微信公众平台开发 - JSSDK接口调用常见问题
1.使用JSSDK的时候,getLocation返回的坐标在openLocation有偏差,因为getLocation返回的是gps坐标,openLocation打开的腾讯地图为火星坐标,需要第三方自己做转换,6.2版本开始已经支持直接获取火星坐标
方式:type属性传入参数改为 gcj02 即可.
wx.getLocation({ type: 'gcj02', //默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function (res) { //do some thing... }, cancel: function (res) { alert('用户拒绝授权获取地理位置'); } });
在调用wx.openLocation的方法在模拟器和安卓手机上都可以用,在苹果手机上报错:config:openLocation, invalid_coordinate
原因:微信默认将组件上绑定的参数都当作字符串了,所以认为坐标点不正确,强制转换成number类型即可
function set() { var wd = Number($("#wd").val()); var jd = Number($("#jd").val()); wx.openLocation({ latitude: wd, // 纬度,浮点数,范围为90 ~ -90 longitude: jd, // 经度,浮点数,范围为180 ~ -180。 name: '未知', // 位置名 address: '未知', // 地址详情说明 scale: 14, // 地图缩放级别,整形值,范围从1~28。默认为最大 infoUrl: 'http://weixin.qq.com' // 在查看位置界面底部显示的超链接,可点击跳转 }); }
如果要根据经纬度查找详细地址,则可以用相关的地图API去调用获取.
2.调取微信扫一扫SDK时,有的设备,有的时候会直接弹出扫描结果,就是整个页面只显示扫描结果,不知道原因,知道的网友请告知,谢谢
wx.scanQRCode({ needResult:1,// 默认为0,扫描结果由微信处理,1则直接返回扫描结果(必需参数) desc:'scanQRCode desc',//(不知道) scanType:["qrCode","barCode"], //可以指定扫二维码还是一维码,默认二者都有(可选参数) success: function (res) { $.ajax({
url: "请求页面做些事情", data: {参数...}, type: "post", dataType: "text",
success: function (msg) { //do some thing... }, error: function (data) { alert(data, "error"); }, complete: function (data) { if (data.responseText.indexOf('|')) { location.href = "PumpBindCar.aspx"; //不管怎么样做一下页面跳转,可屏蔽此问题 } } });} });
3.在做后台为调用微信JSSDK进行签名,获取url参数的时候,是需要获取调用者所在的页面的路径的.而在Jquery Mobile框架中,使用<a>标签做跳转页面,herf到另一个页面时,默认是以ajax的方式去请求该页面的,此时可以发现请求过去的页面中的Request.UrlReferrer.AbsolutePath路径仍旧是原页面。所以需要在a标签上面加上data-ajax=“false”,这样就是跳转页面而非回传页面,使用后台获取的路径也是对的.

此时解决方式:将a标签上加上data-ajax="false" 属性。
- 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
- 确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
- 确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
- 确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
- 确保一定缓存access_token和jsapi_ticket。
- 确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
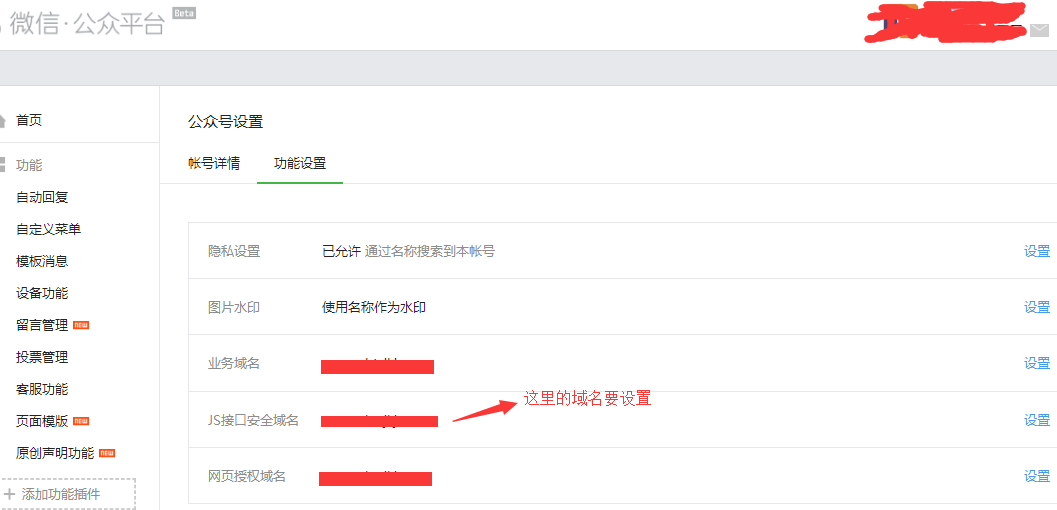
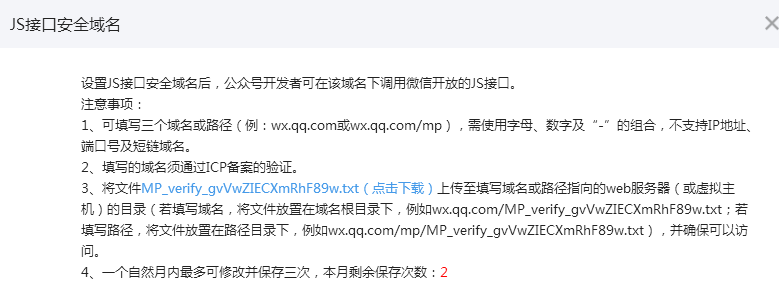
5.使用JSSDK接口时,wx.config 中配置的参数均正确,且能通过js接口工具的校验,若提示错误:
config:invalid url donmain
则是微信号中js域名未配置的原因,将此处域名配置好,然后按照设置中的操作将用于验证用的txt文档下载放到网站根目录下即可


若提示:config:invalid signature
排除配置及url不正确的情况,因为Access_token和Jsapi_ticket 是获取之后存到数据库,过期再重新获取的,所以将上次获取的全部删掉让其重新获取,然后就可以了....






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律