webpack简单入门
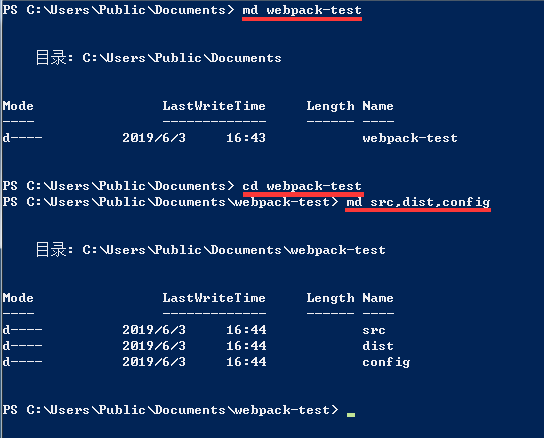
创建webpack-test文件夹,在该文件夹下创建3个文件夹,config,dist,src
1 md webpack-test 2 cd webpack-test 3 md config,dist,src


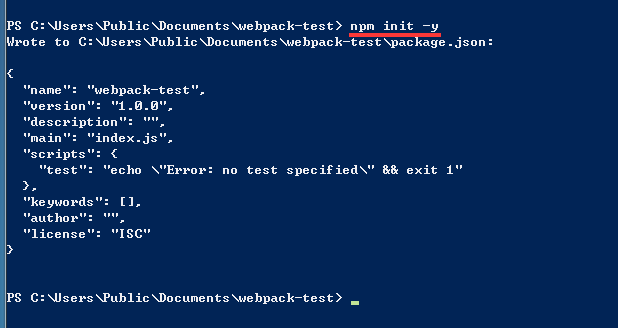
初始化项目
1 npm init -y

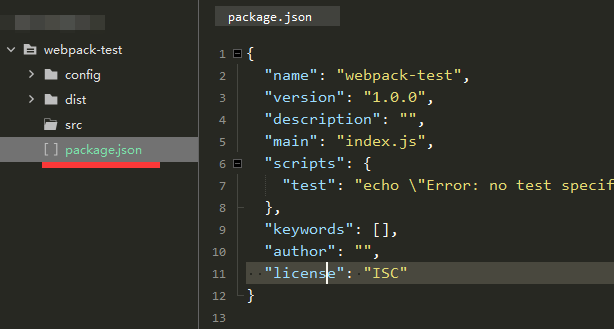
此时目录结构多出一个package.json文件

现在开始安装webpack及其其它模块
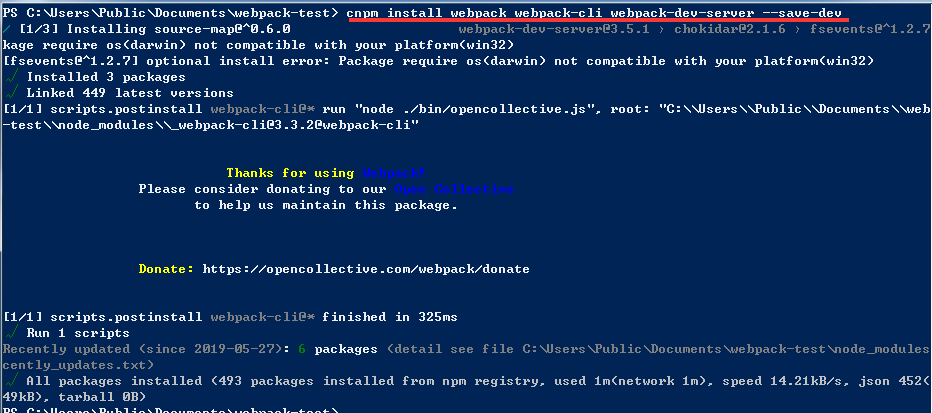
在这里我使用的是淘宝镜像下载,本地安装了webpack,webpack-cli,webpack-dev-server
1 cnpm install webpack webpack-cli webpack-dev-server --save-dev

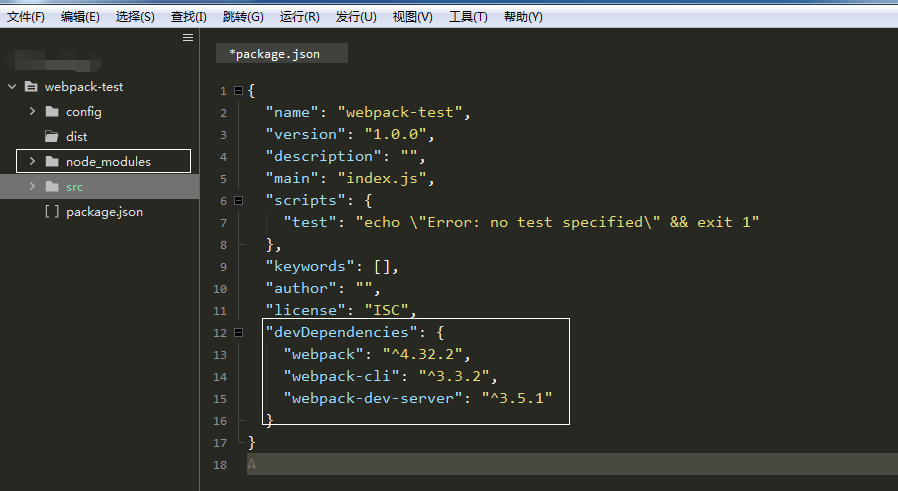
目录结果如下

修改package.json文件
删除行
"test": "echo \"Error: no test specified\" && exit 1"
新加两行
"build":"node_modules/.bin/webpack --config=config/webpack.dev.js", "server":"node_modules/.bin/webpack-dev-server --config=config/webpack.dev.js"
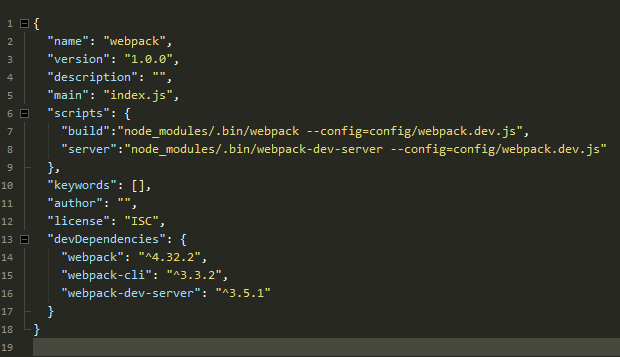
效果如下:

创建webpack.dev.js,index.html,main.js三个文件
目录结果如下:

- main.js文件
document.getElementById('app').innerText="hello webpack";
- index.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"></div> <script src="./main.bundle.js" type="text/javascript" charset="utf-8"></script> </body> </html>
- webpack.dev.js
const path = require("path");
module.exports={
mode:"development",
// 入口文件配置项
entry:{
main:"./src/main.js"
},
//出口文件配置项
output:{
//打包路径
path:path.resolve(__dirname,"../dist"),
//打包文件名
filename:"[name].bundle.js"
},
//模块:例如解读css,图片如何转换、压缩
module:{},
//插件,用于生产模块和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{
//设置基本目录结构
contentBase:path.resolve(__dirname,"../dist"),
//服务器的IP地址
host:"localhost",
//服务器压缩是否开启
compress:true,
// 配置服务器端口
port:"8899"
}
}
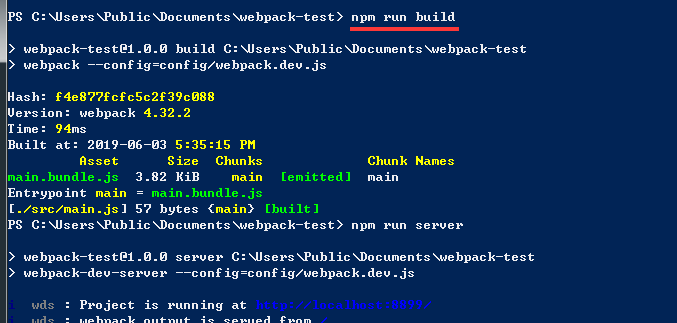
现在基本配置已经完成,在命令行输入一下代码就可以实现打包功能;
npm run build

此时会打包生成一个js文件,目录结构如下:

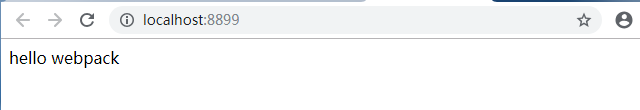
再次在命令行输入以下命令,启动server服务,然后在浏览器输入localhost:8899就可以看到结果了。