《构建之法》——第四次团队作业
团队项目-Alpha版本发布
| 这个作业属于哪个课程 | 作业所属课程 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 团队名称 | 你的代码我的发 |
| 这个作业的目标 | 发布Alpha版本 |
1.团队成员
| 姓名 | 学号 | 角色 |
|---|---|---|
| 周昊 | 201731062333 | 组长 |
| 徐裴 | 201731062402 | 组员 |
| 黄啸风 | 201731062430 | 组员 |
| 李涵 | 201731062406 | 组员 |
| 颜依婷 | 201731062505 | 组员 |
| 周小萱 | 201731062601 | 组员 |
2.发布地址
(服务器不是随时打开的,检查时,如果打不开网站,请联系我。)
github
网站地址
操作手册:
- 在首页,直接在输入框输入相应垃圾即可,搜索失败返回首页。
- 后台登录后,进入系统,可以进行新闻、垃圾的相关操作。
3.alpha测试报告
1)测试工作安排:
此次的测试工作分为两块,一是函数的单元测试,二是网站的功能测试。
网站的功能测试包括表单测试、数据库测试、链接测试。
- 由黄啸风、颜依婷、周小萱分别进行垃圾、新闻、用户的单元测试。
- 由李涵、徐裴分别进行功能测试中的表单测试,链接测试。
- 组长进行管理员的单元测试,以及功能测试中的数据库测试。
2)测试工具选择:
- 单元测试选择的工具是 JUNIT
- 链接测试选择的工具是 XENU
- 功能测试的其他测试由人工进行测试
3)测试过程
单元测试
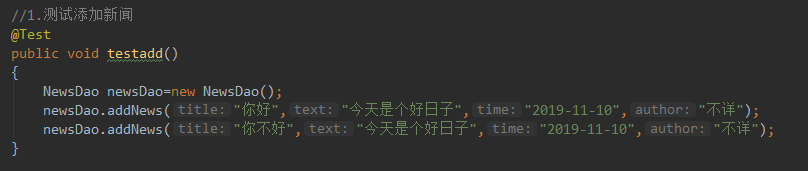
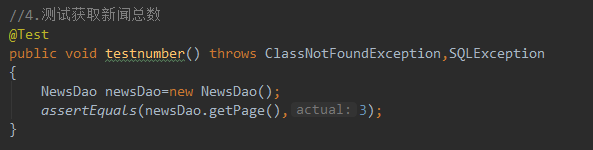
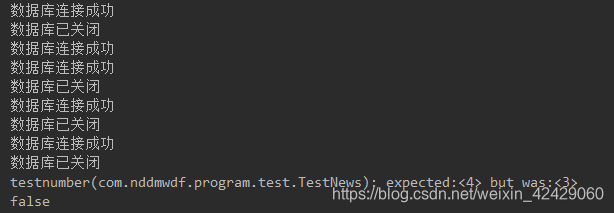
- 新闻的单元测试




测试结果:
这里因为预估错了新闻的总数导致测试失败
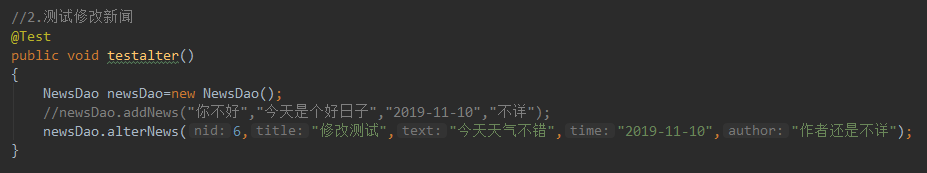
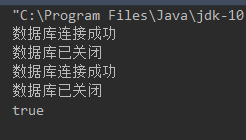
 修改后
修改后

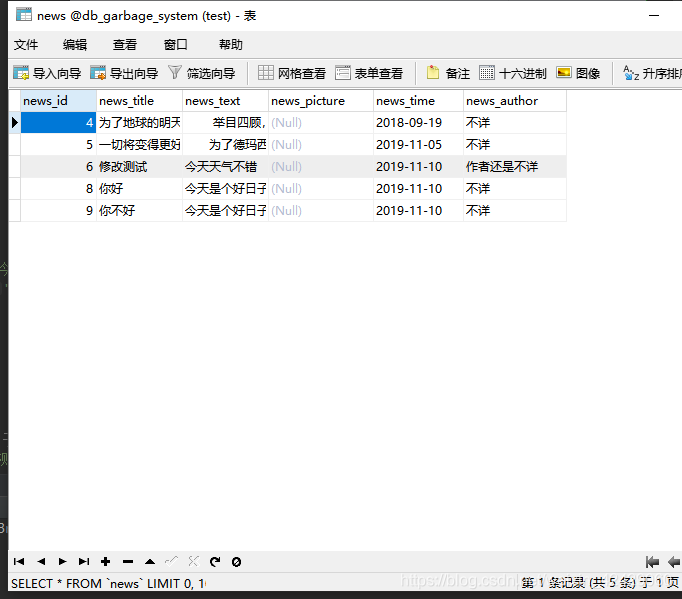
查看数据库中的变化,进行验证。


- 垃圾的单元测试
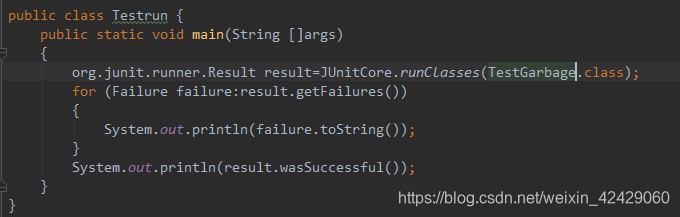
测试用的主函数





测试结果:

查看数据库中的变化,进行验证。

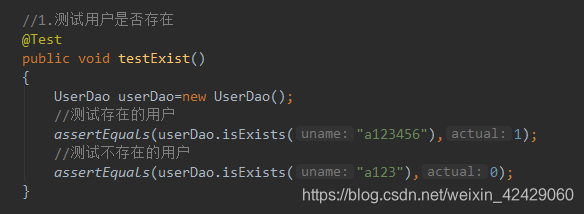
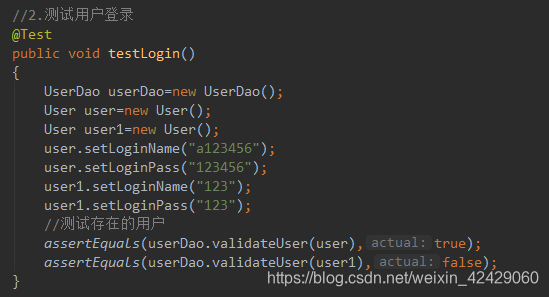
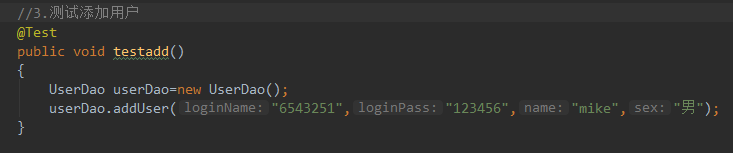
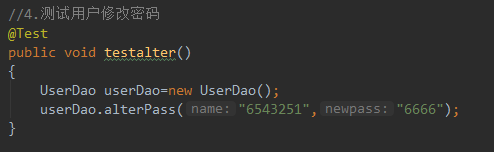
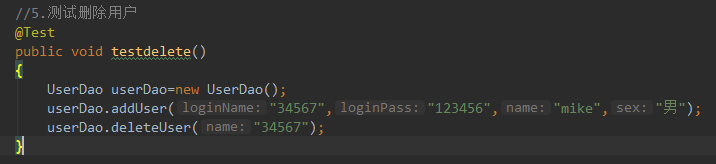
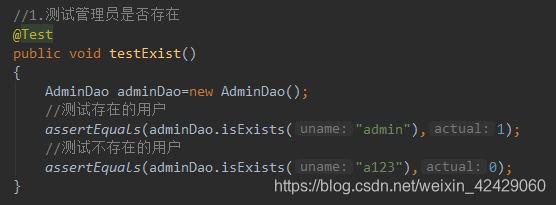
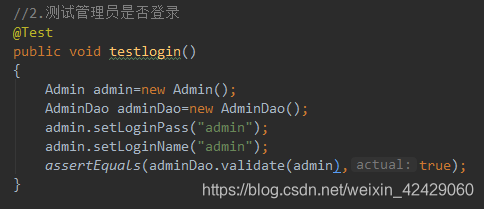
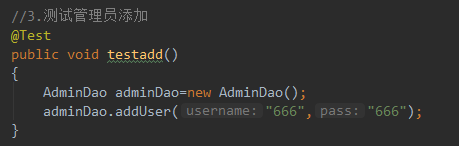
- 用户的单元测试




 测试结果
测试结果

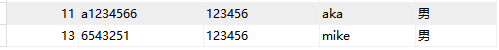
查看数据库变化,进行验证。

- 管理员的单元测试



测试结果:

查看数据库的变化,进行验证。

功能测试
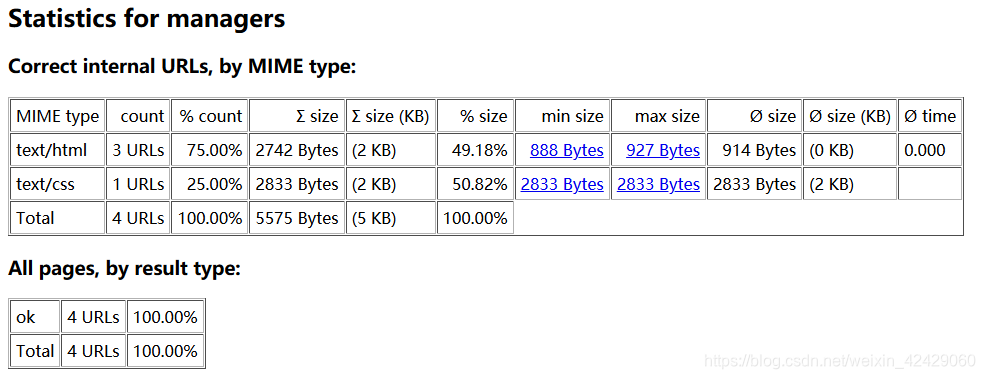
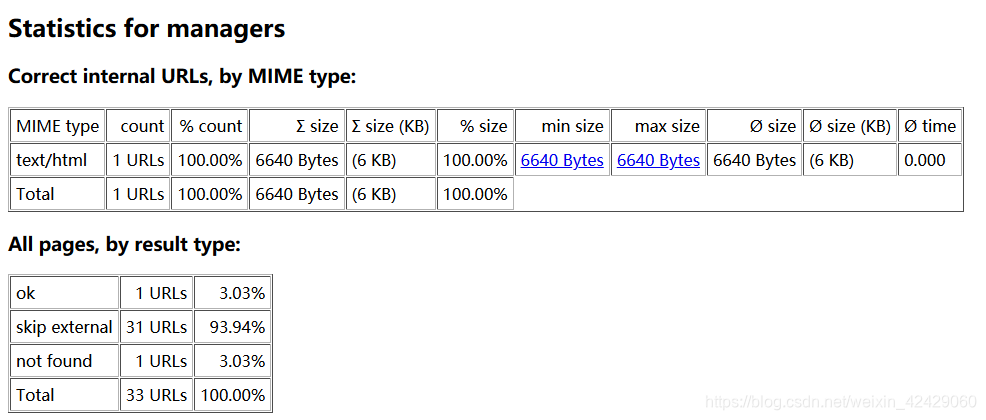
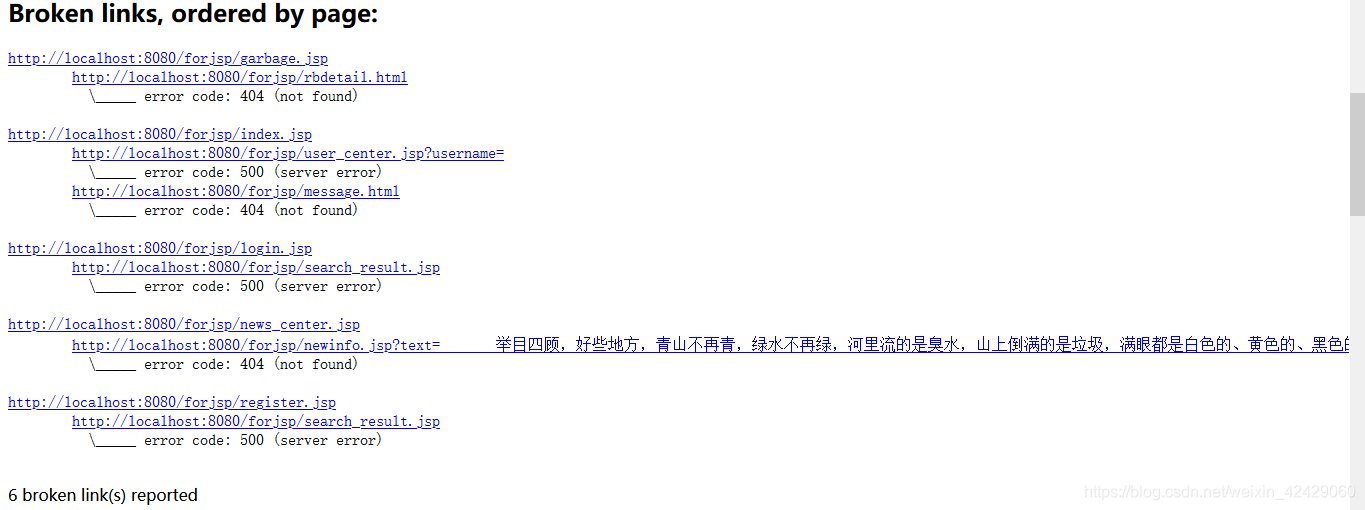
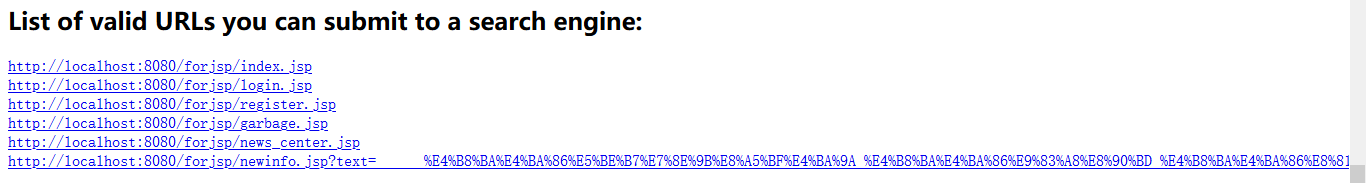
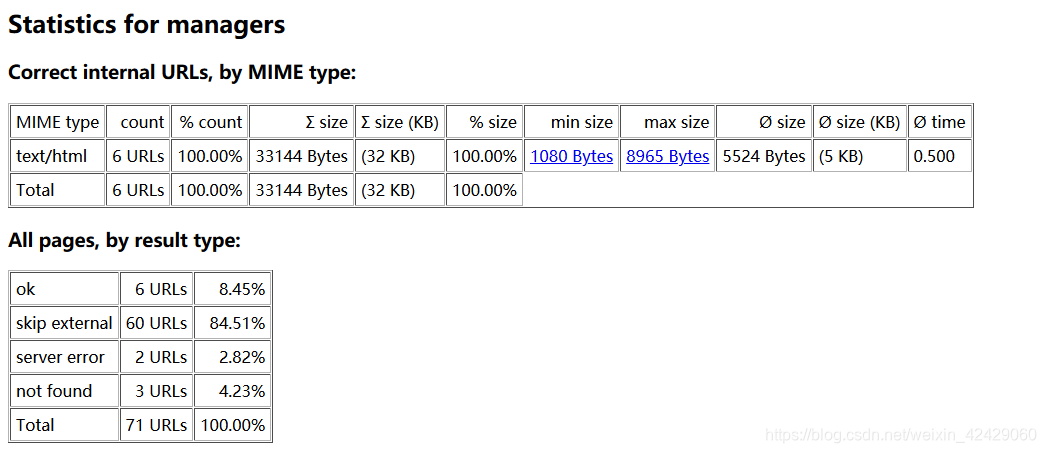
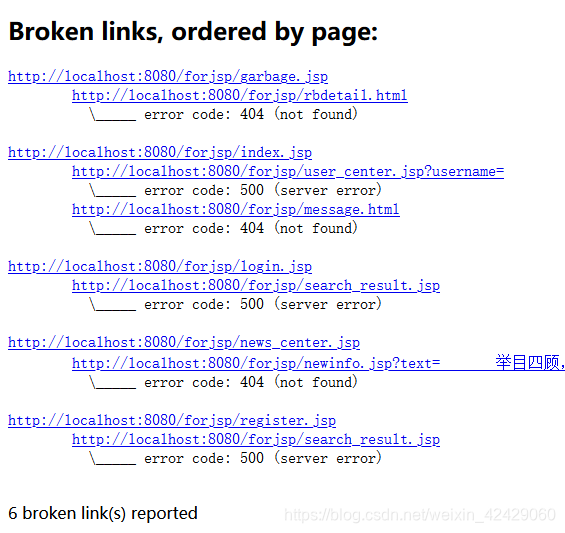
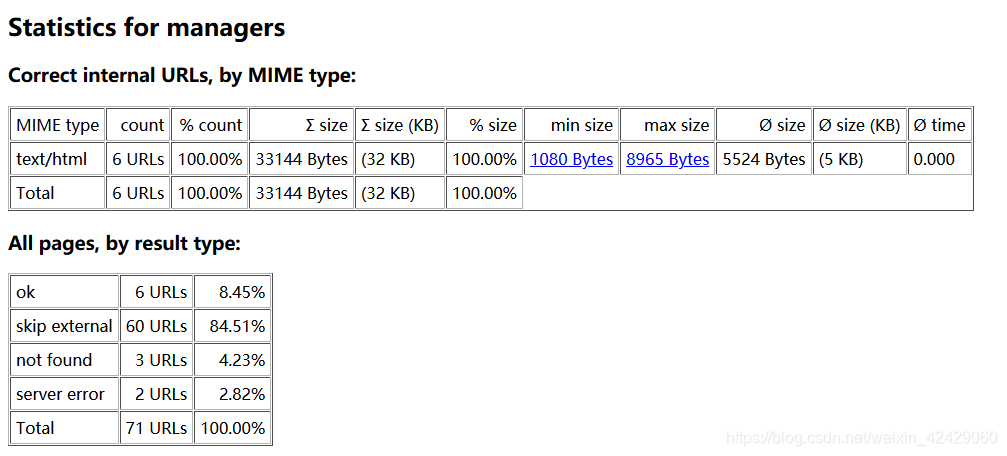
- 链接测试
1)后台链接测试结果
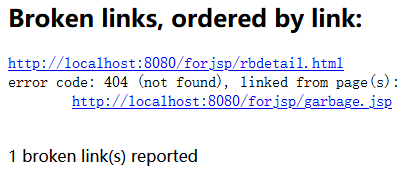
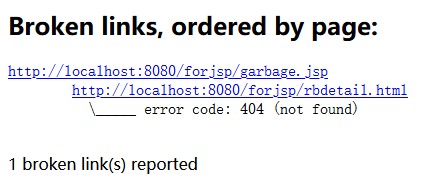
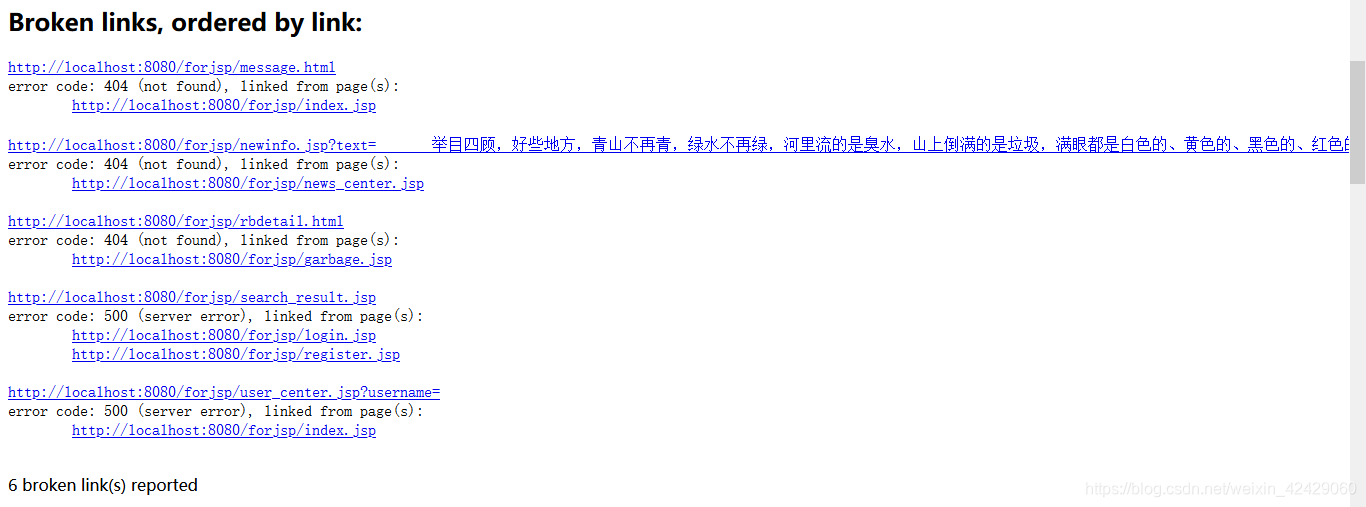
 死链测试
死链测试

 最终结果
最终结果

2)垃圾查询界面测试结果
 死链测试
死链测试



最终结果
 3)
3)
3)首页链接测试结果
 死链测试
死链测试


可点链接

最终结果

4)新闻页链接测试




- 部分表单与数据库测试
(由于是人工操作,测试太多,这里只展示部分)
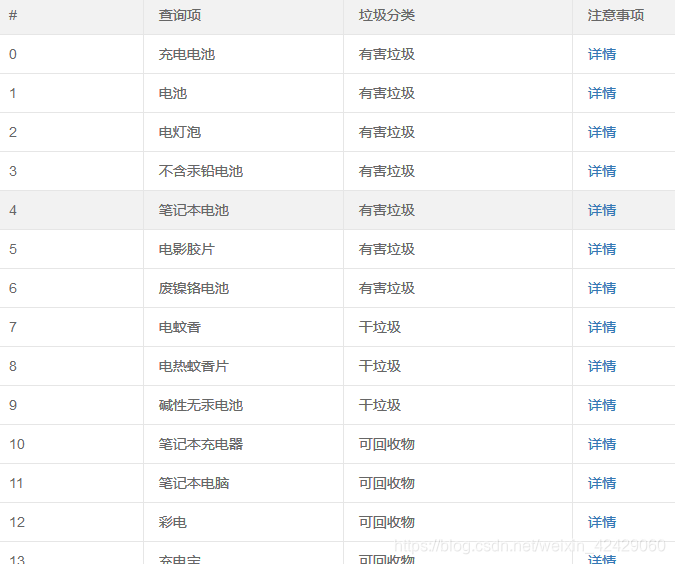
1)垃圾查询
 模糊搜索结果
模糊搜索结果

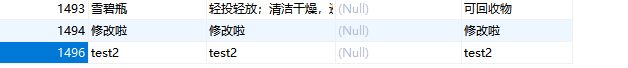
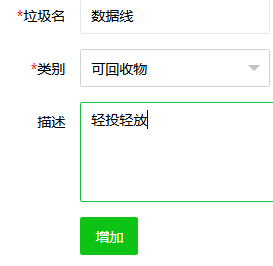
2)垃圾增改

修改编号为1489的数据

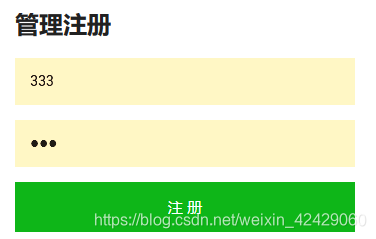
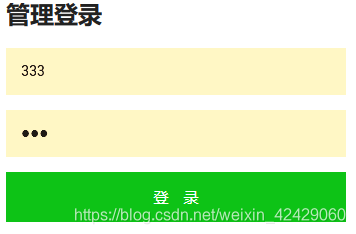
3)管理登录注册


经过所有测试以及组内内测使用后发现的现有缺陷
1.用户体验:该项目中所有的提交(无论成功、失败)都缺乏反馈,需添加提示增强用户体验。
2.健壮性:用户在表单中的输入缺乏约束与适当的提示,后台亦缺乏相应的处理,极易因用户输入不符合规范而出现问题。
3.部分功能未完善,页面按钮链接指向存在重复的问题。
4.搜索时输入空格会导致无结果,应加入正则表达式加以完善。
5.垃圾详情页页面设计不美观,需进行优化。
6.后台页面在频繁刷新时可能存在图标错误.
7.后台搜索及多选均未能实现,后续版本完善功能或修改界面
8.新闻页轮播图,画面衔接有问题 应统一图像规格
9.在未登录情况下,点击个人中心图标 页面500 。未登录时不应显示此图标。
当然还可能存在未检查出来的缺陷
- 李涵:
负责功能测试,没有合适的测试工具,那么我就是测试工具。
功能测试是测试中相当重要的一部分,在测试之前参考了许多文档,进行了详细的用例设计,针对界面UI,表单,数据库进行了测试。测试过程中没有什么困难,需要值得注意的就是用例设计一定要详细,覆盖所有用户可能会执行操作的地方,才能尽可能的发现项目中所存在的问题。 - 黄啸风:
通过本次测试发现,web的测试原来比单纯的程序功能测试更加复杂,需要考虑更多的情况,不断去发现错误,然后改正错误,正如老师说的,测试是为了找出错误,而不是为了去判断没有错误产生。通过大量的测试,才能发现我们项目中的许多问题,说明我们考虑的还不是更加全面,每一次/每一个错误都是宝贵的经验,值得学习和牢记。 - 徐裴:
针对我们小组已经实现了的功能进行了网页链接的测试,并且测试结果较为良好。
登陆注册链接无问题,状态显示为成功,但是在用户中心(显示用户信息)那里有部分的问题,显示出错误,为:服务器错误。
垃圾分类主页面和新闻主页面链接响应良好,但是垃圾详细信息由于没有进行查询输入,链接响应出错(错误为:未找到),这里在进行输入测试之后,显示为良好。新闻的详细内容的展示出现了不稳定,有一则新闻状态为:未找到,但是在进行网页端的实际查询的时候状态为可查询。
其余链接测试状况良好,并且比较稳定。 - 周小萱:
针对用户功能这一块,对用户是否存在,登录,添加,删除,修改密码的功能进行了测试.
进行单元测试的时候需要根据功能的要求来进行有效输入,也要检验无效的输入来判断是否完成了该功能的作用。通过单元测试了解了那些功能代码是怎么实现的。为之后前端的编写,提供了一定的帮助。 - 颜依婷:
这次我主要编写的是新闻功能的测试,在新闻的测试中,主要分为测试添加相关新闻、测试修改新闻、测试删除新闻、测试获取新闻总数等函数。软件测试工作是一项系统而复杂的工作,软件测试的目的就是为了确保软件的质量,通过这次测试,发现了我们项目现有的不足,并且也了解了后端代码的实现。 - 周昊:
这次的测试工作的主要想法是,让写前端的测后端,让写后端的测前端,这样让双方对彼此的工作都有一个了解,也为以后前后端整合等工作提供了便利。这次的测试比发布先行,小组成员在此期间发现了很多问题,身为组长需要边测的同时边改问题,并对现在的项目有个比较大的掌握。
我参与了前端和后端的测试,在测试功能的同时,检查小组成员的代码质量,发现写的代码功能是实现了,但是思考的还不够,只考虑功能实现,没考虑其他细节的东西,尤其是前端的交互问题。
4.现阶段项目情况总结
完成情况:开发阶段完全按照需求分析说明书来开发,但是越开发越是觉得需求说明书写得不详细,数据库设计的也不够好,总之就是前期的准备工作做的不好,为开发阶段带来了麻烦。alpha1.0版本应该是完成了所有功能的版本,由于多种原因,没有完成预期计划,现阶段完成情况如下。
1)完成了核心功能垃圾类别的查询。并且完成了垃圾的后台管理,完成了增删改的操作。
2)完成了基础功能新闻中心
3)完成了基础功能用户管理
未完成:
1)用户论坛(未整合到项目,功能已完成大部分)
2)垃圾投放指南(未开发完整)
后期计划:
遇到考试周了,可能开发时间不够多。
具体安排就是将论坛整合到项目,完善垃圾投放指南,针对测试和出来的缺陷,进行项目的修改。
最后拿出比较完整的项目。

