IOS + H5 开发,如何实现,H5页面显示在IOS上
环境:IOS12.0
工具:Xcode 12.0
工程:IOS12.0工程 + H512.0工程
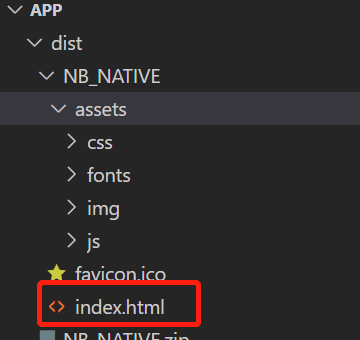
1,先把开发的H5画面,编译打包:assets静态资源文件 favicon.ico图标 index.html入口文件首页。

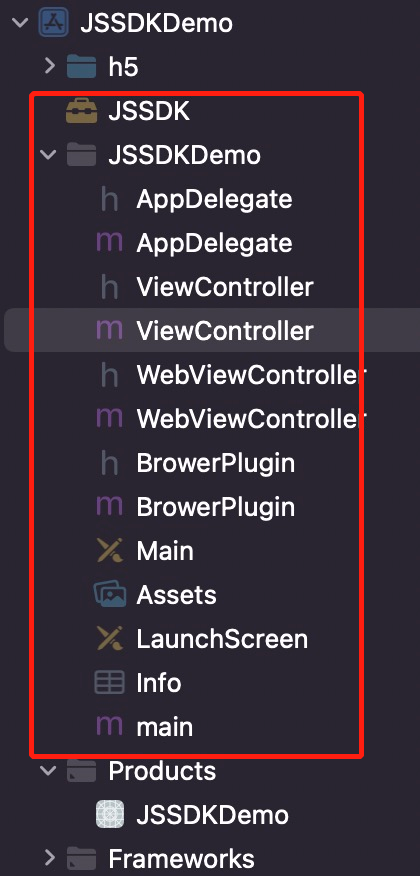
2,IOS工程。生成IOS工程,配置好确保能正常运行。

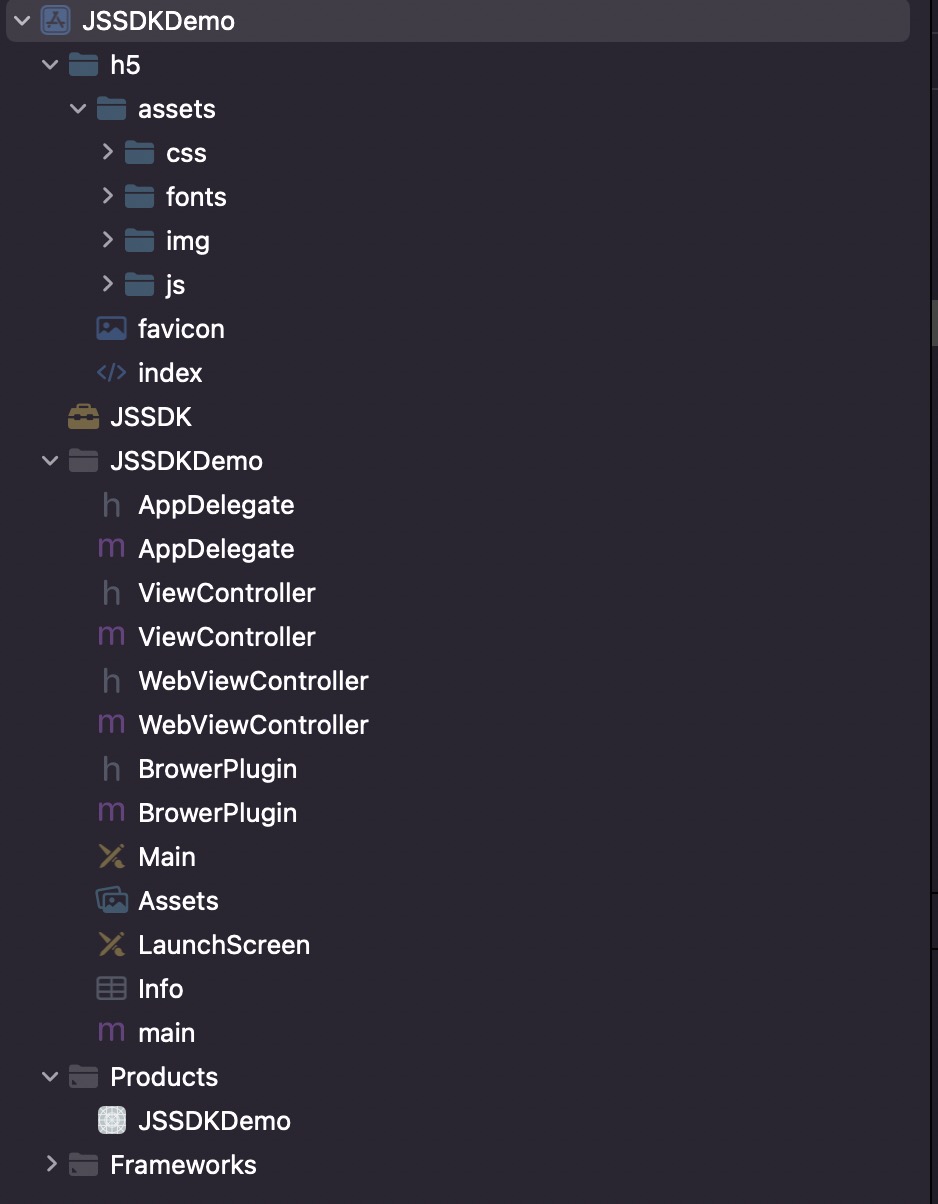
3,在工程下面创建一个h5的文件夹,将assets + favicon + index 拷贝至h5的文件夹下面:(h5在工程下一层级)。

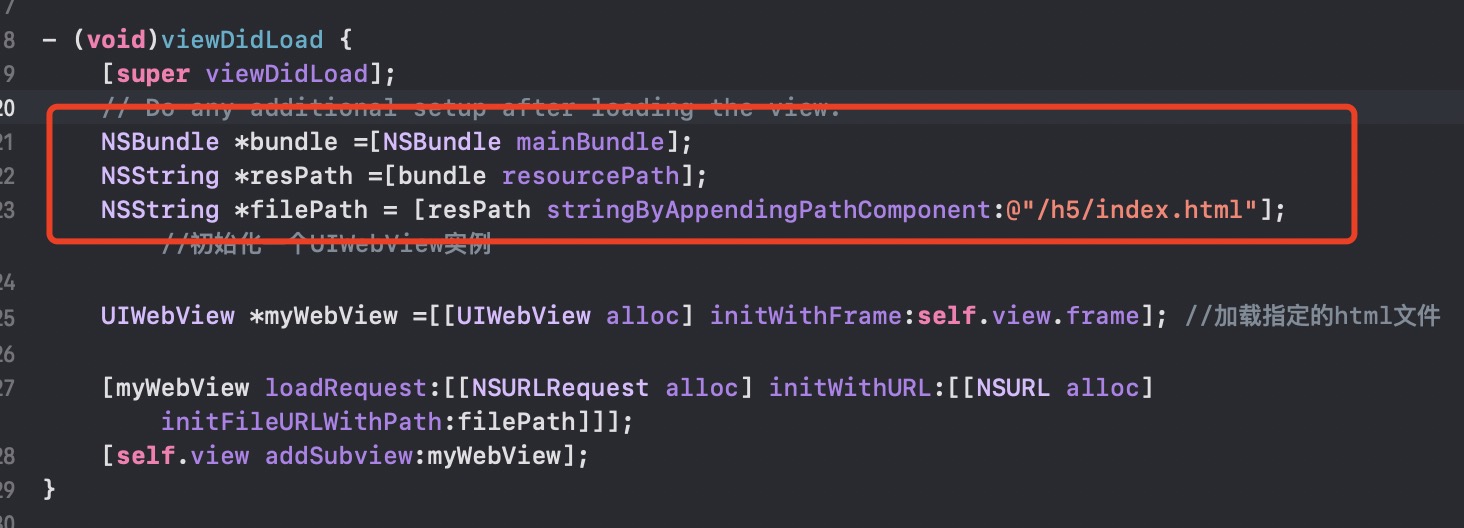
4,在IOS工程的启动类,或者需要显示h5画面的功能类写代码(我的写在ViewController)。

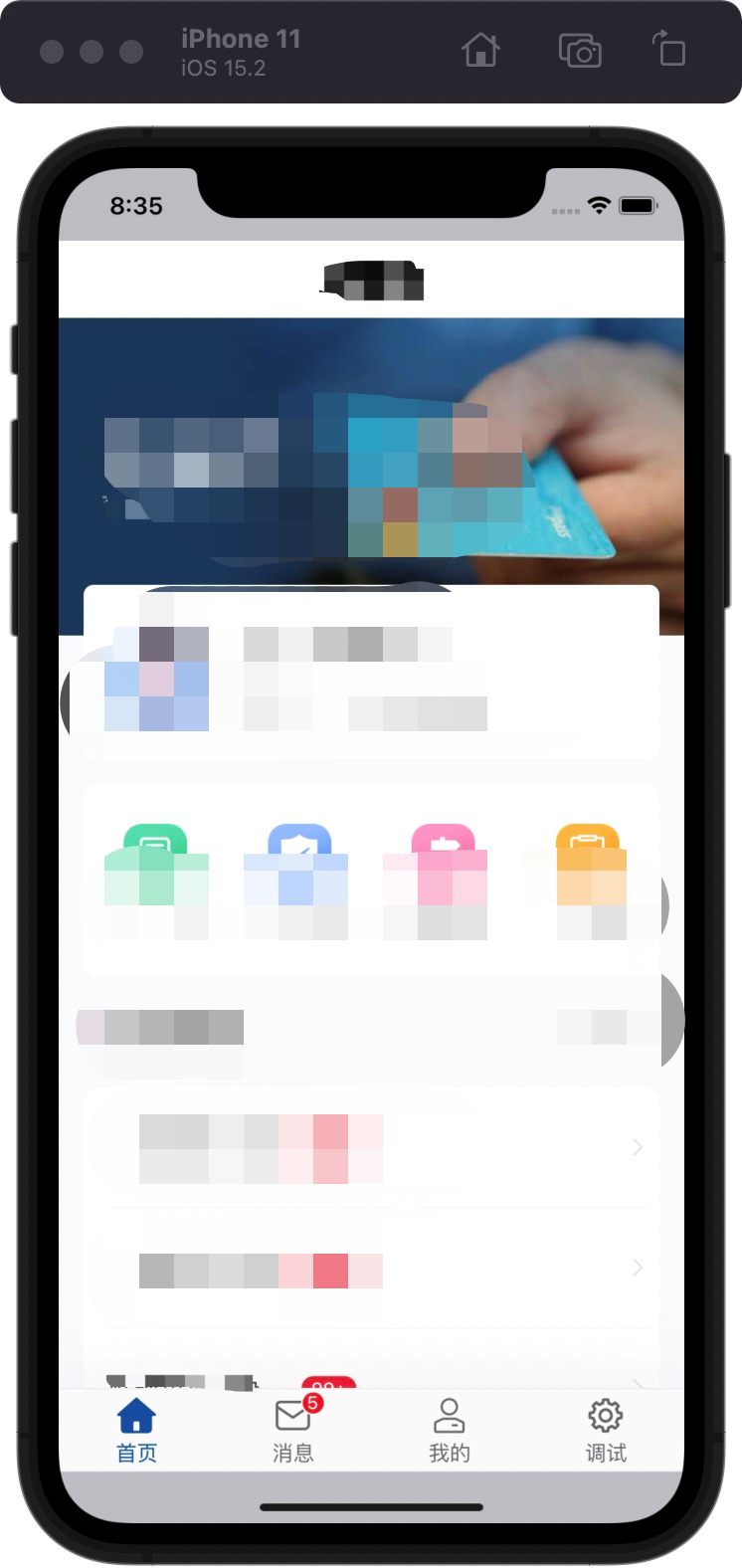
5,编译运行在虚拟机上,效果如下: