图象扭曲算法
转载自:http://www.360doc.com/content/13/0912/12/1101310_313931130.shtml
图象扭曲是平面图形变化的一种,它可用于许多场合,如在以前介绍的火焰特效中加入扭曲效果,会使火焰更逼真(当然代码要有更高的的效率才行),如果在字幕当中加入扭曲效果,会给人一种怪异的感觉。
图象扭曲的算法并不复杂,但要解释清楚却不是一件容易的事,为了说明问题只好借用图片了,网路慢的朋友多多包涵了。算法例程源码编译需VC++、DXSDK、DXGuide。
 |
 |
 |
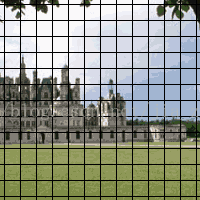
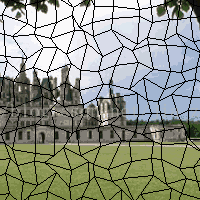
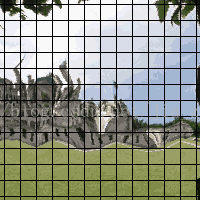
| 图一 | 图二 | 图三 |
首先我们来看图一,大家可看出在图中有一些网格线,这里假定这些网格线是一些有弹性
的细绳,在图一中假定网格线是与底层分离的,接下来我们要在网格线的结点处施加外力,网格线受外力后就会变成象图二的形状,大家要仔细看图一和图二的底图,变化的仅仅是网格线,而底图目前为止还没改变。
再下来就是关键的地方了,到目前为止,我们还是假定网格线是与底图分离开的,接下来我们要把图二中网格线附着在底图上,然后撤消外力,记住网格线是有弹性的,这时底图在网格线的带动下发生变形,直到网格线回复到原样,如图三。大家再仔细看看图三的底图,是不是已被扭曲?
是不是恍然大悟?接下来就好解释了,我们再来看看图二到图三中某个固定的网格是如何形变的,
 |
|
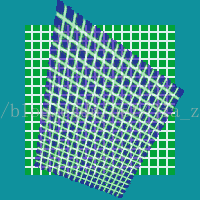
图四 |
图二中的网格是不规则形状的四边形,图三中的则是正方形。网格的形变其实就是四边形的挤压和拉伸的过程,如图四,蓝色是变形前的图象,绿色就是变形后的图象,则算法只是简单的缩放运算而已。假定正方形是16*16点的图块,将正方形各点投射到不规则四边形上,则在正方形上各点的颜色值就取不规则四边形上相应的投影点处的颜色值就行了。具体算法见源码。
- // 单元块扭曲算法
- inline void CFeedBackApp::TextureBlock(int xo, int yo)
- {
- // 投影平面
- float fLeftOffX, fLeftOffY; // 各行左端点相对于上一行左端点的偏移
- float fRightOffY, fRightOffX; // 各行右端点相对于上一行右端点的偏移
- float TX1, TY1, TX2, TY2; // 当前行左、右端点的坐标
- float HDx, Hdy; // 当前行各点间的平均偏移量
- float tx, ty; // 当前投影点坐标
- // 渲染平面
- int x, y; // 当前渲染点坐标
- int xi=(xo<<4), yi=(yo<<4); // 当前渲染块左上角坐标
- WORD *Tptr;
- Tptr = &(m_awBuf1[xi + m_nMul640[yi]]);
- fLeftOffX = (m_offset[xo] [yo+1].xint - m_offset[xo] [yo].xint) /16; // 计算平均偏移
- fLeftOffY = (m_offset[xo] [yo+1].yint - m_offset[xo] [yo].yint) /16;
- fRightOffX = (m_offset[xo+1][yo+1].xint - m_offset[xo+1][yo].xint) /16;
- fRightOffY = (m_offset[xo+1][yo+1].yint - m_offset[xo+1][yo].yint) /16; // 计算平均偏移
- TX1 = m_offset[xo] [yo].xint; // 取投影图块第一行左端点坐标
- TY1 = m_offset[xo] [yo].yint;
- TX2 = m_offset[xo+1][yo].xint; // 取投影图块第一行右端点坐标
- TY2 = m_offset[xo+1][yo].yint;
- for (y=yi; y < (yi+16); y++)
- {
- HDx = (TX2-TX1) / 16; // 计算投影图块当前行各点的平均偏移
- Hdy = ((TY2-TY1) / 16);
- tx = TX1; // 投影平面当前行左端点坐标
- ty = TY1;
- for (x=xi; x < (xi+16); x++)
- {
- *Tptr++ = m_awBuf2[int(tx) + m_nMul640[int(ty)] ];
- tx += HDx; // 下一点
- ty += Hdy;
- }
- Tptr += (SCRWIDTH-16); // 下一行
- TX1 += fLeftOffX; // 计算投影平面中下一行左、右端点的坐标
- TY1 += fLeftOffY;
- TX2 += fRightOffX;
- TY2 += fRightOffY;
- }
- }
// 单元块扭曲算法
inline void CFeedBackApp::TextureBlock(int xo, int yo)
{
// 投影平面
float fLeftOffX, fLeftOffY; // 各行左端点相对于上一行左端点的偏移
float fRightOffY, fRightOffX; // 各行右端点相对于上一行右端点的偏移
float TX1, TY1, TX2, TY2; // 当前行左、右端点的坐标
float HDx, Hdy; // 当前行各点间的平均偏移量
float tx, ty; // 当前投影点坐标
// 渲染平面
int x, y; // 当前渲染点坐标
int xi=(xo<<4), yi=(yo<<4); // 当前渲染块左上角坐标
WORD *Tptr;
Tptr = &(m_awBuf1[xi + m_nMul640[yi]]);
fLeftOffX = (m_offset[xo] [yo+1].xint - m_offset[xo] [yo].xint) /16; // 计算平均偏移
fLeftOffY = (m_offset[xo] [yo+1].yint - m_offset[xo] [yo].yint) /16;
fRightOffX = (m_offset[xo+1][yo+1].xint - m_offset[xo+1][yo].xint) /16;
fRightOffY = (m_offset[xo+1][yo+1].yint - m_offset[xo+1][yo].yint) /16; // 计算平均偏移
TX1 = m_offset[xo] [yo].xint; // 取投影图块第一行左端点坐标
TY1 = m_offset[xo] [yo].yint;
TX2 = m_offset[xo+1][yo].xint; // 取投影图块第一行右端点坐标
TY2 = m_offset[xo+1][yo].yint;
for (y=yi; y < (yi+16); y++)
{
HDx = (TX2-TX1) / 16; // 计算投影图块当前行各点的平均偏移
Hdy = ((TY2-TY1) / 16);
tx = TX1; // 投影平面当前行左端点坐标
ty = TY1;
for (x=xi; x < (xi+16); x++)
{
*Tptr++ = m_awBuf2[int(tx) + m_nMul640[int(ty)] ];
tx += HDx; // 下一点
ty += Hdy;
}
Tptr += (SCRWIDTH-16); // 下一行
TX1 += fLeftOffX; // 计算投影平面中下一行左、右端点的坐标
TY1 += fLeftOffY;
TX2 += fRightOffX;
TY2 += fRightOffY;
}
}
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow



