【转】博客美化(1)基本后台设置与样式设置
博客园美化相关文章目录:博客园博客美化相关文章目录
一直都拜膜那些博客园的皮肤设计高手,由于本人对前端研究甚少,所以js,css这种东西只能看得懂最基本的,会简单改改。然后一直对自己的博客皮肤不满意,也找不到好的文章例子来对应修改。博客园虽然有一些文章,但不全面,没办法,只能自己慢慢钻研。上周,博客园官方团队又发布了一款新的皮肤:SimpleMemory ,作者是sevennight。这款皮肤个人感觉非常高大上,而且一扫本人心中的疑惑,以前很多不能实现或者想要实现的,都满足了,所以果断将自己的博客模版切换到了SimpleMemory模版(也就是你当前看到的博客页面),但同时也碰到了很多问题,所以一起记录下载,并搜集了相关资料,一起分享给大家,同时也是自己折腾的一个总结,以后忘记了也可以翻出来学习学习。接下来将循序渐进,介绍博客园后台设置与样式设置的相关内容。
进入主题之前,先感谢博客园团队,sevennight,marvin,博皮小组以及@Newlife群-长沙老猪,以及其他博客园关于样式设计制作文章的作者,没有一一列出,也记不清了。本文是在很多文章和现有博客模版的基础上,自己磕磕碰碰,总结下来的。
本文原文地址:博客美化(1)基本后台设置与样式设置
1.博客园后台设置
在设置样式之前,其实还是了解一下博客园后台的相关设置比较好,毕竟后台设置里面提供了很多功能,可以解决问题。本人之前使用的是SimpleBlue模版,所以当初不会自定义css,也只能从后台设置找一些办法了。
1.1博客标题与子标题
博客标题文字的设置在 “博客后台管理”->“设置”中,如下图,本文的设置:
效果就是本博客顶部的效果,而至于标题的格式如大小,颜色可以在自定义的css中修改,将在后面介绍。
1.2控制博客控件显示
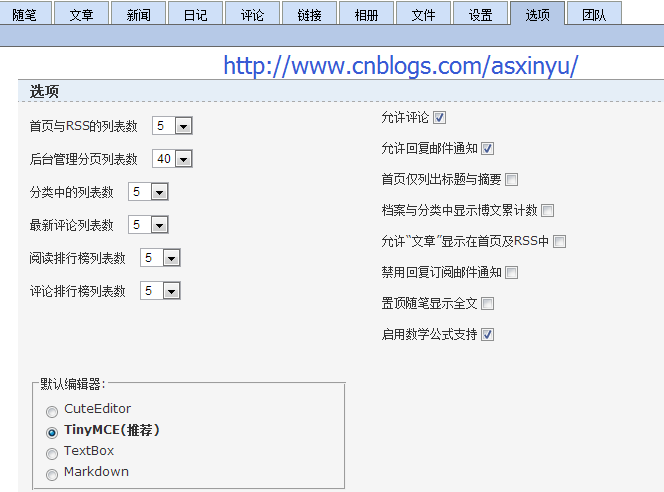
博客园的博客是按照功能分为很多个部件(子控件)的,例如 公告栏,日历,收藏夹,随笔分类,阅读排行榜等等,具体你可以看看本文当前页面右侧的部件,很丰富这些控件非常多,根据个人需要,可以自定义进行显示或者不显示。同时订阅博客的条数,以及博客首页显示的博客数目等等都可以进行设置。这样就可以显示重点内容,重点文章给读者。具体设置页面在: “博客后台管理”->“选项”页面中,如下图所示:
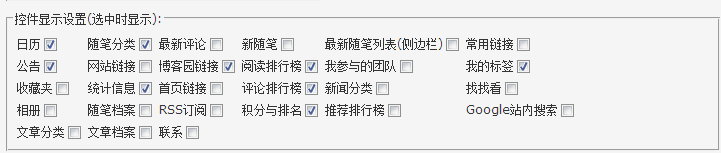
看看上图的一些功能,很直观,如可以选择默认的编辑器,可以设置列表的数量,一起其他一些附加设置,如评论等等还是比较有用。特别是首页,经过合理的设置,首页就可以简单一些,而不是一眼看来,多,杂,乱。下面也是这个页面的设置,可以对部件的显示进行设置:
如上图所示,本博客就将一些部件去掉了,如收藏夹,相册等等。这样空间就多了,也让人感觉好一点。
特别要提示的是,每个博客的默认页面上的 “导航栏”,并且基本都会有“首页”,“订阅”,“联系”等栏目。这几个栏目是可以在这里通过设置而不显示的,只有一个栏目比较特殊 :“管理”,无法直接设置取消,需要自定义css,或者js来移除。这里也是邮件咨询了“博客园团队”,顺便赞一个,博客园团队的回复速度很快,也很耐心。这个移除方法我在后面的样式设置里面介绍。
2.自定义样式的设置
注意,自定义样式要用到css和js文件,需要有js权限,如果没有js权限,需要自己发邮件向管理员申请开通,邮箱:contact@cnblogs.com。介绍自定义样式的细节,按照博客园后台设置提供的“设置”细节先后顺序来。
2.1 页面定制CSS代码
页面定制就是用来修改当前页面的,当然可以基于当前页面,你也可以完全的自己编写。如下图我的博客后台“页面定制CSS代码”的界面:
上面的CSS代码主要是设置正文的 标题的样式的,也就是你现在看到的 h1,h2标题的格式。注意如果你点击了“禁用模版默认CSS”的话,那就要求你自己编写或者借鉴其他人编写一个符合博客园规范的CSS文件,否则会乱码。当然也支持通过文件的方式添加。你可以把你的CSS文件上传到“文件”中,这样可以直接通过上传文件的地址来引用对应的CSS文件。这样更方便。如我的后台就就很多这样的CSS和js文件:
这里就是设置CSS样式的主要地方,当然具体的设置方法还是没有讲到,参考下一篇的内容。
2.2 公告栏设置
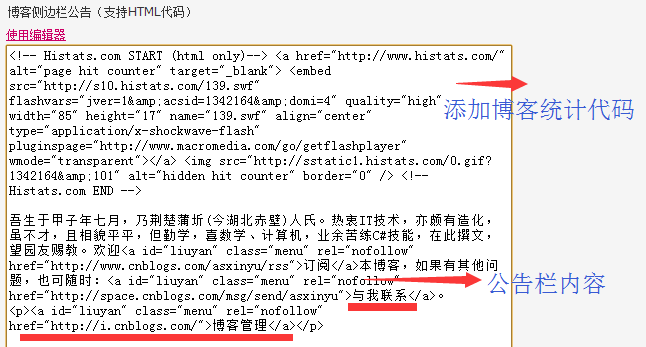
公告栏如本博客右上方所示,可以在后台的“设置”中的“博客侧边栏公告(支持HTML代码)”进行设置,公告栏的格式可以在CSS进行,这里只需要输入文字和简单的链接就够了,例如,本文就将 “管理”,“订阅”等菜单栏目移到了 “公告栏”,同时增加了博客统计的代码(统计代码需要自己去http://histats.com/网站申请帐号,自己获取自己博客的代码):
至于内容的显示和统计按钮的情况,大家可以对照当前页面右上角的公告栏目。特别是 联系,订阅 和管理 3个栏目,其实就是3个链接而已。
2.3 页首Html代码
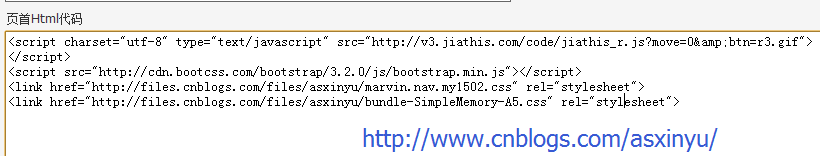
这里可以自定义一些页首的Html代码,例如引入外部功能的js,Css文件等。也可以添加一些自定义的JS代码,当然要对JS比较精通啊,像我就不懂JS,为了删除个元素还是请人远程解决的。呵呵,不过没关系,人生在于折腾,折腾来折腾去,也折腾得差不多了。我的页首主要是加载了一个外部分享的js和自定义的CSS文件,在模版CSS的基础上对格式进行了简单的修改。更加符合我的品味吧,不过大家有啥意见,也可以提出来。如下图所示:
其中bootstrap.min.js和marvin.nav.my1502.css是一个自动生成目录的css文件,要感谢博客园@marvin,当初调试这个生成目录的功能也花了1天时间,在修改为现在的模版后,出现了一点问题,还没来得及去修改,暂时搞不清楚到底问题在哪里。
2.4 页脚Html代码
由于很多外部功能需要等待在页面最后才能引入或者才能运行,所以部分的js和css文件需要在这里引入。例如上面提到的,我把“管理”栏目去掉了,就是通过在页脚添加js代码删掉的(博客园团队给的方法是设置#MyLinks1_Admin{display: none;})。然后手动通过js添加了几个本博客的自定义栏目,相当于一个目录,就是页面顶部大家看到的:
用的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script>$(function(){$("a").remove("#MyLinks1_Admin");/*删除管理栏目*/$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/">本站首页</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329642.html">彩票研究</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329755.html">.NET开源</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329742.html">Infer.NET</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329742.html">机器学习</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329747.html">X组件使用</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329737.html">Math.NET</a></li>');$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/asxinyu/p/4329753.html">Matlab</a></li>'); //加载图片 var ponum1 = $(".postTitle").length; var ponum2 = $(".entrylistPosttitle").length; if(ponum1!=0)articleimg(ponum1); if(ponum2!=0)entrylistarticleimg(ponum2);});</script> |
当然还可以生成目录等其他功能,也可以在这里添加对应的代码或者文件,来完成你要的功能。由于自定义样式的内容比较多,特意放到了下一篇文章,将于近期发布。