【转】博客美化(2)自定义博客样式细节
博客园美化相关文章目录:博客园博客美化相关文章目录
这一篇将根据我的博客目前使用的SimpleMemory模版和自己的理解来分析下,CSS文件的一些内容。如果不当,还请大家指正,因为我本身也不是很懂CSS,加上博客园这个CSS文件还挺大,内容挺多,搞错了,还请大家理解。我自己都是改好后,上传到博客,看效果,不满意再改。
进入主题之前,先感谢博客园团队,sevennight,marvin,博皮小组以及@Newlife群-长沙老猪,以及其他博客园关于样式设计制作文章的作者,没有一一列出,也记不清了。本文是在很多文章和现有博客模版的基础上,自己磕磕碰碰,总结下来的。
本文原文地址:博客美化(2)自定义博客样式细节
1.公共的页面头部
1.1 博客标题样式
上面讲到的其实只是一些常规的东西,希望对大家有帮助,但其实更核心的东西,还是如何定义博客园样式及其细节。其实我这里说的自定义样式,是针对你使用的模版来的,模版使用的css文件可以通过网页的源码找到链接,然后下载下来,针对性的修改。下面将通过本博客的模版对应的css文件对几个重点位置的地方进行注释和说明,其他可以下载我的资源里面的文件,自己研究。为了便于理解,直接对照代码和注释来看吧:
1 /*****home和头部开始**************************/
2 #home {
3 margin: 0 auto;
4 width: 72%;/*原始65*/
5 min-width: 980px;/*页面的最低宽度,也就是页面顶部的宽度*/
6 background-color: #fff;
7 padding: 30px;
8 margin-top: 50px;
9 margin-bottom: 50px;
10 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
11 }
上面就是头部的主要样式,以前我用的博客模版,那个宽度非常宽,我不知道怎么修改,直到用这个模版,根据原作者的CSS文件和博客园官方团队的提示,才知道要在width这个地方修改。我稍微增加了一点,65%看起来是稍微窄了点,当然大家可以根据自己的需要来。
我们在上一篇的后台设置中也提到了,可以设置博客园的主标题和次标题文字,而文字的格式就可以在下面的代码中设置:
1 /*博客标题*/
2 #blogTitle {
3 height: 60px; /*高度*/
4 clear: both;
5 }
6 /*主标题格式*/
7 #blogTitle h1 {
8 font-size: 26px;
9 font-weight: bold;
10 line-height: 1.8em;/*原始 1.6em*/
11 margin-top: 10px;/*原始 15px */
12 }
13
14 #blogTitle h1 a {
15 color: #515151;
16 }
17 /*超链接颜色*/
18 #blogTitle h1 a:hover {
19 color: #21759b;
20 }
21 /*次标题格式*/
22 #blogTitle h2 {
23 font-weight: normal;
24 font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
25 line-height: 1.8;
26 color: #757575;
27 float: left;
28 }
上面的代码也很明显,主标题和次标题是2个标题样式,可以定义大小颜色,我都有一些改动,大家也可以对照现在页面的顶部,字体稍微比原作者的要大了一些,大小了,感觉看起来难受。其实懂CSS,经常搞这个的人看定义也基本能看懂,我注释是为了自己方便理解,毕竟不经常搞,万一哪天要用,免得又去回忆和搜集。当然还可以添加logo图片,大家可以看看完整的CSS文件以及我后面提供的Excel资料。
1.2 导航栏样式
我在上一篇文章的2.4节页脚Html代码中,提到过导航栏设置的代码,那一段代码是Js来修改博客的栏目和链接,至于其他栏目我移到“公告”中去了,毕竟这个链接作用不大。下面这里就要讲解导航栏的格式,如何在CSS中设置。
1 /*头部导航栏*/
2 #navigator {
3 font-size:15px;
4 border-bottom: 1px solid #ededed;
5 border-top: 1px solid #ededed;
6 height: 60px;/*导航栏高度,原始50*/
7 clear: both;
8 margin-top: 25px;
9 }
10 /*导航栏设置,可以自定义导航栏的目录*/
11 #navList {
12 min-height: 35px;
13 float: left;
14 }
15 #navList li { /*每一个栏目节点*/
16 float: left;
17 margin: 0 5px 0 0; /*这里原来是0 40px 0 0 */
18 }
19 #navList a { /*栏目文字的格式*/
20 display: block;
21 width: 5em;
22 height: 22px;
23 float: left;
24 text-align: center;
25 padding-top: 19px;
26 }
注意导航栏的栏目太多的话,栏目之间的间隔需要修改下,应该是li里面的margin,我修改为5了,所以看起来比较挤一点,没办法栏目有点多,而且我还把字体及高度都修改了下。至于超链接的颜色和效果之类的,我都没有改动,也不贴代码了。还有一个就是博客统计,就是导航栏右边的那个信息,“随笔-XX 文章-XX 评论-XX ” 的格式也可以设置。可以让它的字体稍变小点,不要和导航栏的栏目字体一样大:
1 /*博客统计*/
2 .blogStats {
3 float: right;
4 font-size:13px;
5 color: #757575;
6 margin-top: 19px;
7 margin-right: 2px;
8 text-align: right;
9 }
2.首页内容主体
博客首页的内容主体,主要就是博客首页的文章列表,包括置顶文章以及按时间顺序排列的文章【如果不希望文章显示在首页,可以在文章编辑和发表的页面进行设置】,如下图:

而文章列表的标题,内容简介以及尾部的发表备注信息的格式都是可以设置的。有的博客好像是按日期进行列举,所以有下面这个东西,不过这个模版好像没什么用,也可以设置日期标题的格式。代码如下,进行了注释:
 View Code
View Code而主要的还是发表的文章的标题以及内容的格式,看下面:
1 /*发表文章的标题*/
2 .postTitle {
3 border-left: 3px solid #21759b;
4 margin-bottom: 10px;
5 font-size: 20px;
6 float: right;
7 width: 100%;
8 clear: both;
9 }
10 .postTitle a:link, .postTitle a:visited, .postTitle a:active {
11 color: #21759b;
12 transition: all 0.4s linear 0s;
13 }
14
15 .postTitle a:hover {
16 margin-left: 30px;
17 color: #0f3647;
18 text-decoration: none;
19 }
20
21 /*文章内容(简介内容)*/
22 .postCon {
23 float: right;
24 line-height: 1.5em;
25 width: 100%;
26 clear: both;
27 padding: 10px 0;
28 }
29
30 .day .postTitle a {
31 padding-left: 10px;
32 }
33
34 /*文章附加信息*/
35 .postDesc {
36 background: url(images/posted_time.png) no-repeat 0 1px;
37 color: #757575;
38 float: left;
39 width: 100%;
40 clear: both;
41 text-align: left;
43 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
44 font-size: 13px;
45 padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
46 margin-top: 20px;
47 line-height: 1.8;
48 padding-bottom: 35px;
49 }
这里我主要是修改了一下字体,优先使用微软雅黑,再就是对那个发表的时间,进行了移位,让它靠近右边一点。貌似没什么效果,不知道是不是没改对地方?文章摘要内容的格式也比较简单,我没有做什么修改。
3.公共侧边栏
公共侧边栏就是当前右边这部分,包含的内容很多,也是按功能进行分块,如公告栏,日历,找找看搜索框,谷歌站内搜索等等。如下面是侧边栏的总体样式,而对每个部分还可以单独设置:
1 /*****侧边栏开始********************************/
2 #sideBar {
3 margin-top: -15px;
4 width: 250px;/*侧边栏宽度*/
5 min-height: 200px;
6 padding: 0px 0 0px 5px;
7 float: right;
8 -o-text-overflow: ellipsis;
9 text-overflow: ellipsis;
10 overflow: hidden;
11 word-break: break-all;
12 }
13
14 #sideBar a {
15 color: #757575;
16 }
17 }
18 #sideBar a:hover {
19 color: #21759b;
20 text-decoration: underline;
21 }
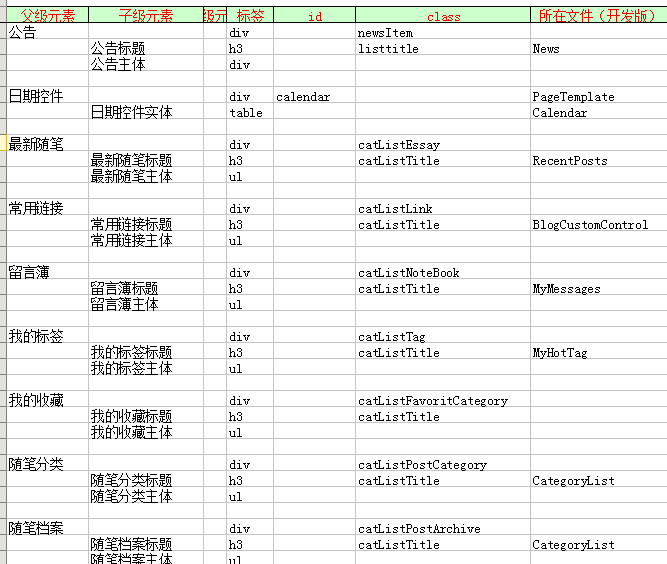
侧边栏的其他部分我没有过多的设置,都是采用模版原始的,由于组件太多,大家可能很不清楚,如果想要详细了解。可以看看下面这张表 组件和class,id的对照表。这个是貌似是博客园官方测试页面找到的,后面也提供一个下载。大家要对照相应的模块和标签,去修改样式。

对于那些不需要的模块,可以看前一篇的文章,关于后台的设置,为了简单,我就把很多部件给隐藏了。
4.查看文章内容主体
单篇文章内容的主题也是另外一个比较重要的,和首页的文章列表显示稍微有些不同。文章内容主要分为 一级标题h1,二级标题h2,三级标题h3以及正文,图片,表格等格式都是模版的格式,没有变化。h1,h2的格式我是单独采用以前的,也是从一个博客园网友分享的代码里面抄过来的,有1,2年了,也找不到原出处,在此表示感谢。下面贴出h1,h2的格式,这个格式我是直接放在 后台设置的“ 页面定制CSS代码”框中的,本来想和现在的模版CSS文件合并,但技术太菜,合并之后总会有问题,所以也没有去折腾。应该是会把模版的覆盖掉。
1 <style type="text/css">
2 #cnblogs_post_body
3 {
4 color: black;
5 font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
6 font-size: 16px;
7 }
8 #cnblogs_post_body h1 {
9 background: #2B6695;
10 border-radius: 6px 6px 6px 6px;
11 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
12 color: #FFFFFF;
13 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
14 font-size: 17px;
15 font-weight: bold;
16 height: 25px;
17 line-height: 25px;
18 margin: 18px 0 !important;
19 padding: 8px 0 5px 5px;
20 text-shadow: 2px 2px 3px #222222;
21 }
22 #cnblogs_post_body h2{
23 background: #2B6600;
24 border-radius: 6px 6px 6px 6px;
25 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
26 color: #FFFFFF;
27 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
28 font-size: 13px;
29 font-weight: bold;
30 height: 24px;
31 line-height: 23px;
32 margin: 12px 0 !important;
33 padding: 5px 0 5px 10px;
34 text-shadow: 2px 2px 3px #222222;
35 }
36 </style>
这个样式还是非常显眼和漂亮的,大家可以用一下,设置合理的标题可以让文章思路更加清晰,还可以为后面的生成文章目录做准备。目录就是提取这些h1,h2组合而成的。
5.资源
其他的如评论框,评论按钮,标签的设置也都可以在CSS文件中设置。在这里提供我博客的CSS文件以及博客园模版设计的一个Excel文件给大家,希望能用得上。
本博客的CSS文件:bundle-SimpleMemory-A5.css
博客园模版设计Excel文档:博客皮肤开发文档.zip




