.NET-记一次架构优化实战与方案-前端优化
目录
前言
上一篇《.NET-记一次架构优化实战与方案-梳理篇》整理了基本的业务知识,同时也罗列了存在的问题,本篇主要是针对任务列表的页面进行性能优化。
该篇主要涉及的是代码实现上的优化,实现上的问题是战术债务,也就是我们平常出现的各种BUG,这种问题一出直接影响业务运营与系统运作。
你永远想象不到同一条SQL相差个3.5秒钟,遍历两次就导致了 3.5秒*2次 = 7秒的耗时。具体请看下文。
二八原则
有接触过性能问题的朋友应该都了解过,一般性能瓶颈都是在某行代码或者某个方法,而不是整一个代码实现流程。
例如:遍历计算、没使用到索引的SQL语句、多余重复的接口请求等等。
以二八原则的思想来考虑,80%性能耗时由20%的代码引起,因此我们处理原则就是具体定位,具体问题,针对解决。
现象描述
任务列表页面问题主要体现于加载任务列表过慢的性能低效问题,就如上一篇所说的加载事件需要11秒!这种对于用户来说是不能忍受的,特别是以现状JOB触发的方式时效如此低,用户多看两次,估计就会有放弃该产品的冲动。
因此我们需要遵守3秒钟原则。
3秒钟原则
现代人的生活节奏都很快,网页间的切换速度也越来越快。所谓“3秒钟原则”,就是要在极短的时间内展示重要信息,给用户留下深刻的第一印象。当然,这里的3秒只是一个象征意义上的快速浏览表述,在实际浏览网页的时候,并非真的严格遵守3秒。
因此,在设计互联网产品的页面时,用户等待时间越少,用户体验越好
优化实施
任务列表页面为以信息展示的读操作为主,因此对于 I/O 密集型程序,问题主要体现于两点:
- 慢查询语句
- 多次建立查询
多次建立查询
该问题主要从代码实现方式上解决,场景又分为两种情况:
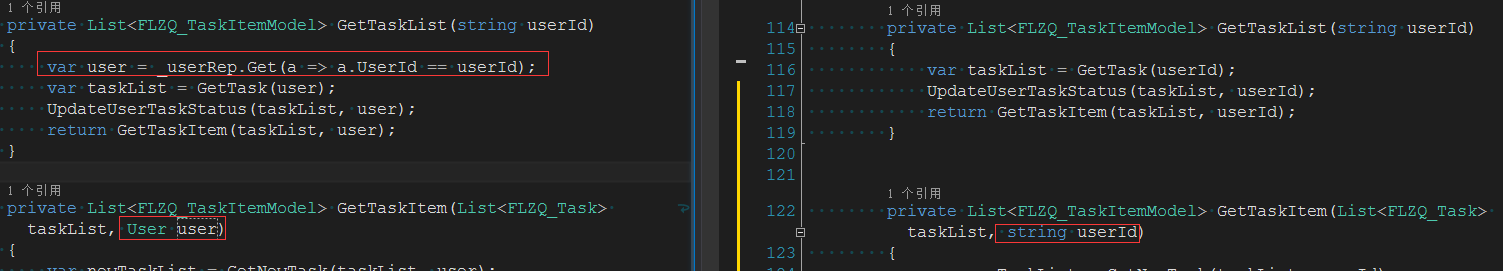
信息重复查询
描述:函数 A 查询了一次 Users 信息,其函数 A 的子函数 B 又进行了一次查询了一次Users 信息。
解决方案:去除子函数 B 的重复查询,并提供参数由函数 A 传入

遍历查询
描述:item.foreach(item=> _userIdRespository.Get(a=>userId == item.userId) )
解决方案:先批量查询,然后在内存过滤。
var userIds = item.Select(a=>a.UserId);
var users = _userIdRespository.ToList(a=>userIds .Contains(a.userId));
Item.foreach(item=>{
Var user = users .where(a=>a.userId == item.userId)
})
以上并不是什么特别牛逼的技术,但是往往是某些地方性能瓶颈点,而导致这样的原因也只有一点,贪方便。上遍历查询的例子看出,两种写法的代码量的确差了几行,但是在实际使用场景中性能会差几倍,而且随着业务的增长其差距越发的明显。
慢查询语句
对可能出现慢查询的语句的进行日志埋点记录耗时(特别是手写 SQL 与复杂视图),定位后可与专业人士沟通优化,我们有DBA,因此我只要把问题定位到就好了。
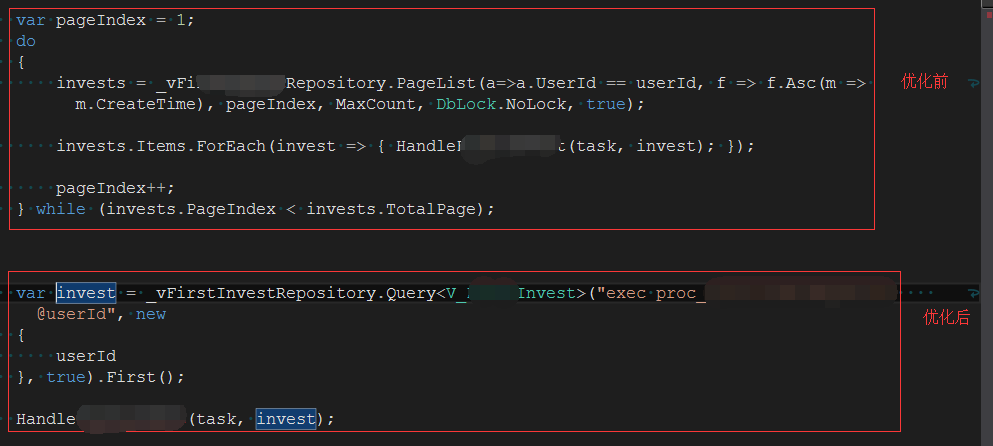
下面展示一个我在优化时候遇到一个的情况:
优化前是查询一个复杂视图,因为查询没用到索引,单次查询了3.5秒,在生产环境还有遍历2次的情况,一个7秒。
优化后将视图改成存储过程,并通过业务了解到一个用户只会查询出一条记录,重复查的情况,耗时直接降到120+毫秒

优化经历
我刚完成这个需求二期上线,就收到加载慢的消息,整个优化过程并非一步到位的,主要分了三步:
第一步,能立刻可预见的,比较低级的优化了,并将列表加载改成异步,因为需求已经上线了,要先唬住用户。
第二步,把多次建立查询和部分已经在测试环境很慢的语句。优化完了之后发到了生产,快了2秒多,但是仍然不理想
第三步,给所有有可能查询慢的地方都写上日志,后来定位到了好几个慢查询,其中上面是罪魁祸首。
发布上线后,从原来的11秒耗时,降到1秒到2秒,细心的朋友会看见,在加载列表有一段UpdateUserTaskStatus的代码,这个是在读页面做更新操作,具体原因与分析放到下一篇进行讲解
结尾
本篇主要讲解了我在优化页面加载性能过程中一些经历,当然想优化到极致还有更多做法,例如彻底的前后端分离,读缓存等等。
然而我们需要在投入与产出比之间做出权衡,以有限的成本,使用朴实的技术,达到有效的目标效果。
作 者:
陈珙
出 处:http://www.cnblogs.com/skychen1218/
关于作者:专注于微软平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角推荐一下。您的鼓励是作者坚持原创和持续写作的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)