[转]你从没见过的 HTML5 动画效果
崩溃,想不到HTML5已经这么强大了,测试了一下,目前只有最新版的Firefox支持,Flash/Silverlight是不是要Out了? 个人感觉那个3D效果是最酷的……
原文 http://www.queness.com/post/3885/8-simply-amazing-html5-canvas-and-javascript-animations
看一下就会发现主要是利用新的Canvas标签,文章里的几个Demo:
原文 http://www.queness.com/post/3885/8-simply-amazing-html5-canvas-and-javascript-animations
看一下就会发现主要是利用新的Canvas标签,文章里的几个Demo:
- Tunnelers

Processing to sketch out the animation and form, then rewrote it from scratch in Javascript / Canvas HTML5. Simply awesome and amazing! - The Mesmerizer

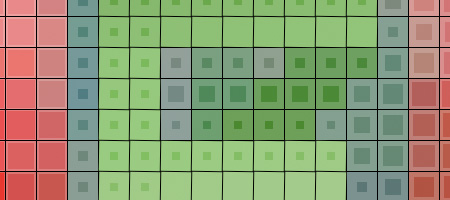
A simple experiment with a 16x16 grid of squares. Moving the pointer over the squares causes colours to appear and bleed into adjacent squares with an effect that is quite mesmerizing. Try clicking the corner squares or typing on the keyboard for additional effects. - Burn

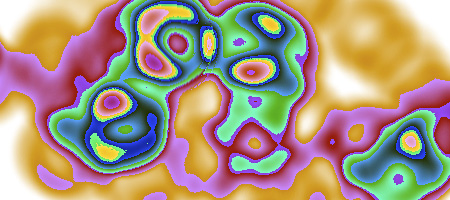
A simple test of local pixel-based modifications of an HTML5 canvas drawing area. Hold a mouse button down for a "slide down" effect. - Cheloniidae Live

This project is pure JavaScript, though it uses a library that dynamically recompiles JavaScript functions to implement operator overloading. (This is done inside the browser, not ahead-of-time.) Pretty fun, you can alter the code and make your own drawing! - Canvas 3D engine

A 3D engine on canvas, currently supporting a collection of basic prefab shapes, textures, and basic interaction. Current work includes collada (import) support, and improved texture and lighting features. - Bomomo

Best give it a try yourself... just use your mouse & mouse button! All of the sudden, I have become artistic. :) - DDD

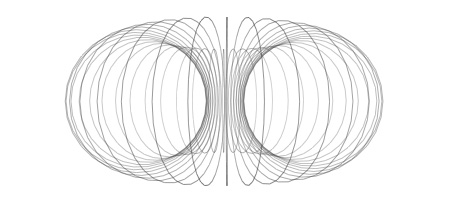
Move mouse to draw, drag to rotate. This one is pretty fun, you have to try to see it. - Plasma Tree

Inspired by nature - a visual presentation of a algorithm



