【转】博客美化(3)为博客添加一个漂亮的分享按钮
博客园美化相关文章目录:博客园博客美化相关文章目录
在前2篇博客“博客美化(1)基本后台设置与样式设置”与"博客美化(2)自定义博客样式细节"中详细介绍了博客样式设置的相关问题,当然可能是自己角度的问题,不是所有人都能完全搞明白,我个人的建议是,自己一边改,一边测试,只要花时间,肯定没问题,想我这种js,css小白都可以慢慢修改一点,大家也都没问题的,只是看想不想去折腾了。还是那句话,人生在于折腾。这一篇文章来一个实际的案例,也算是前2篇文章的一个补充,为自己的博客添加一个“分享按钮”。很多人可能也见到过类似的按钮,博客园的很多大神都在使用。效果就是您看这篇文章当前页面,最右边的那个按钮。如下图所示:

下面将像大家介绍几种分享按钮以及使用步骤。当然可能对很多人是小菜一碟,这里也算是一个抛砖引玉的作用,希望大家分享更多自己折腾博客园的插件,因为我找这个东西花了很长时间(不懂原理,不知道搜索啥关键字),现在看来当然是非常简单了。进入主题之前,先感谢博客园团队,sevennight,marvin,博皮小组以及@Newlife群-长沙老猪,以及其他博客园关于样式设计制作文章的作者,没有一一列出,也记不清了。本文是在很多文章和现有博客模版的基础上,自己磕磕碰碰,总结下来的。
本文原文地址:博客美化(3)为博客添加一个漂亮的分享按钮
当然这里的分享按钮也可以用于大家各自的项目中,很多网站场合都可以使用,而不仅仅是博客园,使用方法大家模式和参考说明,本文只针对博客园的使用。
1.社会化分享
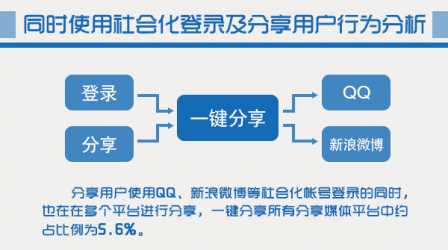
最近几年所谓的SNS(Social Networking Services),即社会性网络服务非常火,啥微博,空间,蘑菇街。。开心,人人啦。。。数不胜数,虽然我不太经常用,但总归看到身边人在用,而且比较频繁。以前没有数量的概念,但看到下面一些数字后,我也很吃惊。在这里也给大家分享以下,作为使用这个按钮的原因之一:
下面的数据和图片来源与下面网站,纯属引用:


上述更详细的报告可以参考源链接。所以在社会化网络如此发到的今天,看到微信朋友圈每天的那些转发,的确是很有冲动给自己的博客添加一个按钮,让分享更快,更美丽。(同时也发现很多网友,使用复制粘贴来把文章分享到自己的博客,比较费劲,有了这个工具,事半功倍)。接下来就看看几款优秀的分享工具吧。
2.选择一个分享按钮
以前不知道有这种现成的东西,一直以为网友的这种按钮效果是自己用js写出来的,所以非常羡慕这些朋友。但自从发现这个东西后,百度了一下,非常多,我找了几个,一起都分享给大家吧。大家根据自己的喜好以及需要来选用。使用方法将在下一小节中提到,过程也很简单,获取代码后粘贴到博客园的页首Html代码中就可以了。
1.JiaThis分享按钮
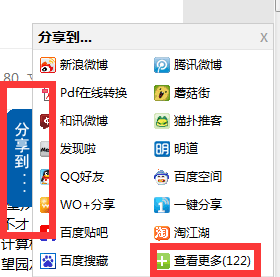
我最先了解和接触,也是目前在使用的分享按钮就是“JiaThis”按钮,也就是大家目前右侧看到的。这个使用量应该很广泛吧,讲到好多园友都是使用的这个。其网址为:http://www.jiathis.com/index2。这个按钮的特点是样式多,支持的网站也多大122个,非常全面。还有一个高级的“自定义”的功能,可以生成满足自己需求的按钮,比其他的功能要全面些吧,效果还不错。
2.分享家按钮
分享家按钮是后来百度到的,稍微试了一下,感觉支持的网站不多,样式也没有JiaThis那么丰富,凑合着用吧。分享家官网是:http://addthis.org.cn/,这个分享家网站还提供一个订阅按钮,功能类似吧,有兴趣的可以去看看。
3.百度分享按钮
本人一直对百度的产品比较反感,感觉是啥都要做,啥都做不好,要不是迫于无奈,百度搜索都不会用。这个百度分享按钮虽然提供的样式比较多,但没发现有多少在用,看了网站的介绍,总体感觉一般的,可能使用它的好处是流量统计做得比较好。支持的网站也不如JiaThis的多。样式可能比较简洁,大家看看,喜欢可以用用。这个百度分享有 一个专业开发版 和 自由版,专业版可能是供自己网站开发用的,像博客园使用自由版就好了。百度分享按钮网址:http://share.baidu.com/
4.bShare分享按钮
bShare也是非常专业的一个分享按钮,据网站介绍使用的人挺多吧,样式也挺多,不过也都差不多,其支持的网站挺多130+,比JiaThis还多啊。有一些特殊的样式,比较赞一个吧。这个我也没去尝试,留个脚印吧。这个网站也有不少其他产品,值得用用。bShare网址:http://www.bshare.cn/
3.添加到博客园博客
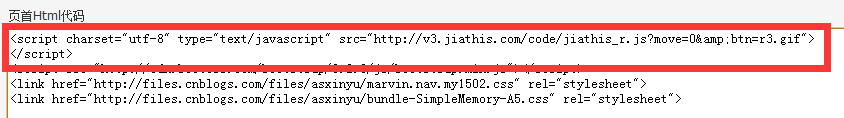
大家根据上面选择的按钮,获取到代码之后,直接粘贴到博客园后台-页首Html代码 的文本框中就可以了,如下图我的代码和截图:
<script charset="utf-8" type="text/javascript" src="http://v3.jiathis.com/code/jiathis_r.js?move=0&btn=r3.gif"></script>

至此,大功告成,大家保存后就可以看到效果。



