<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Canvas画图板</title>
<style type="text/css">
body{
background-color: #eee
}
#can{
display: block;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
margin: 100px auto 0;
cursor:pointer;
}
.tools{
width: 600px;
height: 120px;
margin: 10px auto 0;
}
.tools .title{
width: 600px;
height: 20px;
line-height: 20px;
text-indent: 10px;
}
.tools .tools-wrap{
width: 600px;
height: 100px;
}
.tools .tools-wrap>div{
width: 100px;
height: 100px;
float: left;
}
.tools .tools-wrap>div>a{
display: block;
width: 100px;
height: 100px;
}
.tools .tools-wrap>div>a>.icon{
display: block;
background: #fff;
border-left: 1px solid #ccc;
box-sizing: border-box;
border-radius: 5px;
}
.tools .tools-wrap>div>a>.icon.active{
box-shadow: 0 2px 5px #000;
margin-top: -2px;
}
.colorBoard,.thickness{
position: absolute;
width: 30px;
height: 180px;
}
.colorBoard>li{
list-style: none;
width: 30px;
height: 30px;
cursor: pointer;
}
.thickness .progress{
width: 4px;
height: 180px;
background-color: #9324A0;
border-radius: 4px;
}
.thickness .bar{
position: absolute;
top: 0px;
left: -8px;
width: 20px;
height: 20px;
background-color: #9324A0;
cursor: pointer;
border-radius: 50%;
z-index: 999;
}
.thickness>span{
position: absolute;
top: -40px;
left: -4px;
}
.thickness>span:nth-child(2){
top: 195px;
}
.clear{
position: absolute;
top: 450px;
}
.input{
position: absolute;
width: 300px;
height: 30px;
border: 1px dotted #000;
outline: none;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="can" width="500" height="500">
您的浏览器不支持Canvas,请更换浏览器!
</canvas>
<!--工具栏-->
<div class="tools">
<div class="title">工具栏</div>
<div class="tools-wrap">
<div><a href="javascript:;" title="荧光笔"><canvas class="icon" width="100" height="100"></canvas></a></div>
<!-- <div><a href="javascript:;" title="自由线"><canvas class="icon" width="100" height="100"></canvas></a></div> -->
<div><a href="javascript:;" title="直线"><canvas class="icon" width="100" height="100"></canvas></a></div>
<div><a href="javascript:;" title="矩形"><canvas class="icon" width="100" height="100"></canvas></a></div>
<div><a href="javascript:;" title="椭圆"><canvas class="icon" width="100" height="100"></canvas></a></div>
<div><a href="javascript:;" title="文字"><canvas class="icon" width="100" height="100"></canvas></a></div>
<div><a href="javascript:;" title="橡皮擦"><canvas class="icon" width="100" height="100"></canvas></a></div>
</div>
</div>
<!--颜色板-->
<ul class="colorBoard">
<li style="background-color: red"></li>
<li style="background-color: green"></li>
<li style="background-color: blue"></li>
<li style="background-color: #E88218"></li>
<li style="background-color: #ccc"></li>
<li style="background-color: #985C5C"></li>
</ul>
<!--粗细-->
<div class="thickness">
<span>1</span>
<span>10</span>
<div class="progress"></div>
<div class="bar"></div>
</div>
<button class="clear">清除全屏</button>
<script type="text/javascript">
var tool = {
"pen":{
"strokeStyle":"#6853DA",
"fillStyle":"#EA1FC8",
"lineWidth":3,
"lineJoin":"round",
"shadowBlur":5,
"shadowColor":"#ECE60D"
},
/*"curve":{
"strokeStyle":"#0f0",
"fillStyle":"#0f0",
"lineWidth":5
},*/
"line":{
"strokeStyle":"#000",
"fillStyle":"#000",
"lineWidth":5
},
"rectangle":{
"strokeStyle":"#6457D4",
"fillStyle":"#3A29CA",
"lineWidth":2
},
"ellipse":{
"strokeStyle":"#f00",
"fillStyle":"#f00",
"lineWidth":1
},
"text":{
"font":"bold 48px 微软雅黑",
"textAlign":"center",
"fillStyle":"#AF25D2"
},
"eraser":{
"strokeStyle":"#ccc",
"lineWidth":3
}
}
var oUl = document.getElementsByClassName("colorBoard")[0];
var oLi = oUl.getElementsByTagName("li");
var oThickness = document.getElementsByClassName("thickness")[0];
var oBar = document.getElementsByClassName("bar")[0];
var oClear = document.getElementsByClassName("clear")[0];
var oDiv = document.getElementsByClassName("tools-wrap")[0];
var divList = oDiv.getElementsByTagName("div");
var a = document.getElementsByTagName("a");
var len = divList.length;
var cans = document.getElementsByClassName("icon");
var ctxs = [];
var canvas = document.getElementById("can");
var context = canvas.getContext("2d");
var _x , _y , _dist , _top , type = 0 , color="#000" , lineWidth=1 , oInput;
//工具栏
for(var i=0;i<len;i++){
var ctx = cans[i].getContext("2d");
ctxs.push(ctx);
switch(i){
case 0:
ctxs[i].beginPath();
ctxs[i].strokeStyle = tool.pen.strokeStyle;
ctxs[i].fillStyle = tool.pen.fillStyle;
ctxs[i].lineStyle = tool.pen.lineStyle;
ctxs[i].lineWidth = tool.pen.lineWidth;
ctxs[i].moveTo(50,20);
ctxs[i].lineTo(60,30);
ctxs[i].lineTo(40,80);
ctxs[i].lineTo(30,70);
ctxs[i].moveTo(30,70);
ctxs[i].lineTo(30,90);
ctxs[i].lineTo(40,80);
ctxs[i].lineJoin = tool.pen.lineJoin;
ctxs[i].shadowBlur = tool.pen.shadowBlur;
ctxs[i].shadowColor = tool.pen.shadowColor;
ctxs[i].closePath();
ctxs[i].stroke();
ctxs[i].fill();
break;
case 1:
ctxs[i].beginPath();
ctxs[i].strokeStyle = tool.line.strokeStyle;
ctxs[i].lineWidth = tool.line.lineWidth;
ctxs[i].moveTo(20,80);
ctxs[i].lineTo(80,20);
ctxs[i].closePath();
ctxs[i].stroke();
break;
case 2:
ctxs[i].beginPath();
ctxs[i].strokeStyle = tool.rectangle.strokeStyle;
ctxs[i].fillStyle = tool.rectangle.fillStyle;
ctxs[i].lineWidth = tool.rectangle.lineWidth;
ctxs[i].strokeRect(20,20,60,60);
ctxs[i].fillRect(20,20,60,60);
ctxs[i].closePath();
ctxs[i].stroke();
ctxs[i].fill();
break;
case 3:
ctxs[i].beginPath();
ctxs[i].strokeStyle = tool.ellipse.strokeStyle;
ctxs[i].fillStyle = tool.ellipse.fillStyle;
ctxs[i].lineWidth = tool.ellipse.lineWidth;
ctxs[i].arc(50,50,30,0,2*Math.PI,false);
ctxs[i].closePath();
ctxs[i].stroke();
ctxs[i].fill();
break;
case 4:
ctxs[i].beginPath();
ctxs[i].font = tool.text.font;
ctxs[i].textAlign = tool.text.textAlign;
ctxs[i].fillStyle = tool.text.fillStyle;
ctxs[i].fillText("T",50,70);
ctxs[i].closePath();
break;
case 5:
ctxs[i].beginPath();
ctxs[i].strokeStyle = tool.eraser.strokeStyle;
ctxs[i].fillStyle = tool.eraser.fillStyle;
ctxs[i].lineWidth = tool.eraser.lineWidth;
ctxs[i].strokeRect(30,20,40,60);
ctxs[i].rotate(Math.PI/4);
ctxs[i].closePath();
ctxs[i].stroke();
break;
}
}
//颜色板
oUl.style.left = canvas.offsetLeft - 100 + "px";
oUl.style.top = 150 + "px";
oThickness.style.left = canvas.offsetLeft + canvas.offsetWidth + 100 + "px";
oThickness.style.top = 180 + "px";
oClear.style.left = canvas.offsetLeft + canvas.offsetWidth + 80 + "px";
//改变颜色
for(var i=0;i<oLi.length;i++){
oLi[i].onclick = function(){
color = this.style.backgroundColor;
}
}
//改变宽度
oBar.onmousedown = function(ev){
var This = this;
var flag = true;
ev = ev || window.event;
_dist = ev.offsetY;
this.onmousemove = function(ev){
ev = ev || window.event;
if(ev.preventDefault){
ev.preventDefault();
}else if(ev.returnValue){
ev.returnValue = false;
}
if(flag){
_top = ev.offsetY + this.offsetTop - _dist;
if (_top < 0 || _top > 160) {
if(_top < 0){
_top = 0;
}else{
_top = 160;
}
This.onmousemove = null;
}
This.style.top = _top + "px";
}
}
document.onmouseup = function(ev){
ev = ev || window.event;
flag = false;
This.onmousemove = null;
This.onmouseup = null;
var long = This.offsetTop;
if (long<=0) {long = 0;}
if (long>=160) {long = 160;}
lineWidth = Math.round( long/16 );
}
}
//改变type----工具类型
for(var i=0;i<len;i++){
cans[i].index = i;
cans[i].onclick = function(){
type = this.index;
canvas.onclick = null;
canvas.onmousedown = null;
canvas.onmouseup = null;
var inp = document.getElementsByTagName('input');
for( var p = 0; p < inp.length; p++){
document.body.removeChild(inp[p]);
}
//画图板画图
switch(type){
case 0:
canvas.onmousedown = function(ev){
var This = this;
ev = ev || window.event;
_x = ev.offsetX;
_y = ev.offsetY;
context.save();
context.beginPath();
context.fillStyle = color;
context.arc(_x,_y,lineWidth/2,0,2*Math.PI,false);
context.shadowBlur = 5;
context.shadowColor = color;
context.closePath();
context.fill();
context.restore();
this.onmousemove = function(ev){
context.save();
context.beginPath();
context.strokeStyle = color;
context.lineJoin = "round";
context.lineCap = "round";
context.shadowBlur = 5;
context.shadowColor = color;
context.lineWidth = lineWidth;
context.moveTo(_x,_y);
context.lineTo(ev.offsetX,ev.offsetY);
_x = ev.offsetX;
_y = ev.offsetY;
context.closePath();
context.stroke();
context.restore();
}
this.onmouseup = function(){
This.onmousemove = null;
This.onmouseup = null;
}
};
break;
case 1:
canvas.onmousedown = function(ev){
var This = this;
ev = ev || window.event;
_x = ev.offsetX;
_y = ev.offsetY;
context.save();
context.beginPath();
context.fillStyle = color;
context.arc(_x,_y,lineWidth/2,0,2*Math.PI,false);
context.closePath();
context.fill();
context.restore();
this.onmouseup = function(ev){
context.save();
context.beginPath();
context.strokeStyle = color;
context.lineJoin = "round";
context.lineCap = "round";
context.lineWidth = lineWidth;
context.moveTo(_x,_y);
context.lineTo(ev.offsetX,ev.offsetY);
_x = ev.offsetX;
_y = ev.offsetY;
context.closePath();
context.stroke();
context.restore();
This.onmouseup = null;
}
};
break;
case 2:
canvas.onmousedown = function(ev){
var This = this;
ev = ev || window.event;
_x = ev.offsetX;
_y = ev.offsetY;
context.save();
context.beginPath();
context.fillStyle = color;
context.arc(_x,_y,lineWidth/2,0,2*Math.PI,false);
context.closePath();
context.fill();
context.restore();
this.onmouseup = function(ev){
context.save();
context.beginPath();
context.strokeStyle = color;
context.fillStyle = color;
context.lineWidth = lineWidth;
context.strokeRect(_x,_y,ev.offsetX-_x,ev.offsetY-_y);
context.fillRect(_x,_y,ev.offsetX-_x,ev.offsetY-_y);
_x = ev.offsetX;
_y = ev.offsetY;
context.closePath();
context.stroke();
context.fill();
context.restore();
This.onmouseup = null;
}
};
break;
case 3:
canvas.onmousedown = function(ev){
var This = this;
ev = ev || window.event;
_x = ev.offsetX;
_y = ev.offsetY;
context.save();
context.beginPath();
context.fillStyle = color;
context.arc(_x,_y,lineWidth/2,0,2*Math.PI,false);
context.closePath();
context.fill();
context.restore();
this.onmouseup = function(ev){
context.save();
context.beginPath();
context.fillStyle = color;
context.arc(_x,_y,Math.sqrt(Math.pow(ev.offsetX-_x,2)+Math.pow(ev.offsetY-_y,2)),0,2*Math.PI,false);
_x = ev.offsetX;
_y = ev.offsetY;
context.closePath();
context.fill();
context.restore();
This.onmouseup = null;
}
};
break;
case 4:
canvas.onclick = function(ev){
ev = ev || window.event;
for( var p = 0; p < inp.length; p++){
document.body.removeChild(inp[p]);
}
_x = ev.offsetX;
_y = ev.offsetY;
oInput = document.createElement("input");
oInput.placeholder = '按回车键画出输入字体'
oInput.className = "input";
oInput.style.top = _y + this.offsetTop +"px";
oInput.style.left = _x + this.offsetLeft +"px";
document.body.appendChild(oInput);
};
document.onkeydown = function(ev){
ev = ev || window.event;
if (ev.keyCode == 13) {
var text = oInput.value;
document.body.removeChild(oInput);
context.save();
context.beginPath();
context.fillStyle = color;
context.font = "bold "+ lineWidth*12 +"px 微软雅黑";
context.textAlign = "left";
context.fillText(text,_x,_y);
context.closePath();
context.restore();
}
}
break;
case 5:
canvas.onmousedown = function(ev){
var This = this;
ev = ev || window.event;
_x = ev.offsetX;
_y = ev.offsetY;
context.save();
context.beginPath();
context.fillStyle = "#fff";
context.arc(_x,_y,lineWidth/2,0,2*Math.PI,false);
context.closePath();
context.fill();
context.restore();
this.onmousemove = function(ev){
context.save();
context.beginPath();
context.strokeStyle = "#fff";
context.lineJoin = "round";
context.lineCap = "round";
context.lineWidth = lineWidth;
context.moveTo(_x,_y);
context.lineTo(ev.offsetX,ev.offsetY);
_x = ev.offsetX;
_y = ev.offsetY;
context.closePath();
context.stroke();
context.restore();
}
this.onmouseup = function(){
This.onmousemove = null;
This.onmouseup = null;
}
};
break;
}
}
}
//清除全屏
oClear.onclick = function(){
context.clearRect(0,0,canvas.width,canvas.height);
}
</script>
</body>
</html>
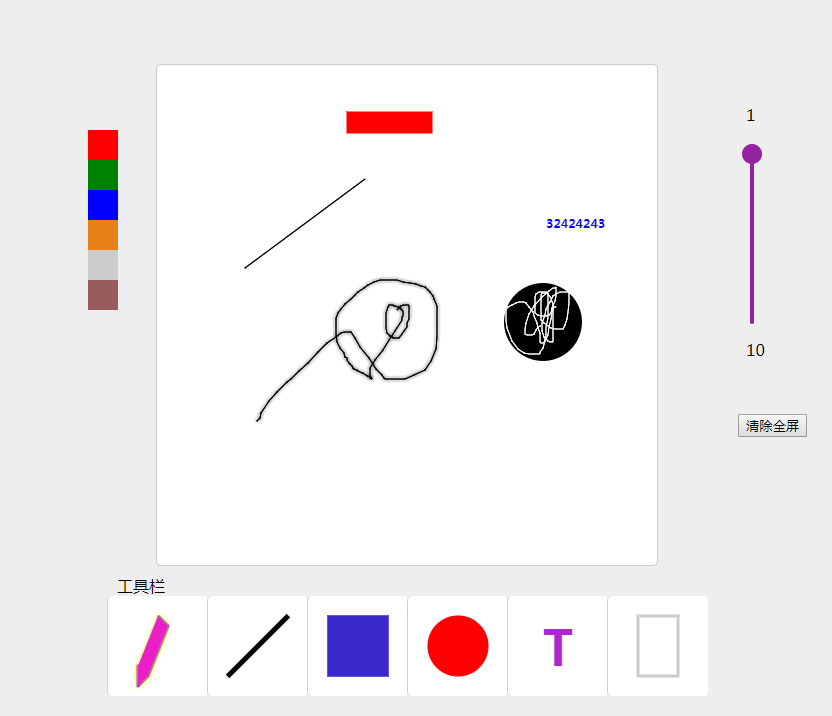
效果预览图: