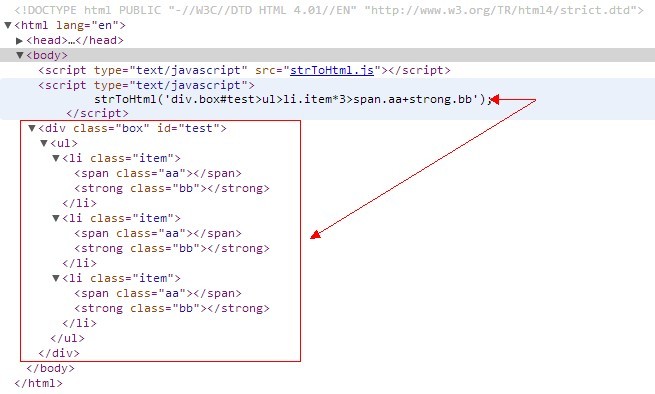
strToHtml
纯属娱乐,稍微修改一下,可以改成类似一个模板引擎的东西。
var strToHtml = (function(){
var boundaryReg = /[+>]/,relationReg = /[+>]/g,classReg = /\.(\w+)/,idReg=/#(\w+)/,repeatReg=/\*(\d+)/,typeReg=/\:(\w+)/,tagReg = /^\w+/;
var h,r;
function expand(str){
var node = document.createElement(str.match(tagReg)[0]),c,frag = document.createDocumentFragment();
if(classReg.test(str)) node.className = RegExp.$1;
if(idReg.test(str)) node.id = RegExp.$1;
if(typeReg.test(str)) node.type = RegExp.$1;
if(repeatReg.test(str)){
c = RegExp.$1-0;
for(var i=0;i<c;i++){
frag.appendChild(node.cloneNode(true));
};
return frag;
};
frag.appendChild(node);
return frag;
};
function combine(ret,r){
var p,n,g,c;
n = ret.pop();
while(ret.length){
p = ret.pop();
g = r.pop();
c = p.childNodes;
if(g){
if(g == '>'){
for(var i=0,len=c.length;i<len;i++){
c[i].appendChild(n.cloneNode(true));
};
};
if(g == '+'){
p.appendChild(n);
};
n = p;
}
};
return p;
};
return function(str,parent){
if(!str) return '';
var ret =[];
parent = parent || document.body;
h = str.split(boundaryReg);
r = str.match(relationReg);
for(var i=0,len=h.length;i<len;i++){
ret.push(expand(h[i]));
};
parent.appendChild(combine(ret,r));
};
})();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号