js脚本 将本地图片路径转换为html
公司业务类似于电商, 因此有很多纯图片展示的商品详情页, 类似淘宝店商品页面下的多个图片组成的商品详情页,
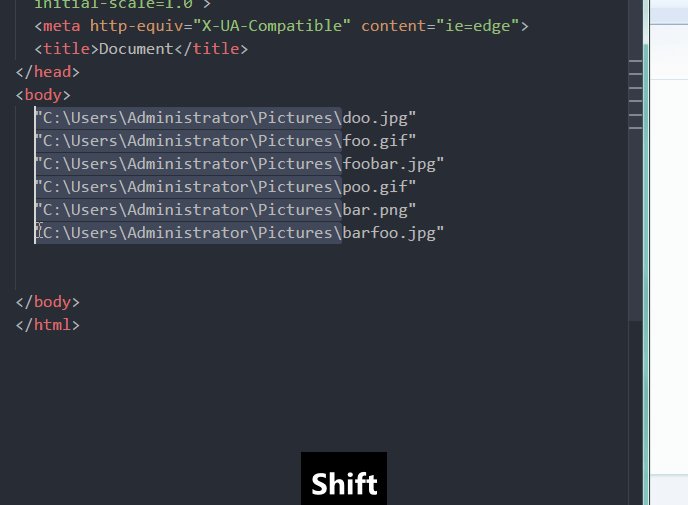
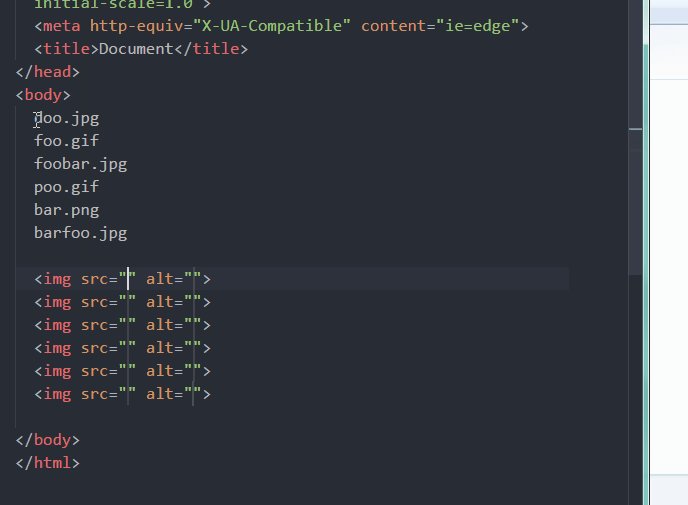
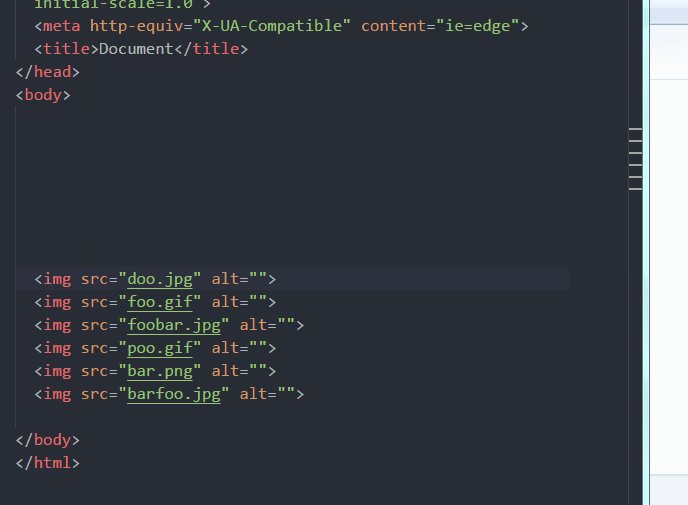
页面很简单, 就是一大串img标签, 但是每次做详情页都要配合emmet一顿操作( 如下图 )

(大致操作就是, shift+右键复制文件路径, 然后编辑器里截取文件名, 再配合emmet导成img标签)
偶尔做一次还好, 经常做这类详情页就感觉很麻烦了.
于是乎写了个js脚本一键批量导出为img标签,
git repo地址: https://github.com/Skura23/path-to-img
git demo地址: https://skura23.github.io/path-to-img/
使用很简单, 前缀栏输入公共路径部分, 路径栏输入在本地选中多个图片 shift+右键 选择 复制为路径 获得的图片绝对路径
js比较简单, 但是帮我节省了很多时间, 分享出来, 有需要的童鞋可以使用



