本地搭建服务器环境,对表单提交的用户名密码进行验证
工具:wampserver+Navicat Premium+Notepad++
(1)在wamp的www目录下新建文件夹,如下图:

(2)确保wampserver服务器开启,在桌面右下角图标为绿色,在Navicat Premium里写入了两条用户名+密码的数据

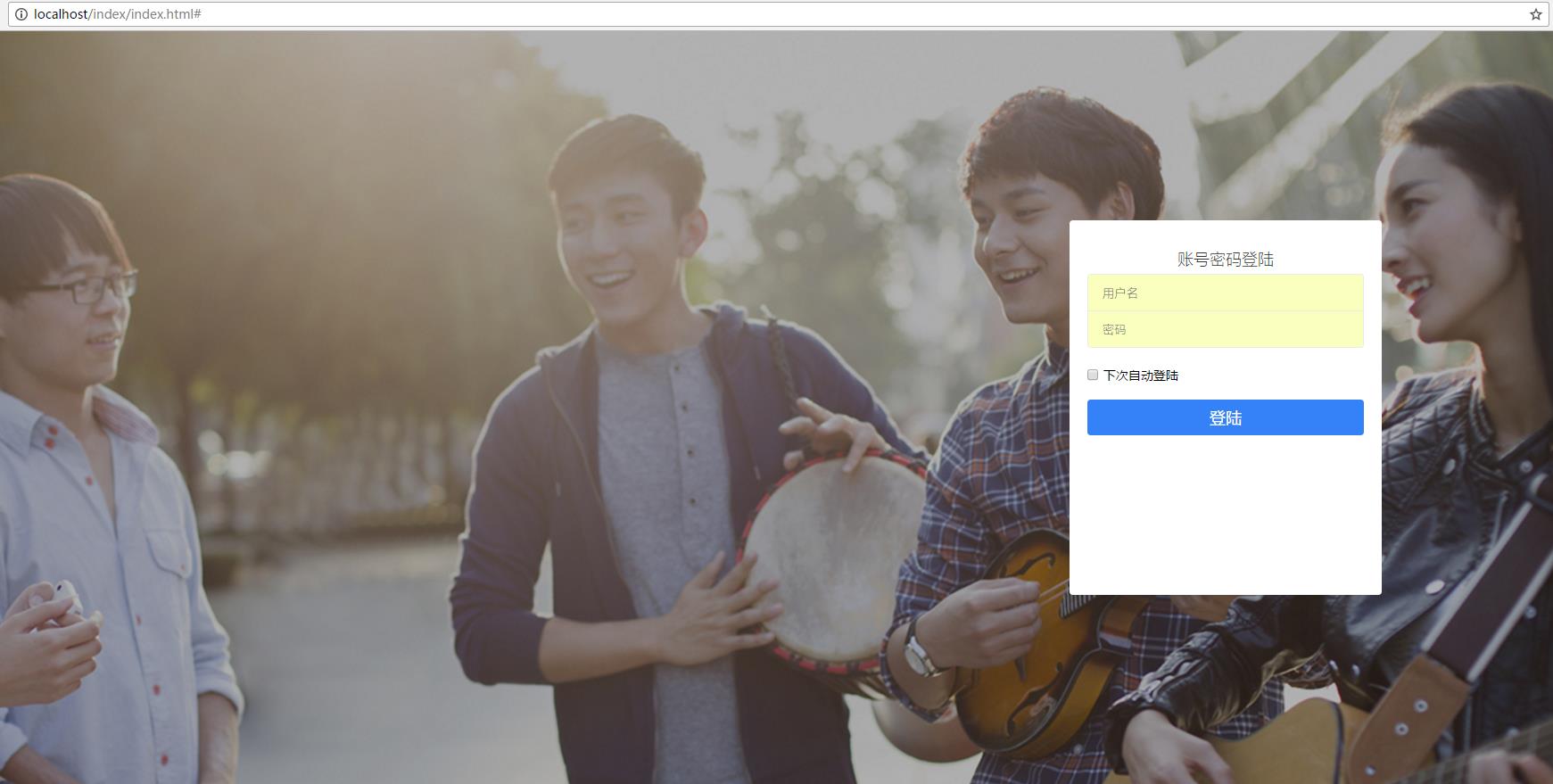
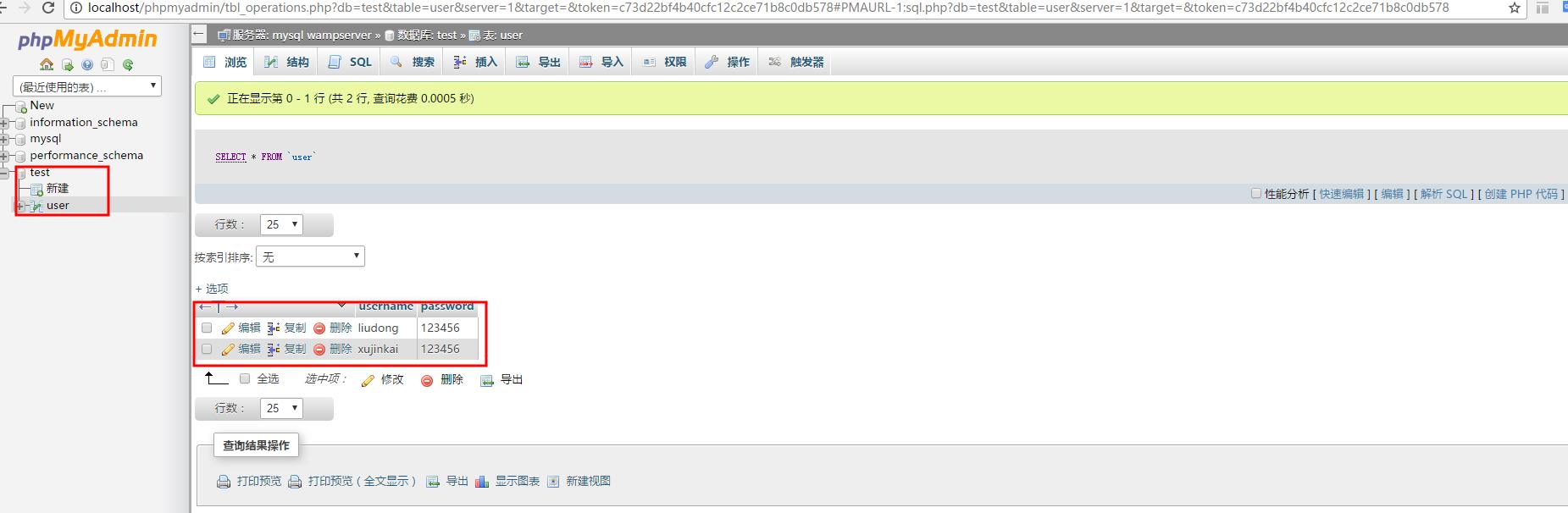
(3)在浏览器打开www目录下的文件,并且打开wampserver里的phpMyAdmin,可以查看mysql数据库表格的数据


(4)index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
*{margin:0;padding:0}
#login-container{position:relative}
.content img{width:100%}
.header-login{width:350px;height:420px;background:#fff;border-radius:4px;position:absolute;top:25%;right:15%}
.login-header-title{height:60px;text-align:center}
.login-header-title h4{padding-top:32px;font-size:18px;color:#333;font-weight:100}
.tang-pass-login{padding:0 20px 0 20px}
input[type='text'],input[type='password']{width:100%;height:40px;border:0;background:rgb(250, 255, 189);font-weight:100;padding-left:16px}
#form-name span,#form-pass span{position:absolute;top:10px;right:10px;font-weight:100;display:none;cursor:pointer}
#form-name{border:1px solid #eaeaea;border-radius:4px 4px 0 0;position:relative;overflow:hidden}
#form-pass{border:1px solid #eaeaea;border-radius:0 0 4px 4px;border-top:0;position:relative;overflow:hidden}
input{outline:none}
input[type='submit']{width:100%;height:40px;background:#3582f8;border:0;border-radius:4px;color:#fff;font-size:18px;font-weight:400}
input[type='checkbox']{vertical-align:middle}
#form-checkbox{height:38px;line-height:58px}
#form-checkbox span{font-size:14px;vertical-align:middle}
#form-submit{padding:20px 0}
</style>
</head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<body>
<!--
<form action="index.php" method="get">
用户名<input type="text" name="name"/>
密码 <input type="text" name="password"/>
<input type="submit" value="提交"/>
</form>
-->
<div id="login-container">
<div class="content"><img src='login.jpg'/></div>
<div class="header-login">
<div class="login-header-title">
<h4>账号密码登陆</h4>
</div>
<div class="tang-pass-login">
<form action="index.php" method="post">
<p id="form-name">
<input type="text" name="name" id="name" placeholder="用户名" /><!-- oninput="format()" -->
<span>×</span>
</p>
<p id="form-pass">
<input type="password" name="password" placeholder="密码"/>
<span>×</span>
</p>
<p id="form-checkbox">
<input type="checkbox" name="meberPass">
<span>下次自动登陆</span>
</p>
<p id="form-submit">
<input type="submit" onclick="find()" value="登陆"/>
</p>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$(function(){
$("#form-name input,#form-pass input").on('change',function(){
if($(this).val()!==''){
$(this).next().css('display','block');
}
})
$("#form-name span,#form-pass span").on('click',function(){
$(this).prev().val("");
$(this).css('display','none')
})
})
if(window.localStorage){ //检测浏览器是否支持html5本地存储
var storage=window.localStorage; //html5本地存储
}
/*
提交时对数据存储处理
*/
function find(){
var user_name=$("[type='text']").val();
var user_pass=$("[type='password']").val();
var data={}; //创建存储用户名密码对象
data.user_name=user_name;
data.user_pass=user_pass;
console.log(data)
//console.log($("input[type='checkbox']").is(':checked'))
if($("input[type='checkbox']").is(':checked')&&user_name!==''&&user_pass!==''){
console.log('用户名密码不为空,并且记住了密码')
var json=JSON.stringify(data)
storage.setItem('form',json);
}
//在未勾选记住密码时清除本地存储记录数据
if(!$("input[type='checkbox']").is(':checked')){
localStorage.clear()
}
}
/*
页面加载完判断之前是否勾选记住密码
*/
window.onload=function(){
var data=storage.getItem('form');
if(data==null){
$("#form-name input,#form-pass input").val("");
}else{
var data=JSON.parse(data);
console.log(data)
$("[type='text']").val(data.user_name);
$("[type='password']").val(data.user_pass);
$("[type='checkbox']").attr("checked",true)
}
}
/*
正则验证用户名密码输入是否正确
*/
</script>
(5)index.php文件
<?php
header("Content-type:text/html;charset=gb2312");
$username=$_POST['name'];
$password=$_POST['password'];
if(empty($username)||empty($password)){
echo "用户名与密码不能为空!";
}else{
//mysqli_connect("主机名或IP地址","用户名","密码","数据库名")
$conn = mysqli_connect("localhost:3306","root","","test") or die("连接数据库服务器失败!");
if (mysqli_connect_errno($conn))
{
echo "连接 MySQL 失败: " . mysqli_connect_error();
}
// 执行查询
//$result=mysqli_query($conn,"SELECT * FROM user");
$query="select * from user where username ='".$username."' and password='".$password."'";
$result=mysqli_query($conn,$query);
$num = mysqli_num_rows($result); //取得结果集中行的数目
if($num){
echo '登录成功';
die();
}else{
echo "登录失败";
}
}
/*
include("conn.php");
if(empty($username)||empty($password)){
echo "用户名与密码不能为空!";
}
*/
?>
只有以数据库里的数据作为登录账号时才可以登录成功,否则会提示登录失败
同样,暂时没有对用户名进行正则处理,只是为了尝试一下本地对表单的验证,新手刚刚上路,有很多的问题,多多指教。


