简单易用的蜂巢布局,纯CSS实现
本文将用grid布局实现蜂巢(正六边形)状的布局
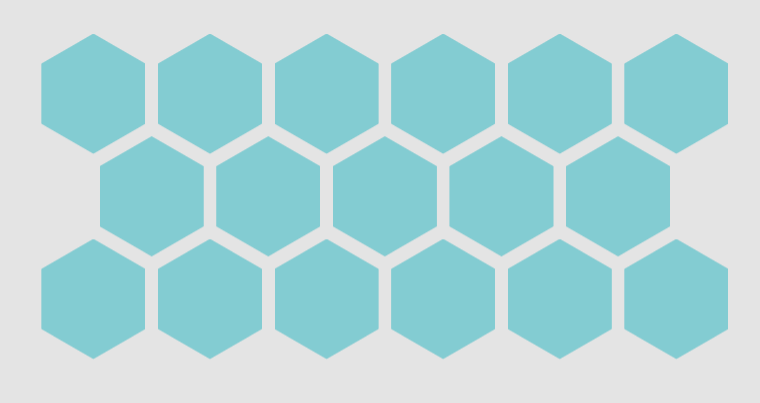
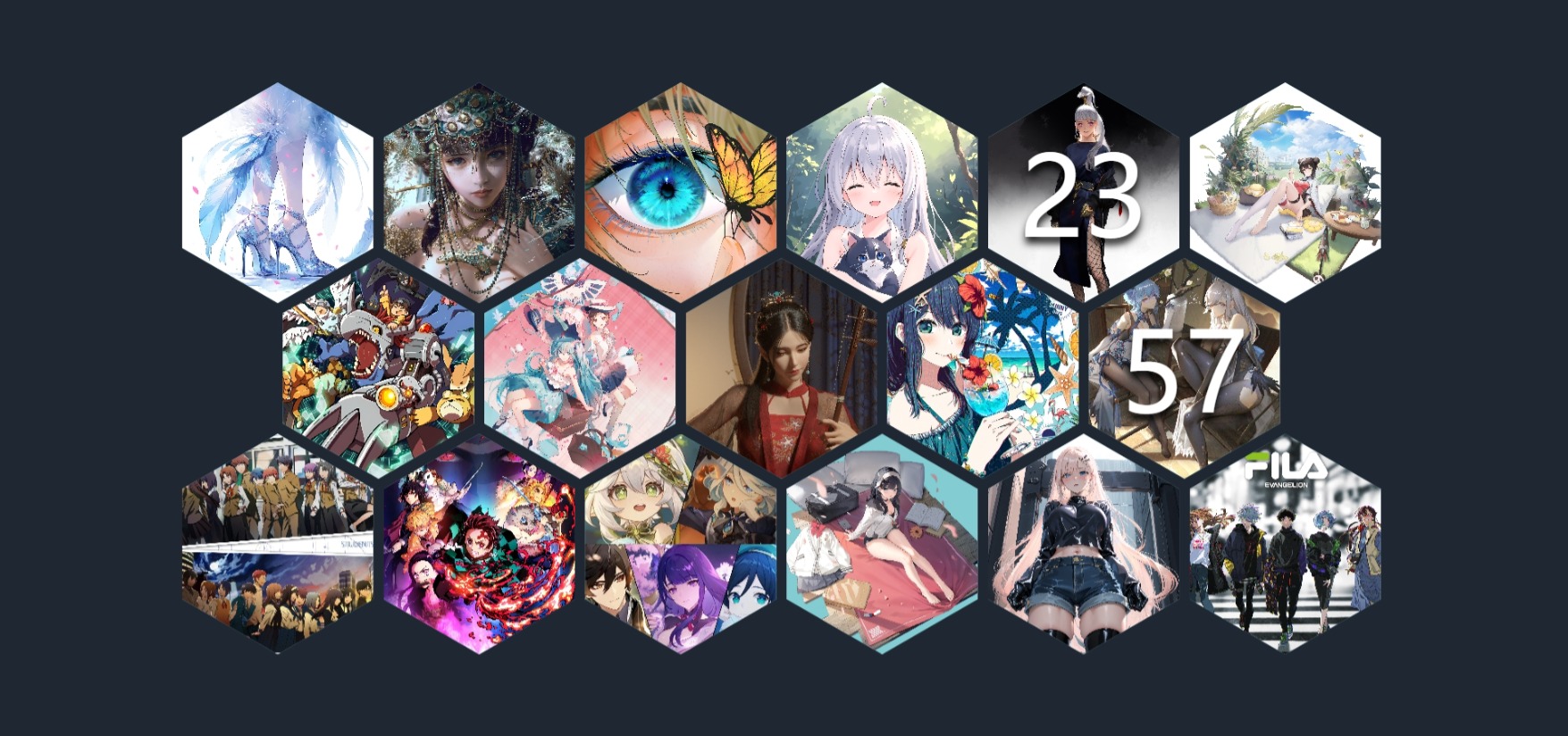
效果图
- 特点
- 列数确定可控
- 边距确定可控
- 交错排列
- 纯
CSS实现

实现步骤
所谓蜂巢,即多个正六边形交错排列而成
第一步
首先,我们知道在正常情况下,CSS布局是难以实现这种不同行之间相互堆叠同时列交错排布的效果,所以我们需要一种取巧的方法
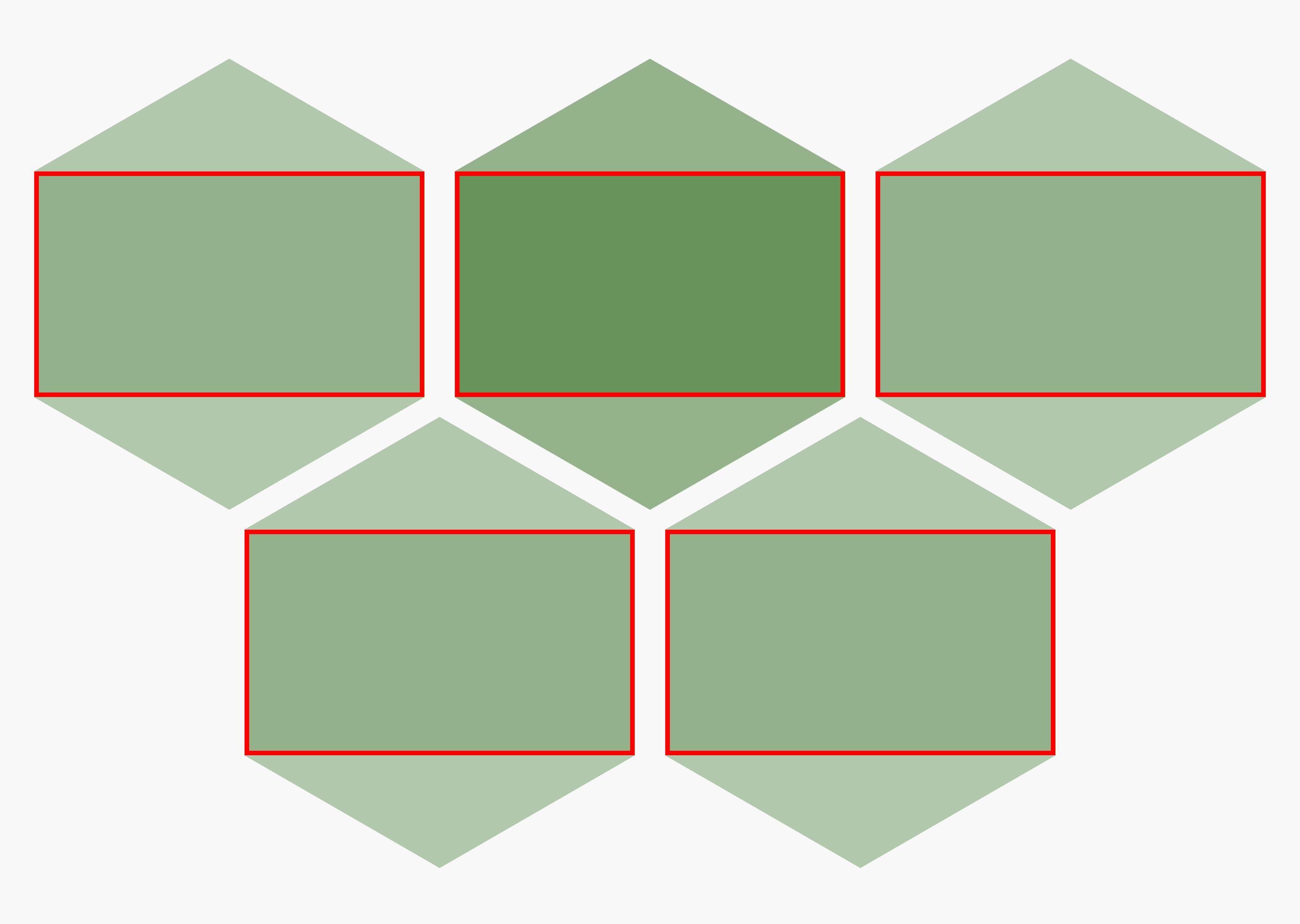
如果单纯地排列蜂窝状的不规则盒,仅用CSS很难实现,所以我们可以把它抽象为一个矩形,用CSS排列矩形盒就很容易了,用最基础的grid布局即可实现,但单纯的grid布局并不能实现交错排列效果,我们需要实现大致如下的效果:

由于是正六边形,故边距是固定可计算的
假设设置各蜂窝边距为
10px,那么:列边距
column-gap:10px行边距
row-gap:六边形边长一半(sin30°) +10px
第二步
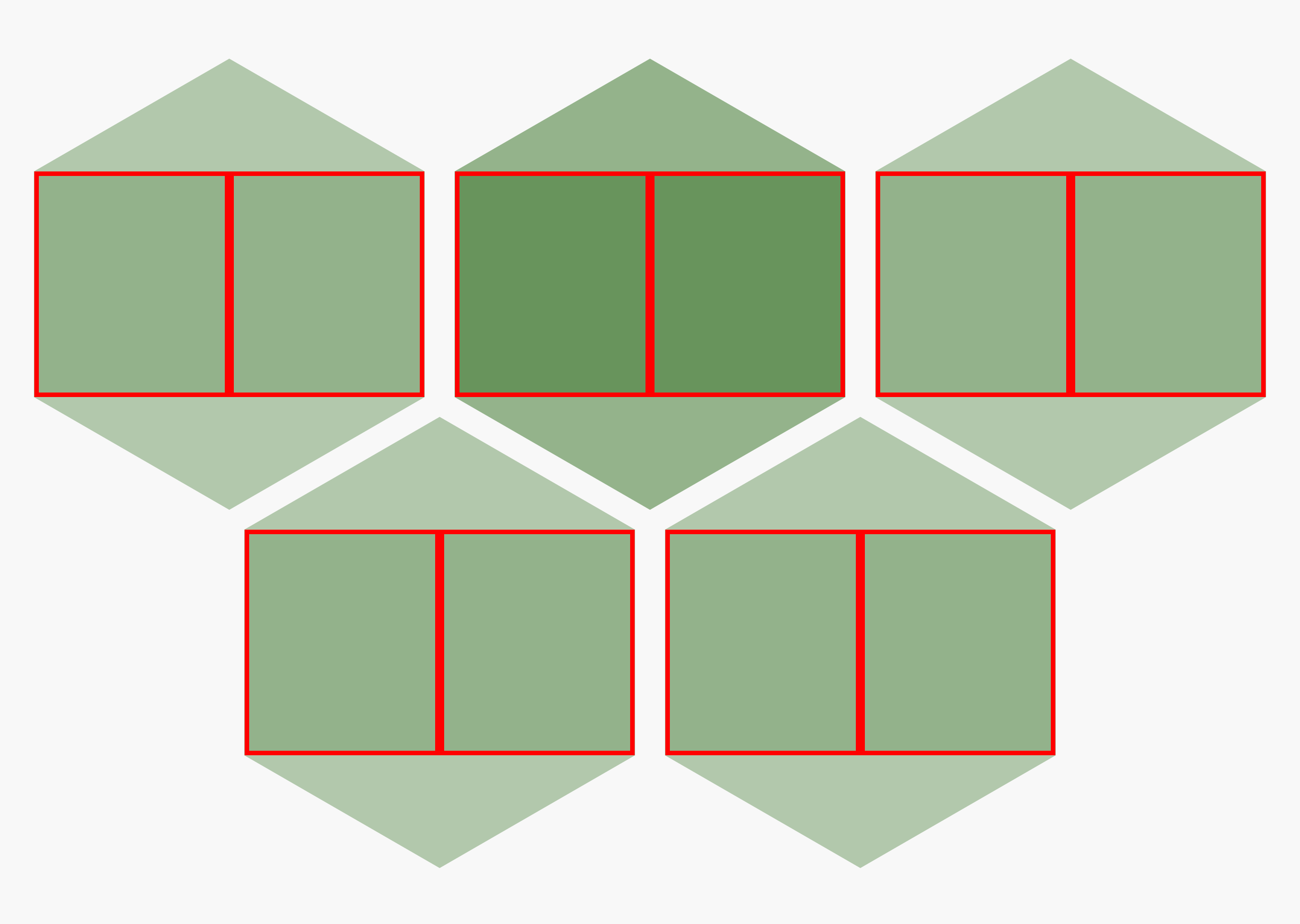
接下来就需要解决交错问题了,对与grid而言,单个交错的网格是实现不了的,但我们可以让子项占据多格,如一个蜂窝占据2格,以此实现交错效果

由于每个蜂窝均占据两格,故边距也占据了两份,如不调整,列边距会是行边距的两倍,会给人错位的感觉,故需对计算公式做一些调整
假设设置各蜂窝边距为
10px,那么:列边距
column-gap:5px行边距
row-gap:六边形边长一半(sin30°) +10px列边距为原来的一半,行边距不变
最终实现效果图如下

第三步
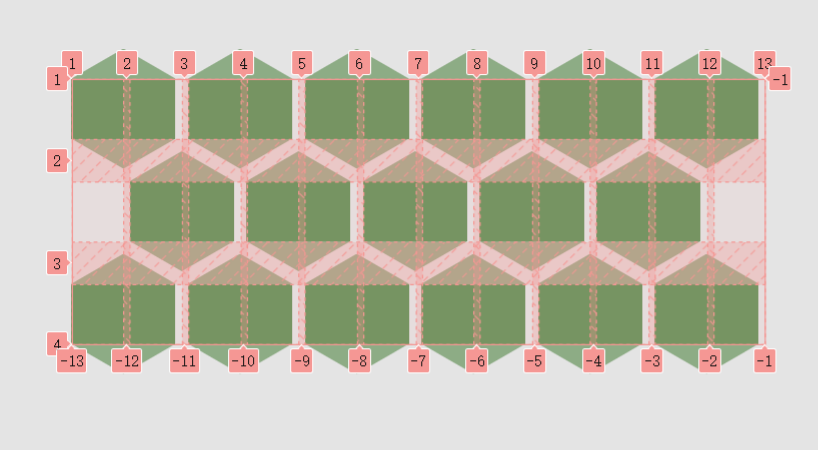
为了实现行与行之间交错效果,需要对偶数行进行一些处理,让每一个偶数行第一个蜂窝占据3格
可用子选择器:nth-child()实现
使用
grid布局,列数量是可以固定的,假设这里为12格,即可容纳6个蜂窝,即x = 6那么每偶数行的第一个蜂窝为:\(\chi (n + 1) + (\chi - 1)n + 1\)
完整代码
- HTML结构
<!-- 蜂巢布局 -->
<div class="honeycomb-list">
<div class="honeycomb-item">
<div class="honeycomb-item-inner">
<!-- 蜂窝内容,正常布局即可 -->
</div>
</div>
<div class="honeycomb-item">
<div class="honeycomb-item-inner"></div>
</div>
<!-- 若干项 -->
</div>
- CSS样式
/* 蜂巢布局 */
.honeycomb-list {
display: grid;
/* 定义 12 格,即每列最多容纳 6 个蜂窝 */
/* 单格宽等于边长乘二分之根号三 */
grid-template-columns: repeat(12, 3.47em);
/* 定义 em 参考 */
font-size: 12px;
row-gap: calc(2em + 10px);
column-gap: 5px;
}
.honeycomb-item {
position: relative;
width: 6.94em;
/* 正六边形边长为 4em */
height: 4em;
/* 普通项每项占据两格 */
grid-column-end: span 2;
}
/* 定义 x 为 grid 列数的一半 */
/* x(n+1)+(x-1)n+1 */
/* (2*x-1)n+x+1 */
.honeycomb-item:nth-child(11n+7) {
/* 偶数行第一个,占据三格 */
grid-column-end: span 3;
/* 设置左边距,使其靠右 */
margin-left: calc(3.47em + 5px);
}
.honeycomb-item-inner {
position: absolute;
top: -2em;
left: 0;
width: 6.94em;
height: 8em;
/* 使用剪切路径,使其展现蜂窝状 */
clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
background-color: #83ccd2;
}

 本文主要讲解如何用纯CSS的形式,通过grid布局,实现蜂巢(正六边形)状的布局
本文主要讲解如何用纯CSS的形式,通过grid布局,实现蜂巢(正六边形)状的布局

