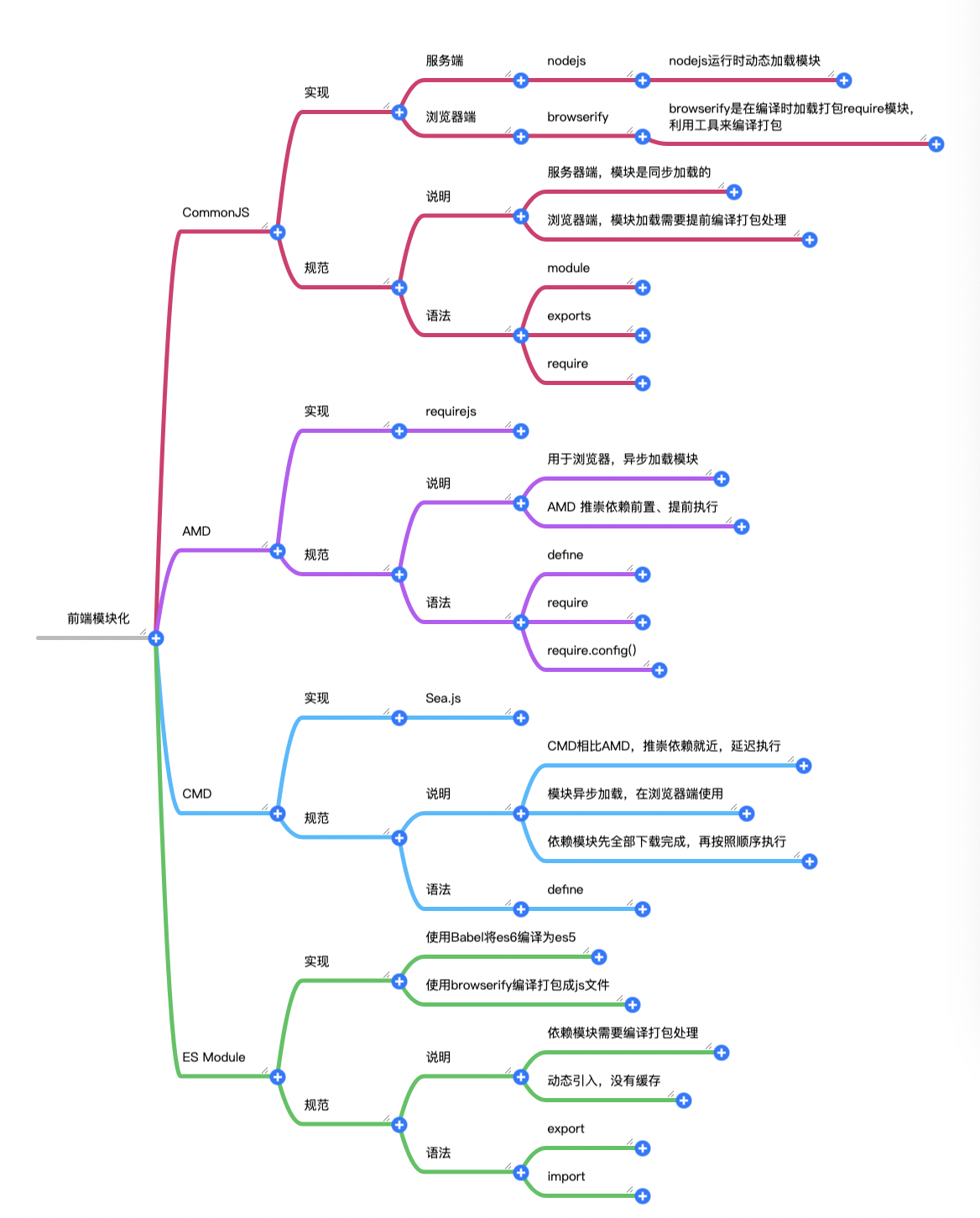
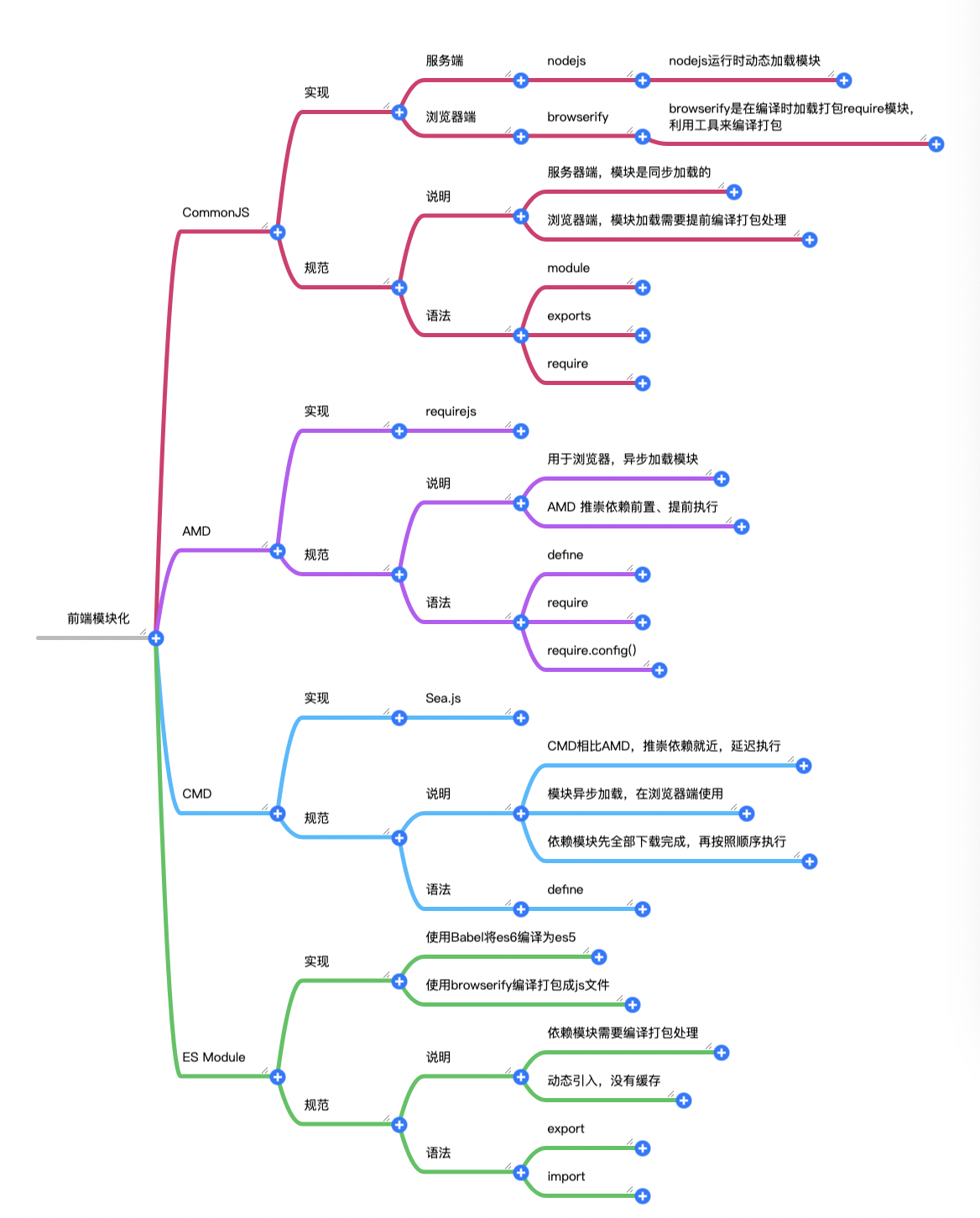
前端模块化

CommonJS
- nodejs使用的规范
- 文件即模块,通过指定的方式进行导出
/表示通过绝对路径来加载模块,./表示通过相对路径来加载模块- 模块加载会有缓存存在,存放在
require.cache中,并且缓存是根据绝对路径来识别的
CommonJS是同步加载的,加载完成之后再进行下面的操作运行时加载,CommonJS就是对象,在输入时先加载整个模块,生成一个对象,然后在从这个对象上面读取方法CommonJS输出的是值拷贝,一旦输出一个值,模块内部变化不会影响这个值
function test1() {
console.log('test 1')
}
function test2() {
console.log('test 2')
}
module.exports = {
test1,
test2
}
module.exports = test1
exports.fn = test1
const http = require('http')
const { test1, test2 } = require('./a')
test1()
const test = require('./a.js')
test.fn()
AMD
- 采用异步方式加载模块,模块加载不影响后面的语句运行
- 存在依赖关系的模块,会在依赖的模块的回调函数中执行
requirejs实现了AMD规范的模块化- AMD推崇依赖前置,提前执行
define(id?, dependencies, factory)
require([dependencies], fn)
define(['jquery'], function($) {
function test() {
console.log($('#app'))
}
return {
test
}
})
require(['a.js'], function(t) {
t.test()
})
CMD
- 通用模块定义
- 异步加载模块
- 依赖就近,延迟执行
seajs实现了CMD规范的模块化
define(['a', 'b', 'c'], function(a, b, c) {
a.fn1()
b.fn1()
c.fn1()
})
define(function(require, exports, module) {
const a = require('./a')
a.fn1()
if (false) {
const b = require('./b')
b.fn1()
}
})
ES Module
- 通过es6的
语言标准层面上实现模块功能,旨在成为浏览器与服务端通用的模块化解决方案
编译时加载,ES6模块不是对象,而是通过export命令显式指定输出代码。import是采用静态命令的形式,可以加载指定的某个输出值,而不是加载整个模块- 通过
export来导出接口,通过import引入接口
js引擎对脚本静态分析时,遇到模块加载命令import,会输出一个只读的引用。等到脚本真正执行时,再取实际导出的值
function test1() {
console.log('test 1')
}
export {
test1
}
function test2() {
console.log('test 2')
}
function test3() {
console.log('test 3')
}
export default {
test2,
test3
}
import { test1 } from './a'
import math from './b'
test1()
math.test2()
function func() {
console.log('func a')
}
function bar() {
console.log('bar')
}
function func() {
console.log('func b')
}
import React from 'react'
import { func as fu, bar } from './a'
import { func } from './a'
export class MyClass extends React.Component {
...
}
export default function() {
console.log('test 1')
}
export function test2() {
console.log('test 2')
}
import Test1 from './a'
import { Test2 } from '/b'
const name = 'xcc'
export default xcc
<script type="module">
import name from './a.js'
console.log(name)
</script>
注意的点
let name = 'xcc'
let obj = { name: 'xcc', age: 20 }
function setName() {
name = 'xcc1'
}
function setName1() {
obj.name = 'xcc2'
}
module.exports = {
name,
info: obj,
setName,
setName1
}
let { name, info, setName, setName1 } = require('./a.js')
setName()
setName1()
console.log(name, info)
let name = 'xcc'
let obj = { name: 'xcc', age: 20 }
function setName() {
name = 'xcc1'
}
function setName1() {
obj.name = 'xcc2'
}
export {
name,
obj,
setName,
setName1
}
<script type="module">
import { name, obj, setName, setName1 } from './c.js'
setName()
setName1()
console.log(name, obj)
</script>
参考资料





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步