CSS颜色
颜色是通过对红、绿和蓝光的组合来显示的。
从 0 到 255 种红绿蓝值能够组合出总共超过一千六百万种不同的颜色(根据 256 x 256 x 256 计算)。
大多数现代的显示器都能显示出至少 16384 种不同的颜色。
可以使用十六进制和功能符号根据红色,绿色和蓝色分量(RGB模型)定义颜色。可选的alpha组件表示透明度。
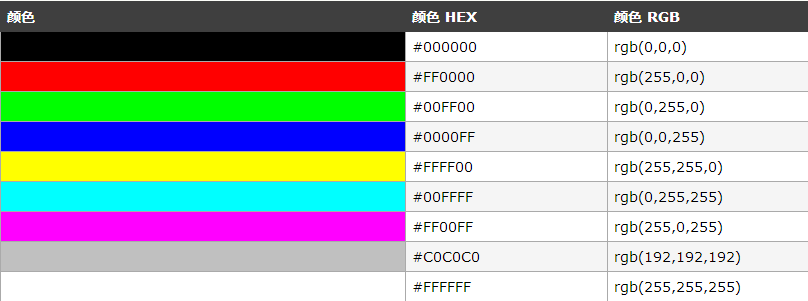
十六进制值使用三个双位数来编写,并以 # 符号开头。

十六进制:所有浏览器都支持十六进制颜色值。
rgb:十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。
rgba: 十六进制表示法: #RRGGBB[AA]R(红色),G(绿色),B(蓝色)和A(alpha)是十六进制字符(0-9,AF)。A是可选的。例如,#ff0000相当于#ff0000ff。十六进制表示法: #RGB[A]R(红色),G(绿色),B(蓝色)和A(alpha)是十六进制字符(0-9,AF)。A是可选的。三位数表示法(#RGB)是六位数形式(#RRGGBB)的较短版本。例如,#f09颜色与#ff0099。同样,四位RGB表示法(#RGBA)是八位数形式(#RRGGBBAA)的较短版本。例如,#0f38颜色与#00ff3388。
hsl:颜色也可以使用 hsl() 函数符被定义为色相-饱和度-明度(Hue-saturation-lightness)模式。HSL 相比 RGB 的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。(通过保持相同的色相并改变明度/暗度和饱和度)。
饱和度和明度由百分数来表示。100% 是满饱和度,而 0% 是一种灰度。100% 明度是白色, 0% 明度是黑色,而 50% 明度是“一般的”。



