DOM笔记
- 常用DOM对象方法
| 方法 | 描述 |
| getElementById() | 返回带有指定ID的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。IE5,6,7,8中无效 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createElement() | 创建元素节点。 |
| createAttribute() | 创建属性节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值 |
- 常用DOM对象属性
| 属性 | 描述 |
| innerHTML | 获取或者替换元素内容 |
| nodeName | 获取节点名称 |
| nodeValue | 获取节点的值 |
| nodeType | 返回节点的类型,值为1时,节点为元素 |
- DOM事件
| 事件 | 描述 |
| onclick | 点击事件 |
| onload | 页面加载 |
| onunload | 页面离开 |
| onchange | 改变输入 |
| onmouseover | 鼠标在元素上 |
| onmouseout | 鼠标离开元素 |
| onmousedown | 鼠标按下 |
| onmouseup | 鼠标松开 |
- DOM节点
| 属性 | 描述 |
| parentNode | 父节点 |
| firstChild | 第一个子节点 |
| lastChild | 最后一个子节点 |
- 兼容性问题
①:childNodes子节点;获取元素的子节点,在获取子节点的时候,子节点元素之间存在空格的话会生成一个空格子
节点,在IE6,7,8中会清除这些空格节点,而IE9+,谷歌,火狐不行;
<!DOCTYPE html> <html lang="ch-en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <ol id="list"> <li>html</li> <li>css</li> <li>dom</li> </ol> <script> var list = document.getElementById("list"); var list_child = list.childNodes; //获取ol中所有的子元素 console.log("ol中共有" + list_child.length + "个元素,分别是"); for(var i = 0; i < list_child.length; i++) { console.log(list_child[i].tagName); } </script> </body> </html>
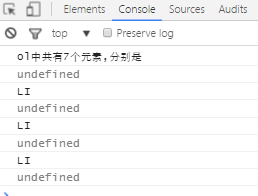
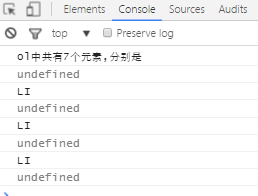
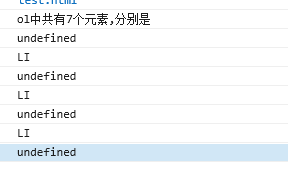
该例子中在控制台输出:
谷歌

IE6,7,8
IE9
解决兼容的问题,通过每个子节点的nodeType来判断,如果子节点是元素的话、那么他的nodeType值就为1;
<!DOCTYPE html> <html lang="ch-en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <ol id="list"> <li>html</li> <li>css</li> <li>dom</li> </ol> <script> var list = document.getElementById("list"); var list_child = list.childNodes; //获取ol中所有的子元素 var arr=[]; for(var i=0;i<list_child.length;i++){ if(list_child[i].nodeType==1){ arr.push(list_child[i]); } } console.log(arr); console.log(list_child); </script> </body> </html>
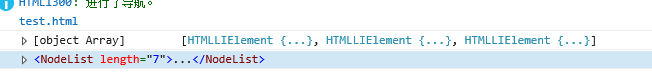
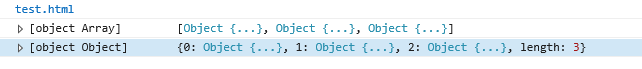
控制台输出:
IE6,7,8

IE9+