结对编程1 - 四则运算生成器的改进(40,60,61)
2017-03-14 22:03 olivia-sun 阅读(278) 评论(1) 编辑 收藏 举报Coding地址:https://coding.net/u/augur_g/p/homework-2/git/tree/master
一、题目描述
我们在个人作业1中,用各种语言实现了一个命令行的四则运算小程序。进一步,本次要求把这个程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
-
记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
-
有计时功能,能显示用户开始答题后的消耗时间。
-
界面支持中文简体/中文繁体/英语,用户可以选择一种;
二、分工说明
由于我们班人数为奇数,我们成立了三人小组,成员分别是谷天鹏(60),常昊(61),孙佳萱(40)。
谷天鹏:
完成具体网页界面的编写,php与前台js交互部分的编写,实现利用数据库记录对错总数。
语言切换的设计与编写。
各种方法的封装。
常昊:
建立数据库。
编写计时器算法并完成计时器功能。
孙佳萱:
中英文切换语言词典等js配置文件的编写
web界面的样式整改。
三、需求分析
- 能够记录用户答题的对错总数,程序重启时,可以保留上次数据并在此之上实现增量计算。
- 为了锻炼用户的答题速度,在上次作业的基础上增加了计时功能,可以显示用户答题所消耗的时间。
- 考虑到用户使用不同语言的可能性,界面支持中文简体/英语,可供用户选择。
四、设计实现
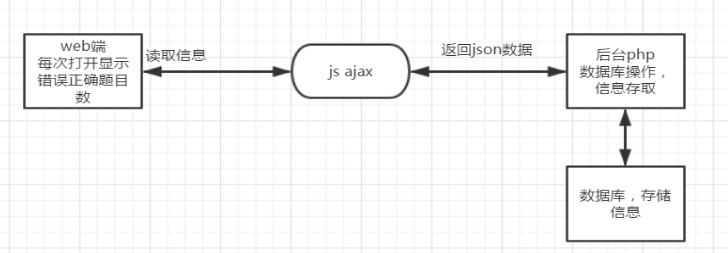
1.记录用户答题的对错总数
流程图:

相关代码:
$.post("ajaxTest.php", {
wrongNum: wrongNum,
rightNum: rightNum,
lang: langShift
},
function(data) {
$('#record').text(data);
}
);
wrongNum = 0;
rightNum = 0;
}
require './MySQLDB.class.php';//引入数据库操作类
//数据库配置信息
$config = array(
'host'=>'localhost',
'port'=>'3306',
'user'=>'root',
'pass'=>'123456',
'charset'=>'utf8',
'dbname'=>'sqltest',
);
$msq = MySQLDB::GetInstance($config);
$sqlReadWrongNum="select wrong_num from hm2 where userid = 1";
$wrong = $msq -> getOneRow($sqlReadWrongNum);
$wrongNumSum = $wrong['wrong_num'] + $_POST['wrongNum'];
$sqlReadRightNum="select right_num from hm2 where userid = 1";
$right = $msq -> getOneRow($sqlReadRightNum);
$rightNumSum = $right['right_num'] + $_POST['rightNum'];
$sqlWrong = "update hm2 set wrong_num=$wrongNumSum where userid = 1";
$sqlRight = "update hm2 set right_num=$rightNumSum where userid = 1";
$msq -> exec($sqlRight);
$msq -> exec($sqlWrong);
if($_POST['lang']==0){
echo "当前错误答案总数:$wrongNumSum";
echo "当前正确答案总数:$rightNumSum";
}else{
echo "Wrong number:$wrongNumSum";
echo "Right number:$rightNumSum";
}
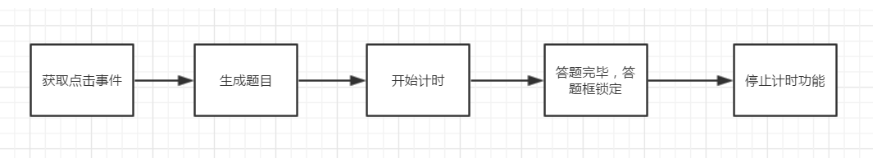
2.计时功能
能显示用户开始答题后的消耗时间;
流程图:

相关代码:
//@setTime计时函数 并在点击事件中调用函数
function setTime() {
var hour = parseInt(timeIndex / 3600);
var minutes = parseInt((timeIndex % 3600) / 60);
var seconds = parseInt(timeIndex % 60);
hour = hour < 10 ? "0" + hour : hour;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
$("#timekeeping").val(hour + ":" + minutes + ":" + seconds);
timeIndex++;
}
//@stopTimekeeping() 停止计时,更改答题input框为只读
function stopTimekeeping() {
clearInterval(times);
$(".test_in").attr("readonly", "readonly");
}
3.语言切换
界面支持中文简体/英语,可供用户选择;
流程图:

相关代码:
//切换语言
function changeLang(lang) {
switch (lang) {
case 'auto':
if (langShift == 1) {
langShift = 0;
$('.en').css("display", "none");
$('.zh').css("display", "");
$('#btn_create').val('点击开始生成题目');
$('#btn_judge').val('判断并生成答案');
$('#stopTimekeeping').val('停止答题(计时)');
} else {
langShift = 1;
$('.en').css("display", "inline");
$('.zh').css("display", "none");
$('#btn_create').val('Create Question');
$('#btn_judge').val('Judge');
$('#stopTimekeeping').val('Stop Timekeeping');
};
url = ""
break;
case 'en':
langShift = 1;
$('.en').css("display", "inline");
$('.zh').css("display", "none");
$('#btn_create').val('Create Question');
$('#btn_judge').val('Judge');
$('#stopTimekeeping').val('Stop Timekeeping');
break;
case 'zh':
langShift = 0;
$('.en').css("display", "none");
$('.zh').css("display", "");
$('#btn_create').val('点击开始生成题目');
$('#btn_judge').val('判断并生成答案');
$('#stopTimekeeping').val('停止答题(计时)');
break;
}
}
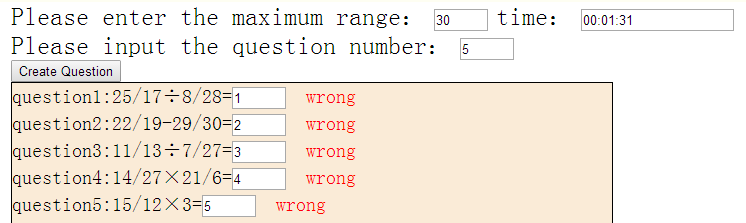
五、功能展示
-
计时功能


-
记录对错

-
语言切换

六、PSP

七、小结
- 通过这次作业,我体会到了结对编程的好处,结对能够更有效的交流,相互学习和传递经验,多人合作解决问题的能力更强。
- 在编写代码的过程中,往往会留下一些看似小的错误,比如说少个分号或者少个括号,自己在编写的过程中很难有精力去一直考虑这些,导致后面复查的时候会非常困难,有了同伴在旁边每次的提醒和纠正,这大大减少了这一问题的出现,也减少了代码复审的时间。
- 结对编程中,一定要注意代码的规范性,否则代码的可读性会很差。一开始我并没有注意到这个问题,导致花费了很多不必要的时间。
- 与第一次作业相比,这次作业的难度更大,也发现了自己的很多不足,查阅了大量的资料,虽然功能基本实现,但需要改进完善的地方还有很多。





