【TouchGFX】代码结构
生成代码与用户代码
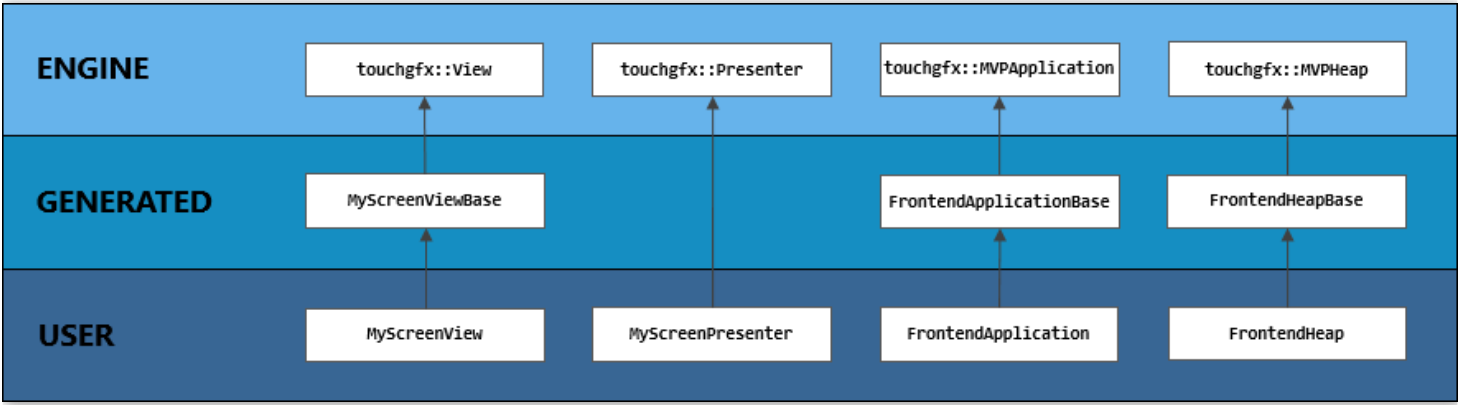
代码结构图示如下

据上图显示代码结构分为三层
- 引擎
这是TouchGFX提供的标准类,作为生成类的基类
- 生成
这是touchgfx designer生成的类,作为用户类的基类,这部分不应该用户做修改,因为每次运行都会覆盖
- 用户
用户类用于具体手写代码
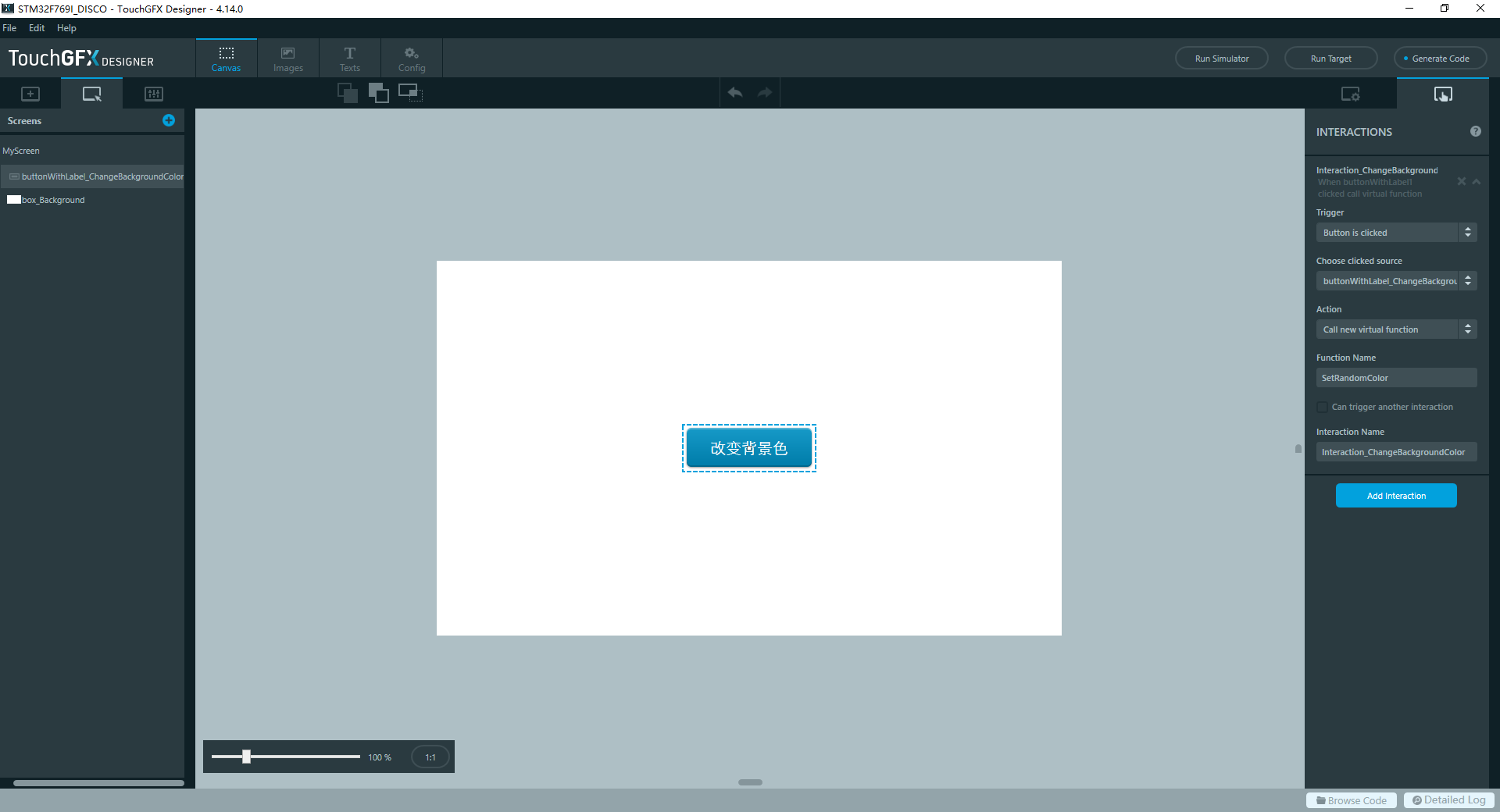
具体示例描述代码结构
实现功能:按键改变背景颜色

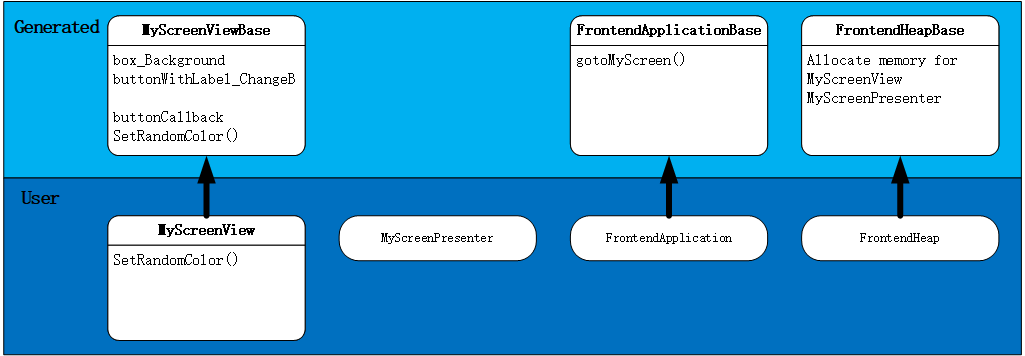
涉及类的代码结构如下

- 组件 box_Background 和 buttonWithLabel_ChangeBackgroundColor 所有设置都在视图基类 MyScreenViewBase 中完成
- 涉及屏幕切换的相关功能都在应用基类 FrontendApplicationBase 中完成
- 涉及分配内存的都在堆基类 FrontendHeapBase 中
代码
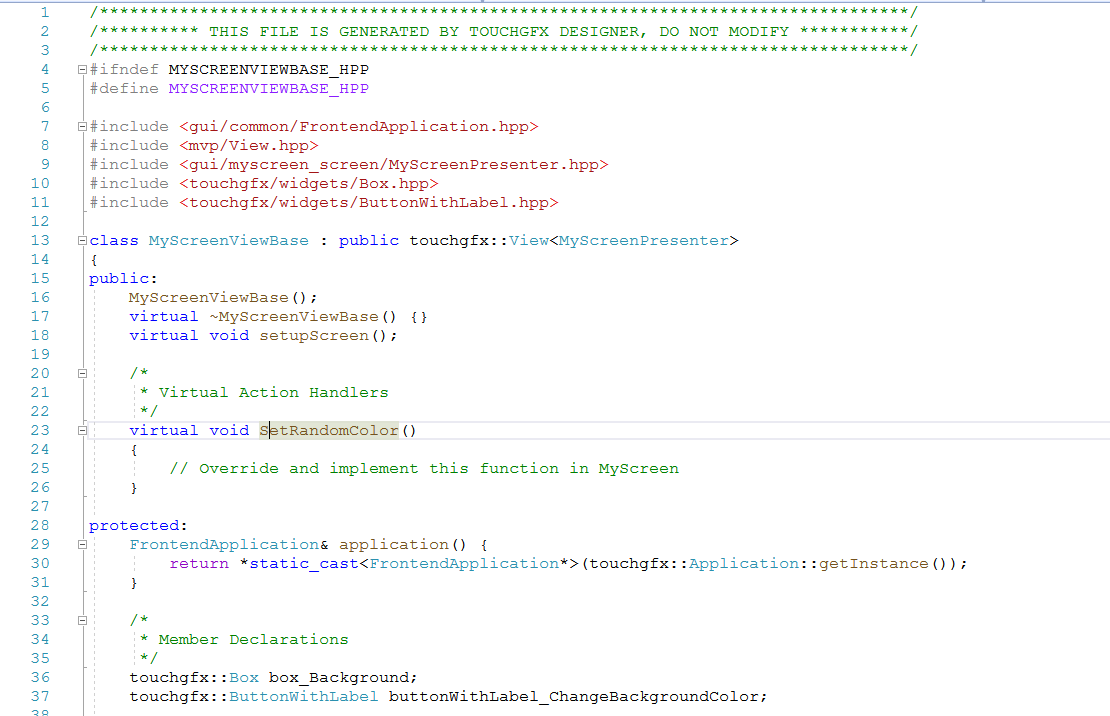
生成的视图基类如下
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.cpp

改变背景色函数 SetRandomColor() 设置为虚函数,可由用户代码覆盖
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.hpp

用户类中实现函数 SetRandomColor() 覆盖
MyApplication/generated/gui_generated/src/my_screen/MyScreenView.hpp

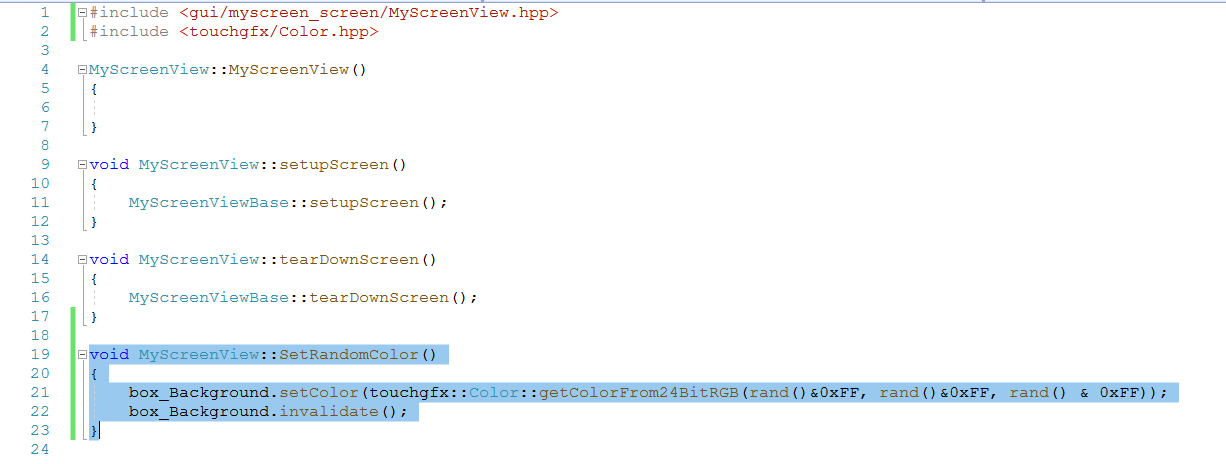
MyApplication/gui/src/my_screen/MyScreenView.cpp

运行结果

代码下载:
链接:https://pan.baidu.com/s/1bEYDn8sqCqV6TsprY6NbiA
提取码:p52z
再牛逼的梦想也架不住傻逼似的坚持





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧