Register code
下面是一个有关用户注册的代码,代码如下:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户注册页面</title>
<style type="text/css">
body,td,th {
font-family: "黑体";
font-size: 18px;
color: #03C;
}
body {
background-color: rgb(102, 255, 102);
}</style>
</head>
<body>
<!--用户通过Web浏览器与服务器之间进行通信的最常用手段是使用表单-->
<!--HTML提供了一些标签以生成屏幕表单中最常用的对象~~控件、小组件、组件。
所有控件标签都是行内标签。绝大部分控件都是以文本或者按钮选择的形式来收集用户的信息。
每个控件都可以拥有一个值,通常是通过用户输入给定的。一个表单中所有(有值的)控件的值
合起来称为表单数据。每个表单都需要一个提交(Submit)按钮-->
<form action="" method="post" >
<!--一个表单中的所有控件都必须在标签form元素的内容中指定。
<form>是一个快标签,它有多个不同的属性,但只有属性action是必需的。
属性action指定了Web服务器上一个应用程序的URL,当用户单击提交按钮时,将调用这个应用程序。-->
<!--<form>标签的method属性的取值为get和post两个方法中的一种,这两种方法用于将表单数据发送给服务器。
默认情况下取值为get,也就是说,如果<form>标签没有指定method属性,就采用get方法来传递数据。
无论使用哪种技术,当用户提交按钮时,表单数据会被编码为文本字符串的形式。这个文本字符串常称为查询字符串。-->
<!--若使用get方法,浏览器会把查询字符串附加到HTTP请求的UPL中,所以表单数据是通过URL传送给服务器的。
浏览器会在实际的URL之后(也就是查询字符串的第一个字符之前)插入一个问号(?),这样服务器就很容易找到
查询字符串的起始位置。
get方法可以在不使用表单的情况下传送参数给服务器,而post方法无法做到这一点。
get方法的最后一个优点是,网站的书签中可以包含特定的表单值,这样会比只有URL的书签更加具体。
主要缺点是有些服务器会对URL字符串的长度进行限制,并把超过最大长度的字符截去。
所以,如果表单有多个控件,则不宜采用get方法。-->
<!--若使用post方法,会有其他方法将查询字符串传递给表单处理程序。post方法中对查询字符串的长度没有限制,
所以当表单有多个控件时,显然选择post方法比较好。get方法中还有一些post方法所没有的安全问题。-->
<table>
<!--使用<table>元素创建表格。表格是逐行创建的。
每一行包含在一个<tr>元素中,该元素代表表格的行。
然后在行元素内使用<td>元素编写每个单元格,该元素代表表格的数据-->
<!--如果一行或一列应当包含标题,就可以为包含标题的单元格使用一个<th>元素代替<td>元素-->
<tr><th colspan="2" >注册用户</th></tr>
<!--colspan特性
当一个单元格应当跨越多列时使用colspan特性。
colspan特性的值是单元格所占据的列的数量-->
<tr>
<th>姓名:</th>
<td><input type="text" name="userName" size="25" /></td>
<!--许多常用的控件都是利用行内标签<input>指定的,这种标签可以指定文本框、密码框、
复选框、单选按钮以及reset、submit、image和button等动作按钮。-->
<!--标签<input>中都必须使用一个属性是type,这个属性用于指定控件的类型。
除了提交和重置按钮之外,前面列出的所有这些控件还需要name属性,其值将包含在表单数据中
发送给服务器,复选框控件和单选按钮控件还需要指定属性value,它用于初始化控件的值。
当单击提交按钮时,这些控件的值作为单表数据发送给服务器。-->
<!--标签<input>的size属性来控制文本框的长度,默认长度一般为20个字符-->
<!--创建单行文本输入控件,type特性值设置为text-->
</tr>
<tr>
<th>性别:</th><!--包含标题的单元格用th元素-->
<td >男:<input type="radio" name="userSex" value="男" checked="checked">
女:<input type="radio" name="userSex" value="女"></td>
</tr>
<!--单选按钮对应的type属性值为radio。同一组中所有的单选按钮都必须在标签<input>中设置name属性,
并且一个组内所有的单选按钮应该具有相同的名称值。在定义单选按钮时,需要指定哪一个按钮在初始条件下
处于选中状态或者已经按下,这是通过属性checked完成的。
在按钮的定义中,在标签<input>中将checked的属性值指定为checked即可。-->
<tr>
<th>年龄:</th>
<td><input type="text" name="userAge" size="25"/></td>
</tr>
<tr>
<th>密码:</th>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td>
</tr> <!--密码输入控件,<input>元素的type特性的值被设置为password-->
<!--如果想用户在为文本框输入内容时,隐藏输入的内容,就需要用到密码控件-->
<!--如果用户输入的字符长度超出了文本框的空间,则文本框将可以滚动。如果不想让文本框滚动,
则可以在标签<input>中添加属性maxlength,该属性指定了浏览器允许该文本框能够接受的最大字符数目-->
<tr>
<th>确认密码:</th>
<td><input type="password" name="paw_confirm" size="25" maxlength="6" placeholder="请再输入密码"/></td>
</tr>
<tr>
<th>联系电话:</th>
<td><input type="text" name="telephone" size="25" /></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" name="mailbox" size="25" /></td>
</tr>
<tr>
<th>照片:</th>
<td><input type="file" name="userPhoto" /></td>
</tr> <!--文件选择框,type特性的值设置为file-->
<tr>
<th align="center" colspan="2" ><input type="submit" value="提交" name="submit"/></th>
</tr> <!--创建单击时能够提交表单的按钮时,type取值为submit-->
<!--align特性用于设置单元格内容的水平对齐方式。取值包括left、right、center、justify和char-->
<tr>
<th align="left"><input type="hidden" name="hidden" value="这是一个用户注册信息"/></th>
<td></td> <!--隐藏控件,type特性的值设置为hidden。需同时使用name特性和value特性-->
</tr>
</table>
</form>
</body>
</html>
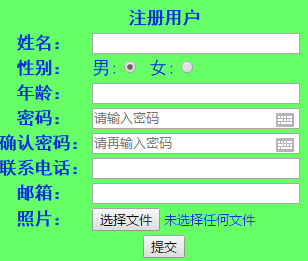
调试结果如下: