为什么Unreal 4引擎能轻易实时渲染出vray要花半天才能渲染出的场景
添加评论
分享
我来通过对比两张图片来答一下。下面两幅图,同样的场景素材,同样的光源,非常接近的材质模型,但用的是完全不同的渲染方法。
![]()
![]()
第一幅是我自己的渲染器用基于光线追踪的无偏全局光照算法渲染,第二幅是用虚幻引擎(版本4.7)的渲染引擎渲染。
首先说明一下,第一幅图片中椅子的扶手和桌子底部是塑料材质(漫反射加光滑镜面反射),而第二幅中是金属材质(粗糙镜面反射)。原因是UE4导出的时候没有把整个素材弄成一个材质了,我也懒得再编辑。然后桌上的雕塑第一幅是毛玻璃,第二幅是平滑玻璃。其余材质都一样了。
接下来点评一下两幅图中的不同之处。第一个最抓眼球的区别就是场景底部平面的镜面反射,两个都是用粗糙参数为0.25^2的GGX模型 描述的粗糙镜面,上下图的差异很大。上图是完全基于对BRDF和光源采样的无偏结果,可当做参考,下图则是可以说暴露了虚幻引擎4对轻微的粗糙反射的一个缺陷。虚幻引擎4中的反射解决方案是屏幕空间反射(Screen Space Reflection,SSR)加环境贴图。对于非常平滑的表面,当它在场景中的反射刚好在屏幕上存在时,虚幻引擎4会使用SSR。当表面变的粗糙,或者反射部分在屏幕边缘时候,反射会变成SSR和环境贴图的加权和,直到对特别粗糙的表面完全变成使用环境贴图。(其实这里我只要再把粗糙度调高一点,SSR就完全没有了,不过那样就完全看不出反射了因为环境贴图的反射特别粗糙,不利于比较)所以下图中的结果可以说是一个平滑镜面反射和粗糙镜面反射的加权和,当然无法真正模拟出轻微的粗糙反射。(这个问题用最近的Stochastic Screen-Space Reflections可以得到一定的解决,不过很多时候不那么robust)
第二个比较细微的区别则是下图中桌椅黄色部分的镜面反射有信息丢失了。这个便是因为SSR算法本身无法处理反射物体在不在当前屏幕上的情况。这个Artifact其实在现在的游戏中也非常常见,相信很多人都注意到了。SSR另一个细微的错误则是反射中的镜面高光会是错误的,因为高光的计算取决于视线入射方向,直接从根据相机方向计算的屏幕上取是不对的。不过这个问题比前一个丢失信息的问题小多了,没人care。。
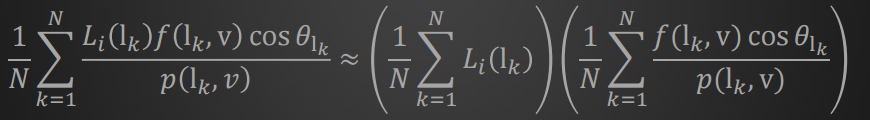
第三个差别是底部平面的高光区域在下图比上图分散很多,看起来下图底部的屏幕比上图更加粗糙。这个是由于两种完全不一样的Image Based Lighting的方法导致的。上图还是一切基于环境贴图的能量分布采样光源,虚幻引擎4则使用了Split-Sum,将渲染方程的光照部分和BRDF部分拆开分别积分,再对于两个积分的结果球积。具体可以看这个链接http://blog.selfshadow.com/publications/s2013-shading-course/karis/s2013_pbs_epic_slides.pdf
![]()
其中光照部分的积分又使用了Prefilter Cube Map的方法。再讲细一些,UE4的环境贴图是128x128x6的分辨率,7层MipMap。每一层的每一面都用1024个样本采样不同粗糙度的GGX去Filter。这里有几个产生误差的原因,第一是误差是采样GGX的入射光线永远是等于表面的法线方向,所以没办法模拟出上图那样在入射角和法线角夹角大的时候那种拉长的高光。另一个误差则是只采样了7个离散的粗糙度,并且不同的粗糙度使用的不同Mipmap,这样做对性能更有利,但是这种粗糙度和Mip层的映射完全是Epic的人“发明”出来的,完全不是基于物理。我自己试过同样的BRDF在UE4中做Image Based Lighting都会比真正的离线参考看起来粗糙许多。当然只要结果 Artists用着舒服,粗糙度看着有变化,也没有什么不好的。
第4个差别是下图中桌子下面的部分和上图比明显偏亮。这个误差则是因为环境贴图的遮挡信息只有在capture的那一点才是正确的,例如这里环境贴图是在桌子上面capture的,桌子下面的部分大部分入射光被桌子遮挡,应该会比较暗,这里则变成桌子下面接收到的光照和桌子上面一样,所以和上图比偏亮了。解决办法就是应该在桌子下面人工多capture一个单独的环境贴图。
除了这些区别,色调的不同,以及背景模糊度的不同,都是不同渲染系统的post processing参数以及其他工程性的小问题,就不细说了。
除了这些渲染本身的区别,实时渲染系统往往也需要更多的artists work才能hack出接近真实的画面,例如在场景不同的地方放置probes,提前烘焙光照贴图等。
最后,现在别说是用UE4做建筑可视化,就连做低成本动画电影的都有。毕竟快速的迭代可以降低很多的成本,也就有可能出现一些非Pixar那种一定要男女老少都能看才能保票房的题材的片子。
而且要不是我这样把UE4脱光了衣服拿出来比较,大家直接看着也不会觉得有任何问题。甚至我相信很多读这个答案的人盯着这两张图看不出差别的。搞图形的就是这样。。废了半天劲很可能是自娱自乐,真的搞的真实好看了,看得人也认为是理所当然。。


第一幅是我自己的渲染器用基于光线追踪的无偏全局光照算法渲染,第二幅是用虚幻引擎(版本4.7)的渲染引擎渲染。
首先说明一下,第一幅图片中椅子的扶手和桌子底部是塑料材质(漫反射加光滑镜面反射),而第二幅中是金属材质(粗糙镜面反射)。原因是UE4导出的时候没有把整个素材弄成一个材质了,我也懒得再编辑。然后桌上的雕塑第一幅是毛玻璃,第二幅是平滑玻璃。其余材质都一样了。
接下来点评一下两幅图中的不同之处。第一个最抓眼球的区别就是场景底部平面的镜面反射,两个都是用粗糙参数为0.25^2的GGX模型 描述的粗糙镜面,上下图的差异很大。上图是完全基于对BRDF和光源采样的无偏结果,可当做参考,下图则是可以说暴露了虚幻引擎4对轻微的粗糙反射的一个缺陷。虚幻引擎4中的反射解决方案是屏幕空间反射(Screen Space Reflection,SSR)加环境贴图。对于非常平滑的表面,当它在场景中的反射刚好在屏幕上存在时,虚幻引擎4会使用SSR。当表面变的粗糙,或者反射部分在屏幕边缘时候,反射会变成SSR和环境贴图的加权和,直到对特别粗糙的表面完全变成使用环境贴图。(其实这里我只要再把粗糙度调高一点,SSR就完全没有了,不过那样就完全看不出反射了因为环境贴图的反射特别粗糙,不利于比较)所以下图中的结果可以说是一个平滑镜面反射和粗糙镜面反射的加权和,当然无法真正模拟出轻微的粗糙反射。(这个问题用最近的Stochastic Screen-Space Reflections可以得到一定的解决,不过很多时候不那么robust)
第二个比较细微的区别则是下图中桌椅黄色部分的镜面反射有信息丢失了。这个便是因为SSR算法本身无法处理反射物体在不在当前屏幕上的情况。这个Artifact其实在现在的游戏中也非常常见,相信很多人都注意到了。SSR另一个细微的错误则是反射中的镜面高光会是错误的,因为高光的计算取决于视线入射方向,直接从根据相机方向计算的屏幕上取是不对的。不过这个问题比前一个丢失信息的问题小多了,没人care。。
第三个差别是底部平面的高光区域在下图比上图分散很多,看起来下图底部的屏幕比上图更加粗糙。这个是由于两种完全不一样的Image Based Lighting的方法导致的。上图还是一切基于环境贴图的能量分布采样光源,虚幻引擎4则使用了Split-Sum,将渲染方程的光照部分和BRDF部分拆开分别积分,再对于两个积分的结果球积。具体可以看这个链接http://blog.selfshadow.com/publications/s2013-shading-course/karis/s2013_pbs_epic_slides.pdf

其中光照部分的积分又使用了Prefilter Cube Map的方法。再讲细一些,UE4的环境贴图是128x128x6的分辨率,7层MipMap。每一层的每一面都用1024个样本采样不同粗糙度的GGX去Filter。这里有几个产生误差的原因,第一是误差是采样GGX的入射光线永远是等于表面的法线方向,所以没办法模拟出上图那样在入射角和法线角夹角大的时候那种拉长的高光。另一个误差则是只采样了7个离散的粗糙度,并且不同的粗糙度使用的不同Mipmap,这样做对性能更有利,但是这种粗糙度和Mip层的映射完全是Epic的人“发明”出来的,完全不是基于物理。我自己试过同样的BRDF在UE4中做Image Based Lighting都会比真正的离线参考看起来粗糙许多。当然只要结果 Artists用着舒服,粗糙度看着有变化,也没有什么不好的。
第4个差别是下图中桌子下面的部分和上图比明显偏亮。这个误差则是因为环境贴图的遮挡信息只有在capture的那一点才是正确的,例如这里环境贴图是在桌子上面capture的,桌子下面的部分大部分入射光被桌子遮挡,应该会比较暗,这里则变成桌子下面接收到的光照和桌子上面一样,所以和上图比偏亮了。解决办法就是应该在桌子下面人工多capture一个单独的环境贴图。
除了这些区别,色调的不同,以及背景模糊度的不同,都是不同渲染系统的post processing参数以及其他工程性的小问题,就不细说了。
除了这些渲染本身的区别,实时渲染系统往往也需要更多的artists work才能hack出接近真实的画面,例如在场景不同的地方放置probes,提前烘焙光照贴图等。
最后,现在别说是用UE4做建筑可视化,就连做低成本动画电影的都有。毕竟快速的迭代可以降低很多的成本,也就有可能出现一些非Pixar那种一定要男女老少都能看才能保票房的题材的片子。
而且要不是我这样把UE4脱光了衣服拿出来比较,大家直接看着也不会觉得有任何问题。甚至我相信很多读这个答案的人盯着这两张图看不出差别的。搞图形的就是这样。。废了半天劲很可能是自娱自乐,真的搞的真实好看了,看得人也认为是理所当然。。
更多回答
来补充些内容,让这个事情说得更明白一些:
先上视频:
![]()
我和余德杰都是建筑学的,爱好CG,做这件事情,就是想学一下UE4,视频什么的都是学习过程的副产品,学了半天总得做个小成果展示一下啊。
楼下说软文的先生 @haisenberg ,你确实是误会了,不过也不怪你,因为这个问题看起来确实很像软文!(笑)为啥咧?因为这是建筑系的同学问的,搞引擎和游戏的专业同学不会有这样的误解。
要知道建筑学这边的学生一般都是拿Vray之类的渲效果图的,也没人教,都要很苦逼的自己摸索,突然看见这么好的实时效果,自然会冒出这样的困惑。
所以,要认认真真的的回答这个问题的话,还要按知乎的规矩来:先问是不是,再问为什么。
不存在题主所说的情况:UE4并不能轻易实时渲染出写实场景。
想要一个好的UE场景,前期需要大量的优化,模型的优化,贴图的优化,然后还需要光影烘培“Build”的时间,而这个时间,就类似于Vray在渲图的时间。参考这个问题下的几个专业人士的回答,拿Vray渲染器和UE比其实是不公平的。
但是UE的间接光线不像Vray渲染的精度那么高,在能容忍的粗糙范围内,小场景的Build的时间也不需要太长。
以我们这个场景为例,因为模型用的是现成的Evermotion高精度模型,未经优化,最终整个小沙盒的Build时间是2小时左右。配置是:i7 5820k。如果模型优化得好,Build时间会大大降低,但是优化的时间要数倍于为Build节省的时间,但是别人运行起我们这个场景来就会更流畅。我们要是把周边的墙断开成四个小面的话,墙的光影贴图面积就不用那么大了,墙上的光影精度会大大提升,Build时间也会下降。
你发现了吗?就像等价交换一样,一切效果都要代价,效果好则时间肯定相应增加,无论你是离线还是实时渲染。处处要取舍。
我个人一直主张在学习设计的过程中把建筑的可视化技术前置,结合到方案推敲过程中,而不是方案做完了画张效果图交差,那样对建筑学习没啥意义。我们看中的是实时渲染沙盒的自由度,以及模型搭建出来以后,推敲材料的方便性。
所以这里提醒各位建筑系同学,好工具要用对了地方,不要看视频效果好就拿UE做效果图,最后很可能吃力不讨好。这事情不是这么个玩法的。
当然了,如果是专业做效果图的公司,自己优化好大量的模型库,那做起效果图来效率也是非常高的。
Lumion就是想做这方面的尝试,我之前搞错了,我之前以为是ue3,经评论提醒,Lumion是基于quest3d引擎开发的。
但是之前的Lumion效果还是有点假,不知这次的新Lumion怎么样,有没有突“假与真”的临界点。
现在UE4效果更上一层楼了,如果有人用UE4做一个供建筑设计专业使用的软件,那确实会很有助于空间材质效果的推敲。
下面简单说说光影烘培技术的思路。
实时引擎的光影烘焙利用的一个事实就是漫反射物体的光照和光线反弹是“摄像机无关的”。
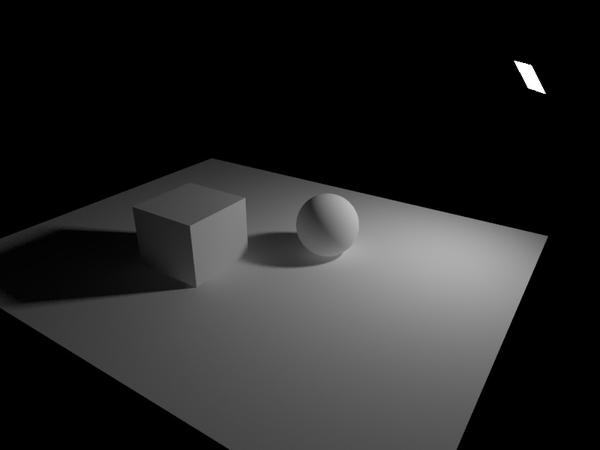
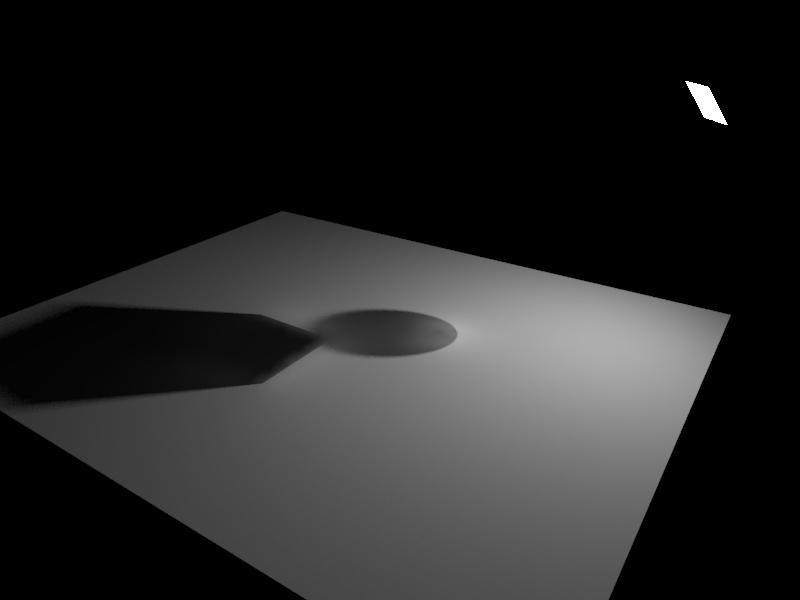
比如下面这个简单的场景,立方体、球体、光源的空间位置一旦敲定,每个点的着色就不会随着观察者位置的移动而改变了。说白了就是,我摄影师扛着相机围着你乱跑,模特脸上的颜色不会跟着变来变去的。
![]()
如果场景光照条件固定,那么这些光影信息就没必要参与实时计算了,只需要预先计算出来,在UE4里叫“Build”。然后把这些光线的明暗着色“烘焙”到物体表面就好了。
所以物体表面的贴图着色就变成这样了:
![]()
如是制造了光影着色的错觉。
所以虽然叫实时渲染,但是很多时候并不是“实时”计算的,而是预先计算的。
UE4里的lightmass还不简单的是一个光影贴图,而是一个立体的阴影区域,Build好以后,只要物体挪到了影子里,也会变黑。很棒的技术。
刚才说了光照是“摄像机无关”,反射效果就是“摄像机相关”的:
要补一句,这里的反射是狭义的像金属之类物体的光亮的反射,不包括漫反射,昨天有位同学问我漫反射也是反射啊,把我提醒了。
一旦涉及反射折射等效果的着色,那么就和摄像机的位置关系很大了(不同角度反射到的内容自然是一直在变),这种东西就要靠实时的显卡计算,但是在实时渲染中,这里面trick很多,能满足视觉效果,但是不科学。
科学的还是maxwell那种物理模拟计算,需要离线渲染,需要很多时间。
知乎图形学大神太多,我这个压力还是很大的。
先上视频:
UE4场景练习—在线播放—优酷网,视频高清在线观看
http://v.youku.com/v_show/id_XMTM0OTg3NDIyMA==.html
我和余德杰都是建筑学的,爱好CG,做这件事情,就是想学一下UE4,视频什么的都是学习过程的副产品,学了半天总得做个小成果展示一下啊。
楼下说软文的先生 @haisenberg ,你确实是误会了,不过也不怪你,因为这个问题看起来确实很像软文!(笑)为啥咧?因为这是建筑系的同学问的,搞引擎和游戏的专业同学不会有这样的误解。
要知道建筑学这边的学生一般都是拿Vray之类的渲效果图的,也没人教,都要很苦逼的自己摸索,突然看见这么好的实时效果,自然会冒出这样的困惑。
所以,要认认真真的的回答这个问题的话,还要按知乎的规矩来:先问是不是,再问为什么。
不存在题主所说的情况:UE4并不能轻易实时渲染出写实场景。
想要一个好的UE场景,前期需要大量的优化,模型的优化,贴图的优化,然后还需要光影烘培“Build”的时间,而这个时间,就类似于Vray在渲图的时间。参考这个问题下的几个专业人士的回答,拿Vray渲染器和UE比其实是不公平的。
但是UE的间接光线不像Vray渲染的精度那么高,在能容忍的粗糙范围内,小场景的Build的时间也不需要太长。
以我们这个场景为例,因为模型用的是现成的Evermotion高精度模型,未经优化,最终整个小沙盒的Build时间是2小时左右。配置是:i7 5820k。如果模型优化得好,Build时间会大大降低,但是优化的时间要数倍于为Build节省的时间,但是别人运行起我们这个场景来就会更流畅。我们要是把周边的墙断开成四个小面的话,墙的光影贴图面积就不用那么大了,墙上的光影精度会大大提升,Build时间也会下降。
你发现了吗?就像等价交换一样,一切效果都要代价,效果好则时间肯定相应增加,无论你是离线还是实时渲染。处处要取舍。
我个人一直主张在学习设计的过程中把建筑的可视化技术前置,结合到方案推敲过程中,而不是方案做完了画张效果图交差,那样对建筑学习没啥意义。我们看中的是实时渲染沙盒的自由度,以及模型搭建出来以后,推敲材料的方便性。
所以这里提醒各位建筑系同学,好工具要用对了地方,不要看视频效果好就拿UE做效果图,最后很可能吃力不讨好。这事情不是这么个玩法的。
当然了,如果是专业做效果图的公司,自己优化好大量的模型库,那做起效果图来效率也是非常高的。
Lumion就是想做这方面的尝试,我之前搞错了,我之前以为是ue3,经评论提醒,Lumion是基于quest3d引擎开发的。
但是之前的Lumion效果还是有点假,不知这次的新Lumion怎么样,有没有突“假与真”的临界点。
现在UE4效果更上一层楼了,如果有人用UE4做一个供建筑设计专业使用的软件,那确实会很有助于空间材质效果的推敲。
下面简单说说光影烘培技术的思路。
实时引擎的光影烘焙利用的一个事实就是漫反射物体的光照和光线反弹是“摄像机无关的”。
比如下面这个简单的场景,立方体、球体、光源的空间位置一旦敲定,每个点的着色就不会随着观察者位置的移动而改变了。说白了就是,我摄影师扛着相机围着你乱跑,模特脸上的颜色不会跟着变来变去的。

如果场景光照条件固定,那么这些光影信息就没必要参与实时计算了,只需要预先计算出来,在UE4里叫“Build”。然后把这些光线的明暗着色“烘焙”到物体表面就好了。
所以物体表面的贴图着色就变成这样了:

如是制造了光影着色的错觉。
所以虽然叫实时渲染,但是很多时候并不是“实时”计算的,而是预先计算的。
UE4里的lightmass还不简单的是一个光影贴图,而是一个立体的阴影区域,Build好以后,只要物体挪到了影子里,也会变黑。很棒的技术。
刚才说了光照是“摄像机无关”,反射效果就是“摄像机相关”的:
要补一句,这里的反射是狭义的像金属之类物体的光亮的反射,不包括漫反射,昨天有位同学问我漫反射也是反射啊,把我提醒了。
一旦涉及反射折射等效果的着色,那么就和摄像机的位置关系很大了(不同角度反射到的内容自然是一直在变),这种东西就要靠实时的显卡计算,但是在实时渲染中,这里面trick很多,能满足视觉效果,但是不科学。
科学的还是maxwell那种物理模拟计算,需要离线渲染,需要很多时间。
知乎图形学大神太多,我这个压力还是很大的。
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow




 浙公网安备 33010602011771号
浙公网安备 33010602011771号