这篇文章并解决了实际问题,那就最好不过了。 阅读全文
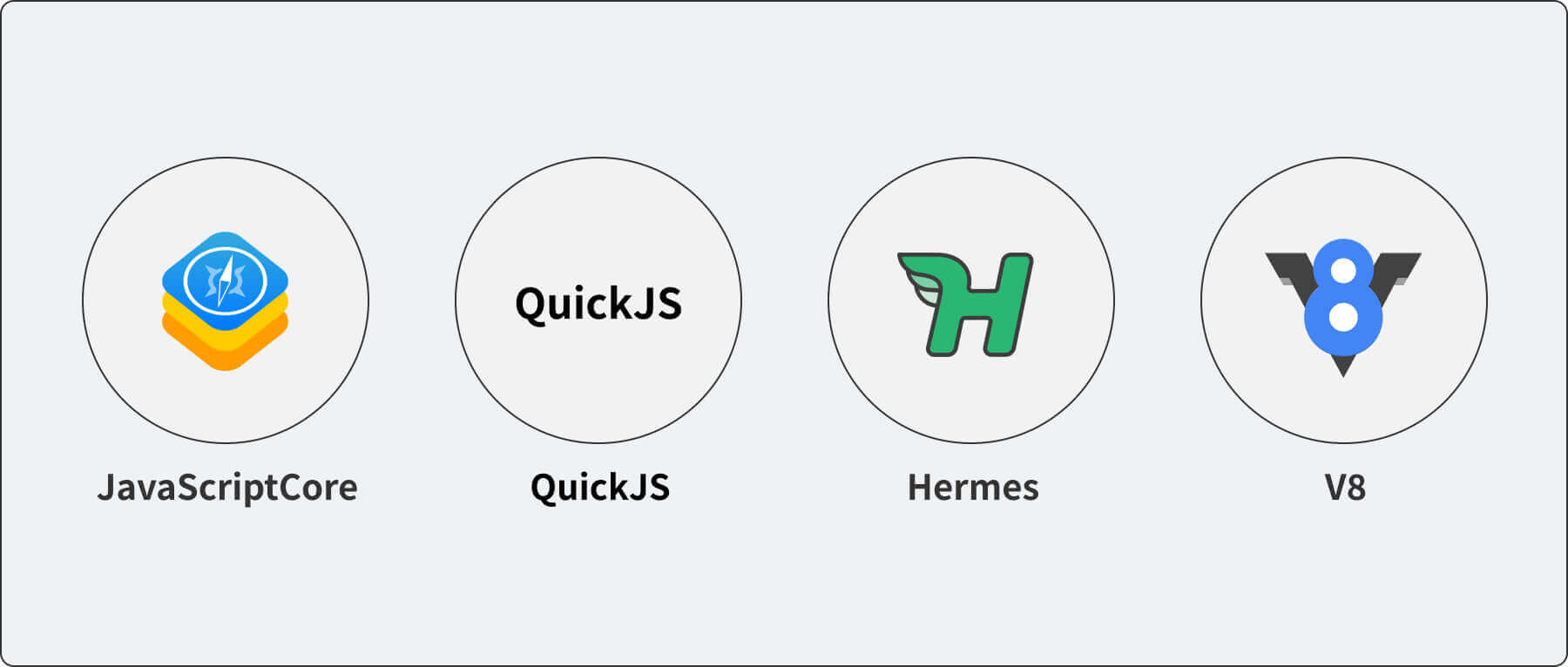
 在一般的移动端开发场景中,每次更新应用功能都是通过 Native 语言开发并通过应用市场版本分发来实现的。但是市场瞬息万变,Native 语言在开发效率上存在一定不足,并且从 APP 版本更新 到 应用市场审核发布 再到 用户下载更新,总会存在一定的时间差,这样就导致新的功能无法及时覆盖全量用户。 阅读全文
在一般的移动端开发场景中,每次更新应用功能都是通过 Native 语言开发并通过应用市场版本分发来实现的。但是市场瞬息万变,Native 语言在开发效率上存在一定不足,并且从 APP 版本更新 到 应用市场审核发布 再到 用户下载更新,总会存在一定的时间差,这样就导致新的功能无法及时覆盖全量用户。 阅读全文
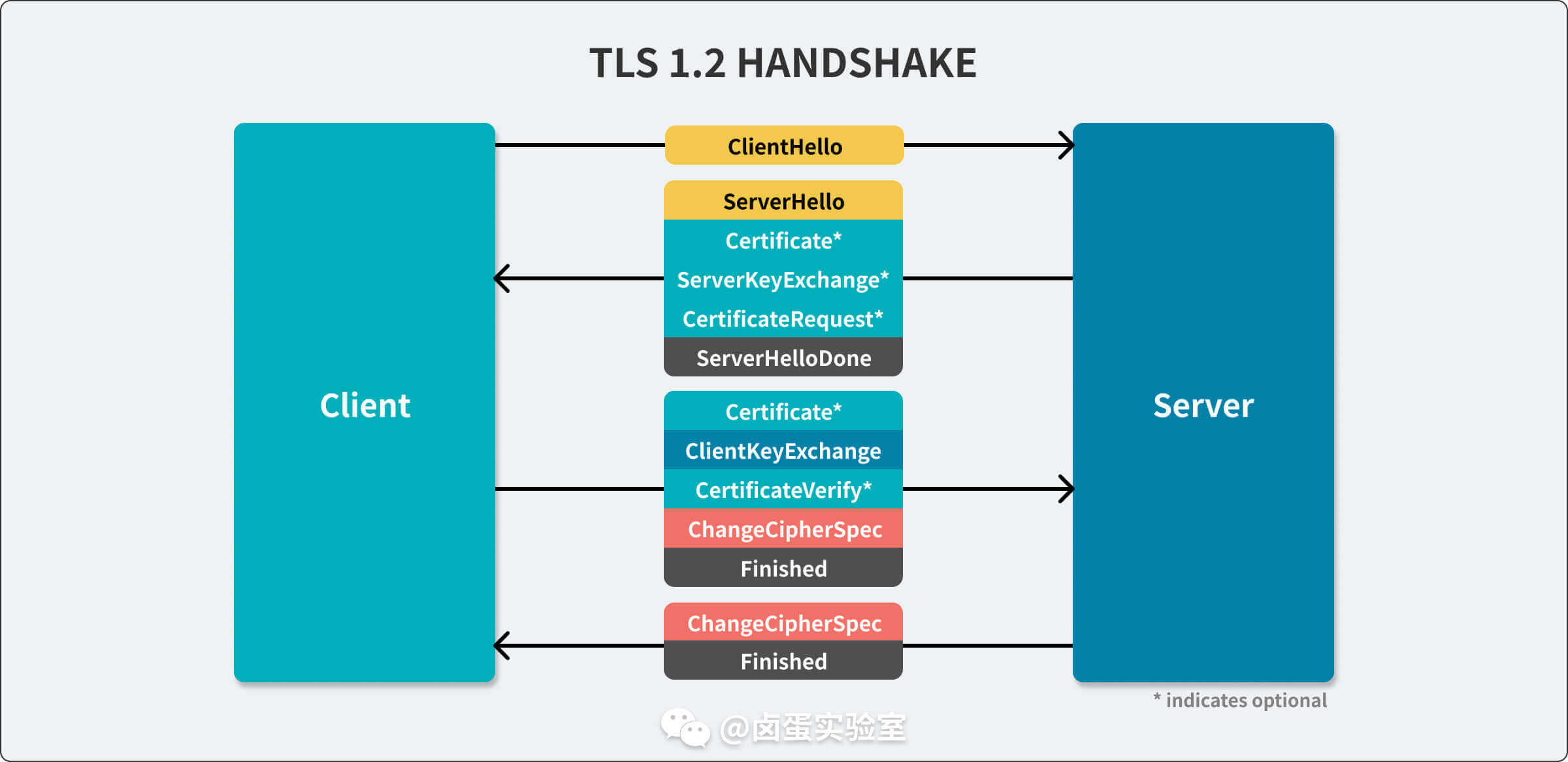
 其实这个问题蛮复杂的,因为它不单纯是一个技术问题,还涉及到各种复杂的商业利益,在诸多的限制条件下,你很难去找到一个最优解。而且这个问题也比较敏感,我也只能大致讲一下我的思路,具体的代码实现本文也不会提供。 阅读全文
其实这个问题蛮复杂的,因为它不单纯是一个技术问题,还涉及到各种复杂的商业利益,在诸多的限制条件下,你很难去找到一个最优解。而且这个问题也比较敏感,我也只能大致讲一下我的思路,具体的代码实现本文也不会提供。 阅读全文
 高性能的画一条线 阅读全文
高性能的画一条线 阅读全文
 用 C++ 写一个软渲染器 阅读全文
用 C++ 写一个软渲染器 阅读全文
 正式讨论「跨端开发」这个概念前,我们可以先思考一个问题:对大部分前端工作来说,前端主要干些啥?我个人认为,无论环境怎么变,前端基本上就是做三件事情:fetch data(数据获取)、manage state(状态管理)、render page(页面渲染) 阅读全文
正式讨论「跨端开发」这个概念前,我们可以先思考一个问题:对大部分前端工作来说,前端主要干些啥?我个人认为,无论环境怎么变,前端基本上就是做三件事情:fetch data(数据获取)、manage state(状态管理)、render page(页面渲染) 阅读全文