vue + electron桌面端开发,调试的时候无法看到vue开发工具
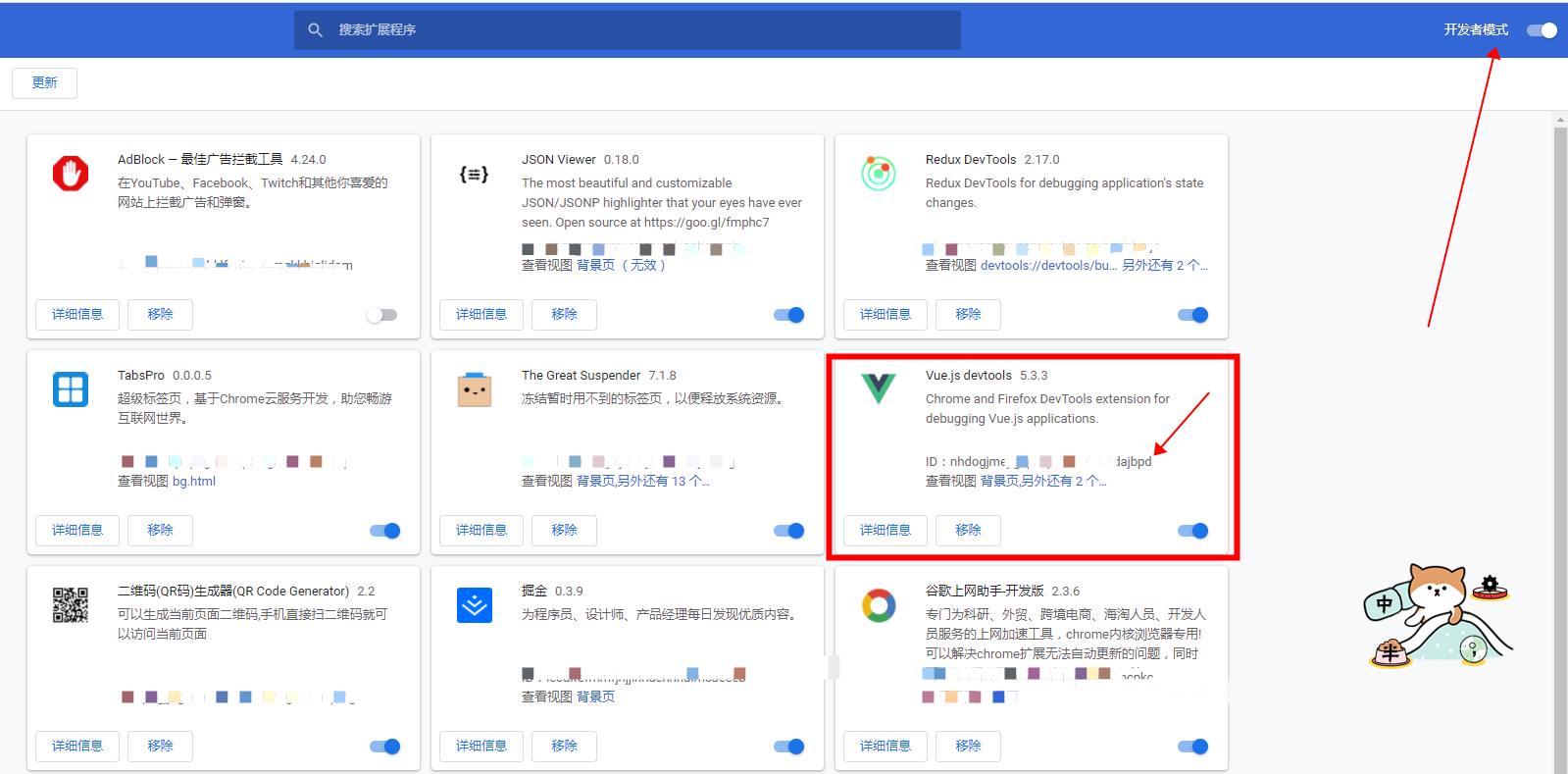
1.在浏览器输入chrome://extensions/,打开chrome浏览量的扩展程序,点击右上角的开发者模式,看到vue对应的id,如下图所示
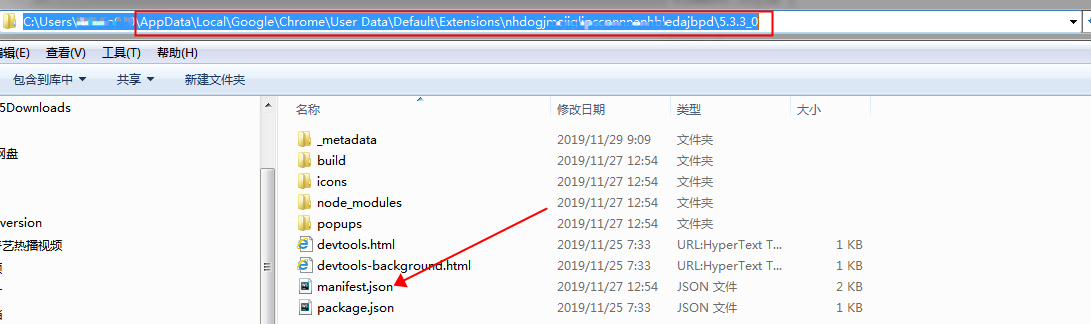
2.打开谷歌浏览器的安装配置文件,找到开发者共vue的id对应下的manifest.json路径,取其父级复制到,复制下图所示红框内容

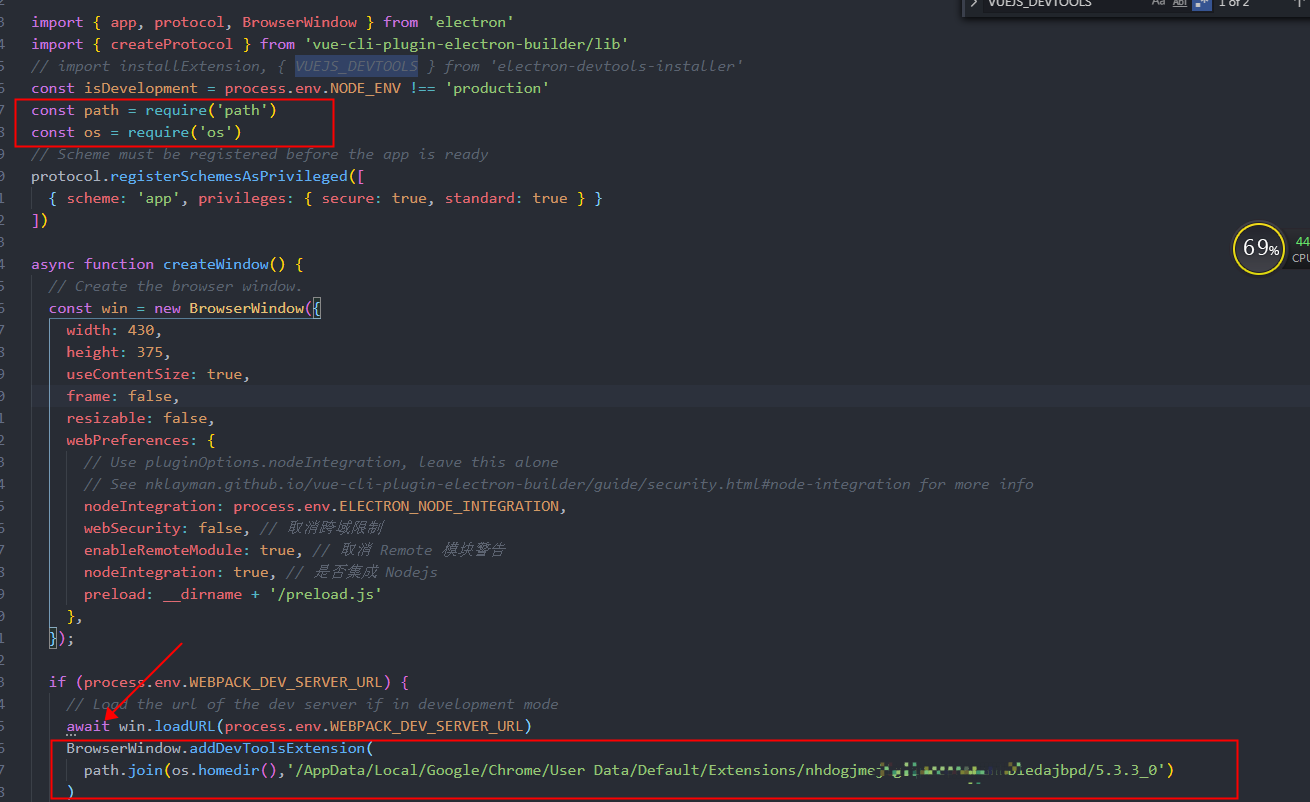
3.在electron主进程加载页面处添加如下代码
头部添加代码
const path = require('path')
const os = require('os')
文件加载出添加代码
// await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL),再此代码后边追加如下代码
BrowserWindow.addDevToolsExtension(
path.join(os.homedir(),'/AppData/Local/Google/Chrome/User Data/Default/Extensions/nhdogjmejiglipccpnnnanhbledajbpd/5.3.3_0')
)