需求: 目前有一套公共的轻应用,需要发布到多个客户, 但是每个客户的主题颜色不同;
解决方案:
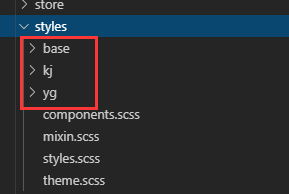
1、将多套主题色分路径放置到styles目录下方

2、配置新的环境变量: THEME_PATH(名称自取)

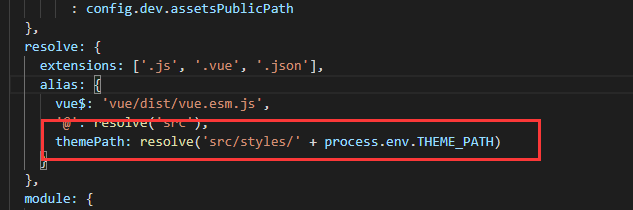
3、在 webpack.base.conf.js 中新增别名:

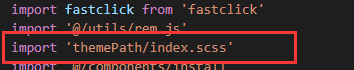
4、 在main.js引入的地方使用别名引入

5、 通过 cross-env 插件,在package.json中新增打包命令, 并设置环境变量为对应样式文件路径名称部分

这样就可以通过 不同的打包命令 构建出不同场景的前端包!
这种方法可以灵活应对,一套代码构建不同前端包的需求!
tips: 不知道有没有可以通过配置文件直接修改CSS颜色变量的方法?



 浙公网安备 33010602011771号
浙公网安备 33010602011771号