Charles抓包工具快速入门
目标:
- 能够用charles分析前后端问题
- 能够用charles模拟弱网测试环境
- 能够用charles的断点构建异常的测试场景
工具简介
是什么
基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,截取请求和请求结果达到分析抓包的目的。
特点:跨平台、半免费(免费版和收费版)
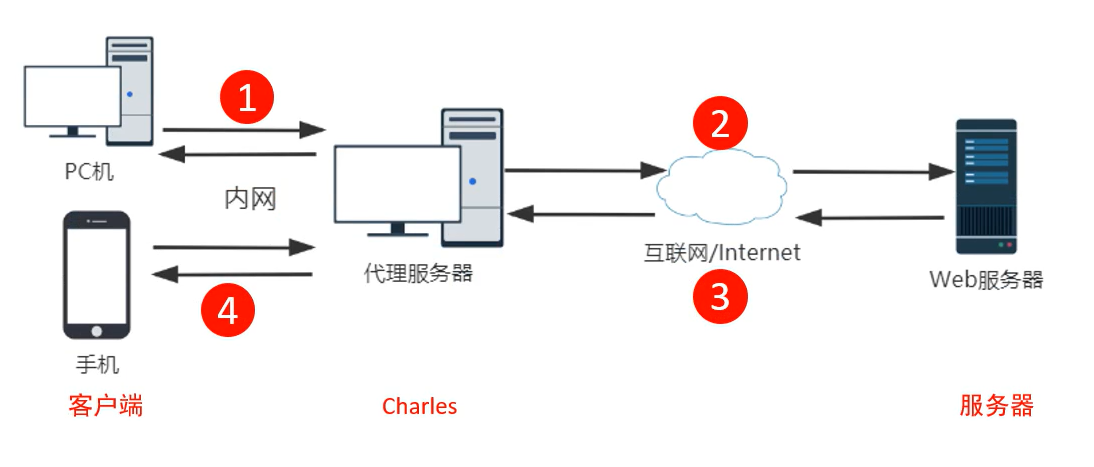
工作原理
前置步骤:
- 运行charles并配置代理
- 在客户端上面需要配置代理
步骤:
- 客户端发送请求
- charles接收后发给服务端
- 服务端返回请求结果给charles
- charles转发给客户端

主要功能
- 支持HTTP以及HTTPS代理
- 支持流量控制(可以做弱网环境测试)
- 支持接口并发请求(可以做一些简单的性能/压力测试)
- 支持重发网络请求(可以做简单接口测试)
- 支持断点调试
优点
和Fiddler对比的优点:
- 支持linux、macos
- 支持按照域名和按照接口查看报文,简洁明了
- 支持反向代理
- 网络限速可以选择网络类型
- 可以解析AMF协议
安装与配置
安装
组件介绍
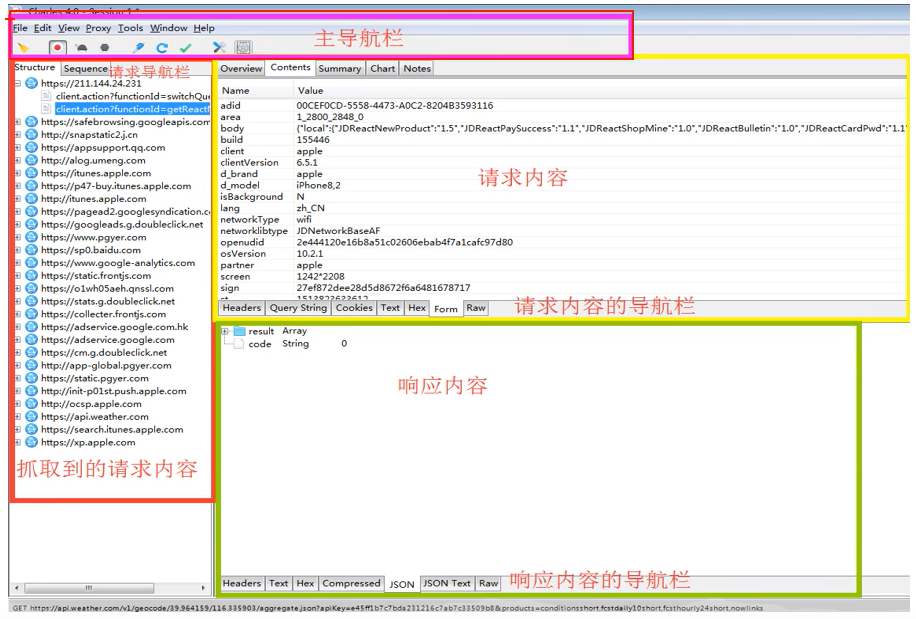
页面布局

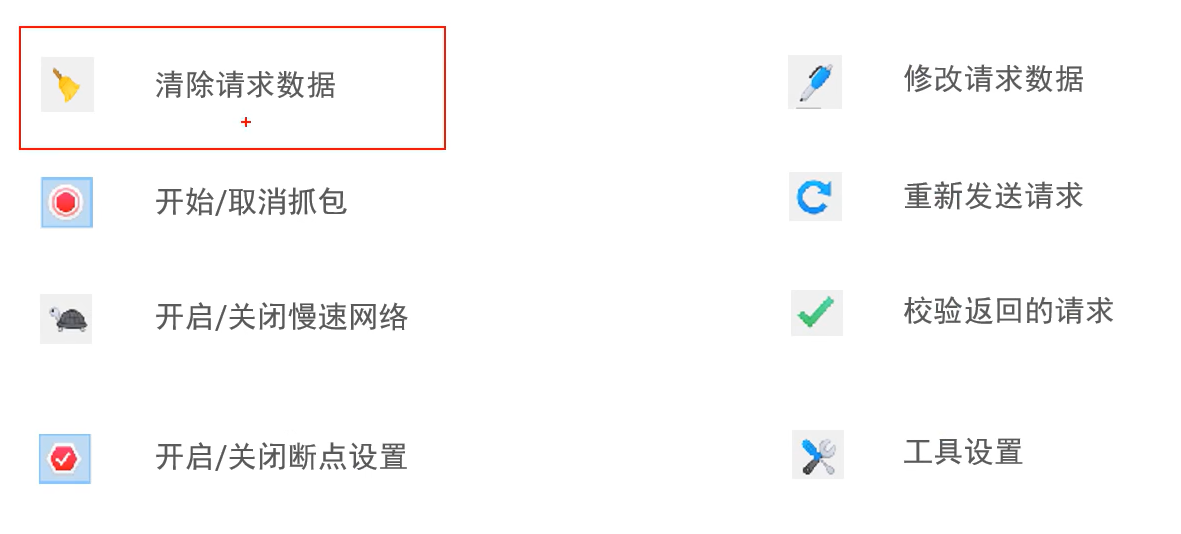
主导航栏

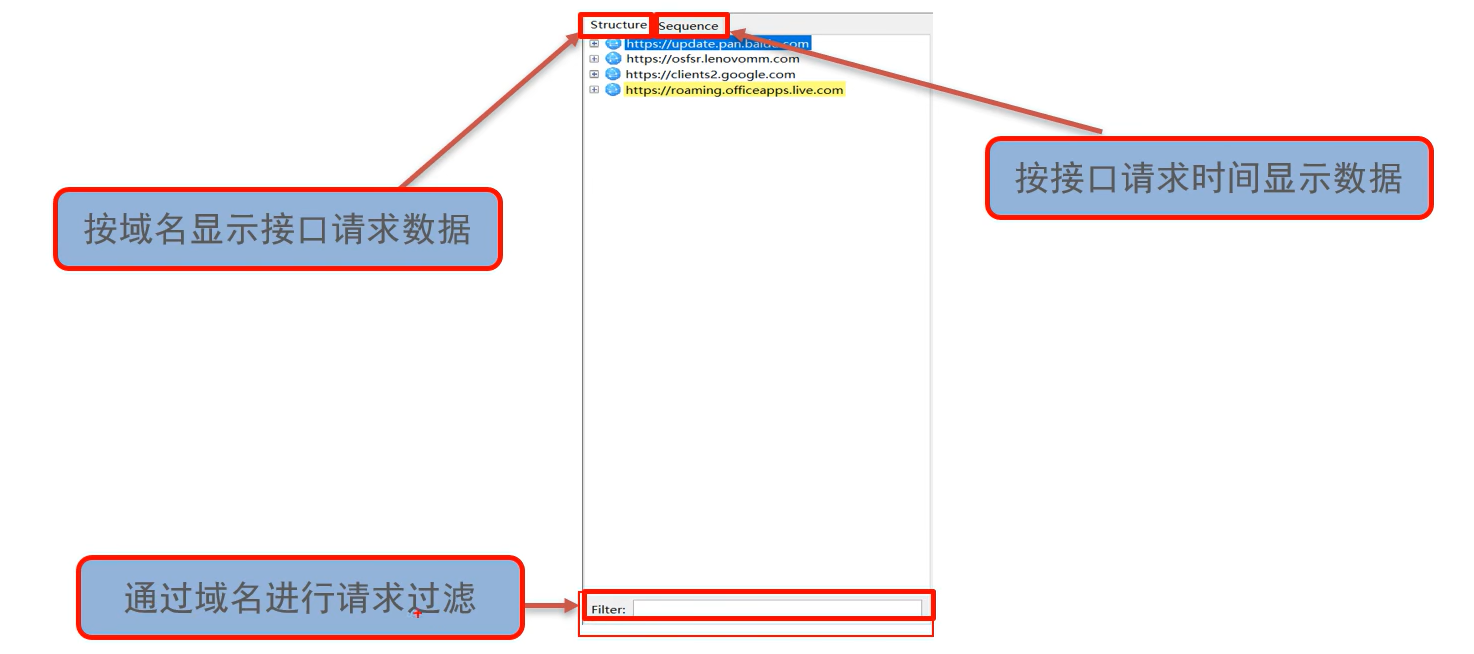
请求导航栏

请求数据栏

代理设置
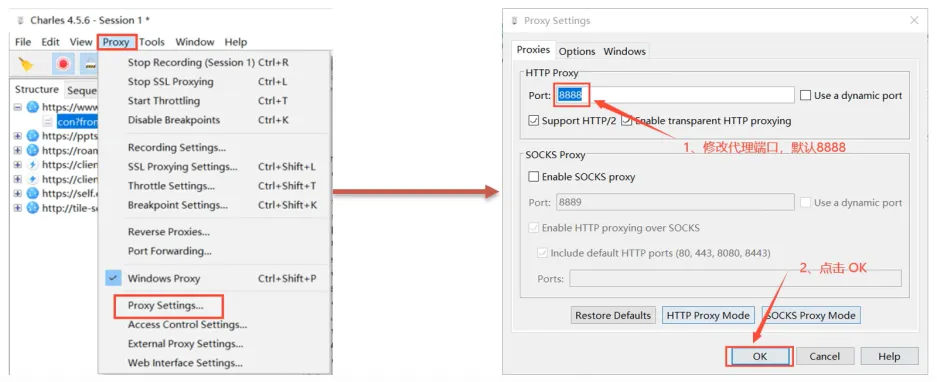
Charles配置代理

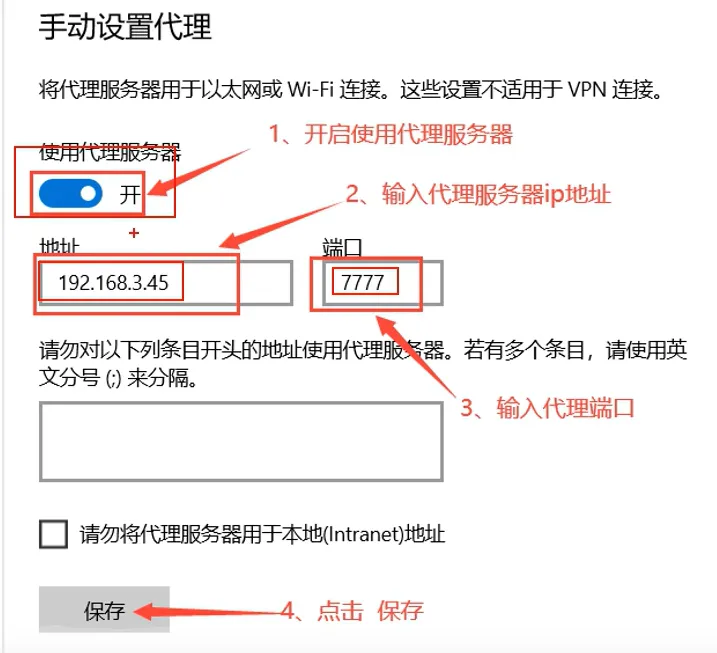
客户端配置代理
Windows(谷歌浏览器为例)


注:在charles中,可以使用菜单栏中help>>>local ip address查看本机ip地址
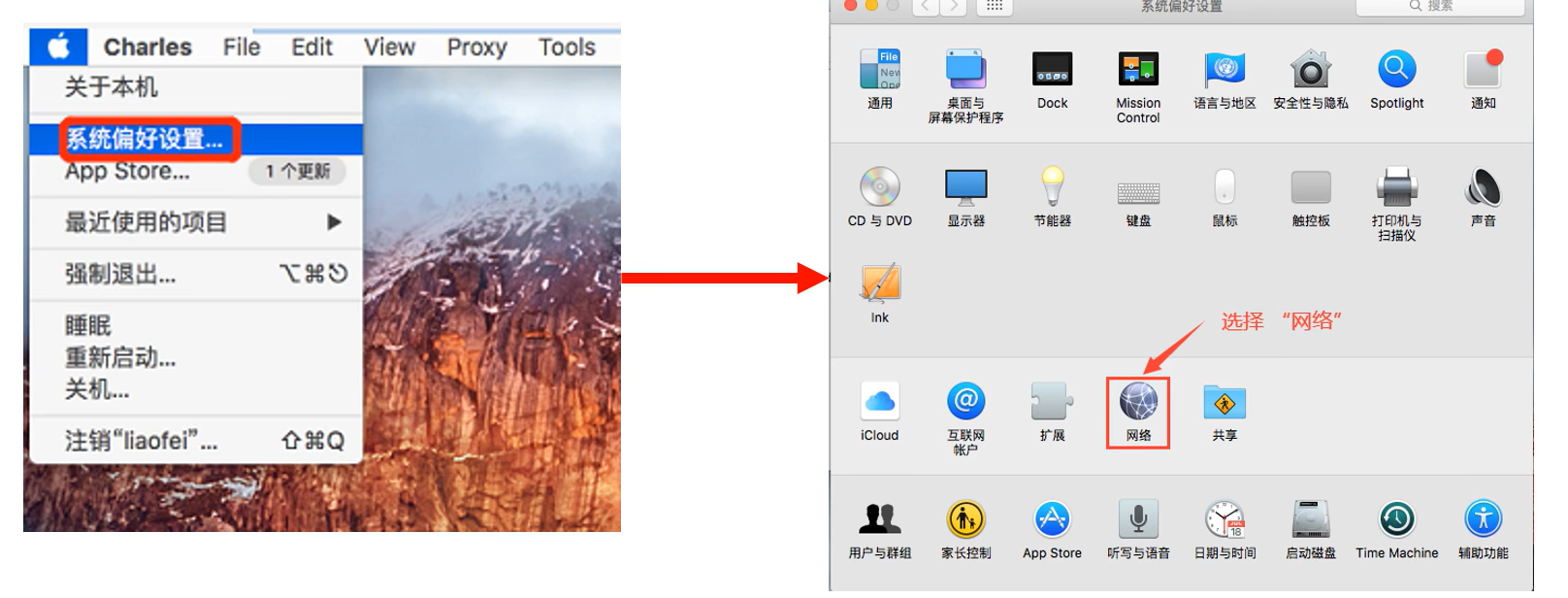
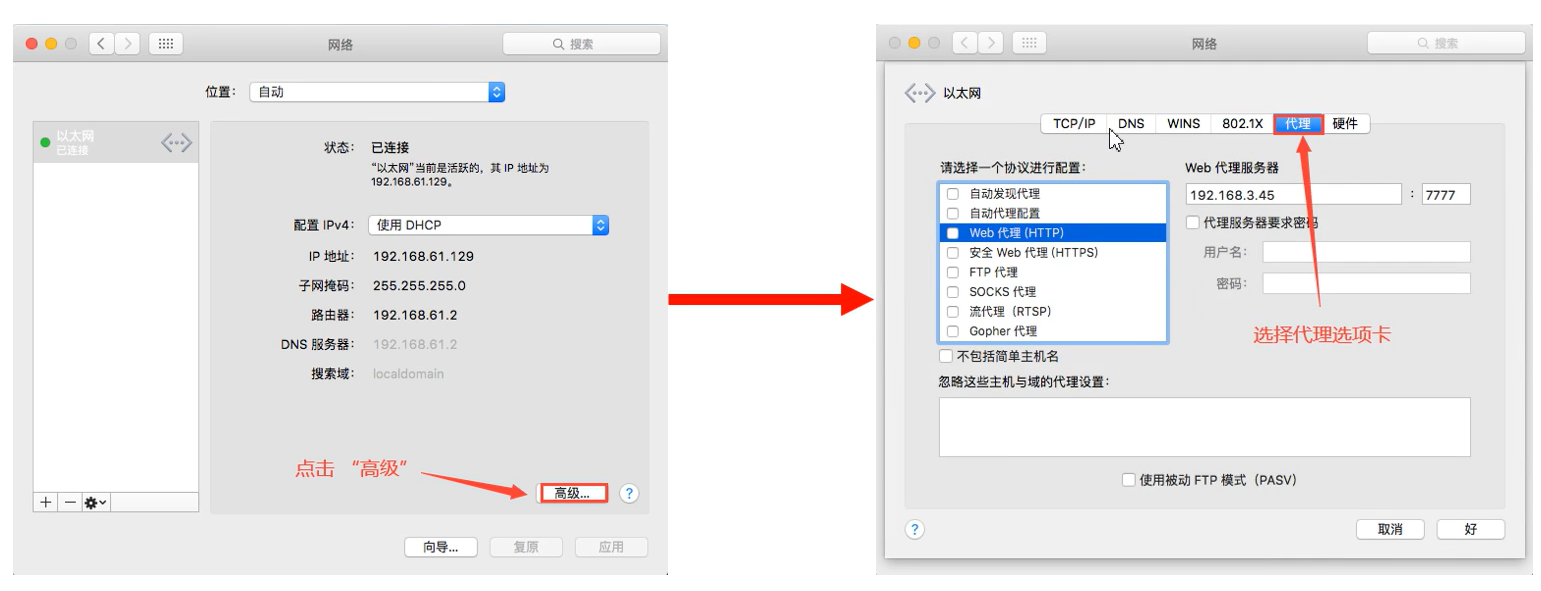
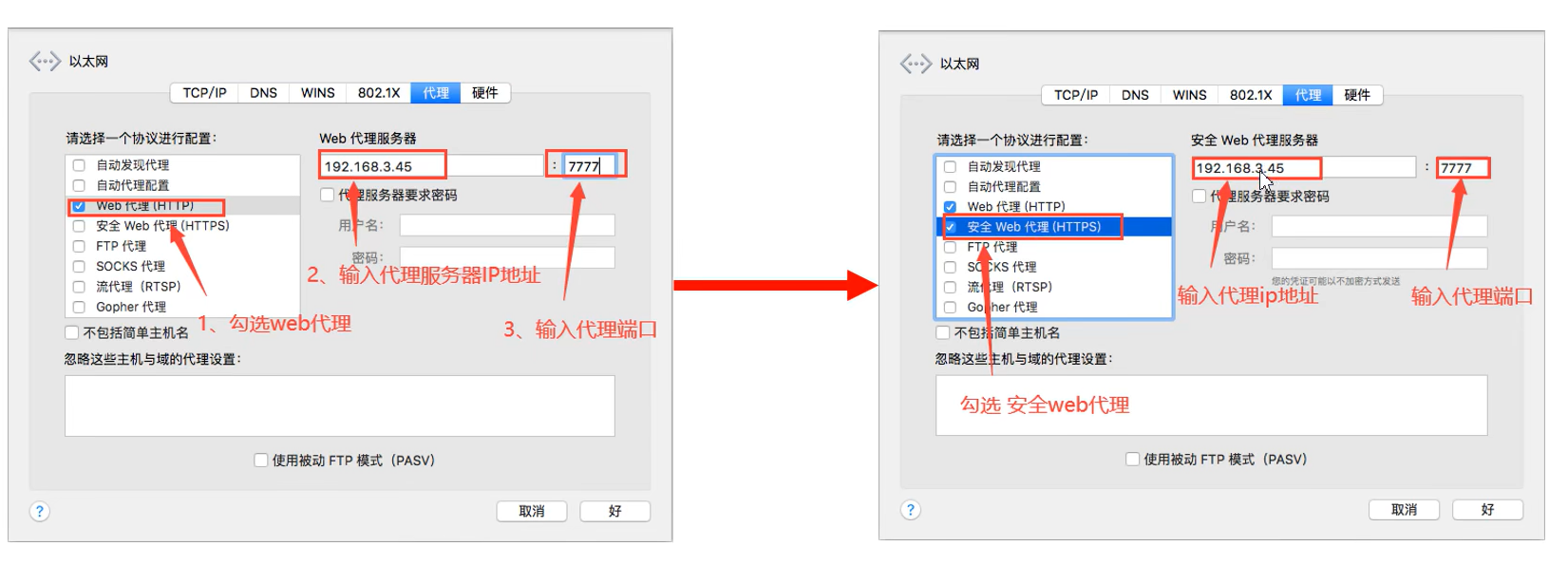
MacOS
常规方法



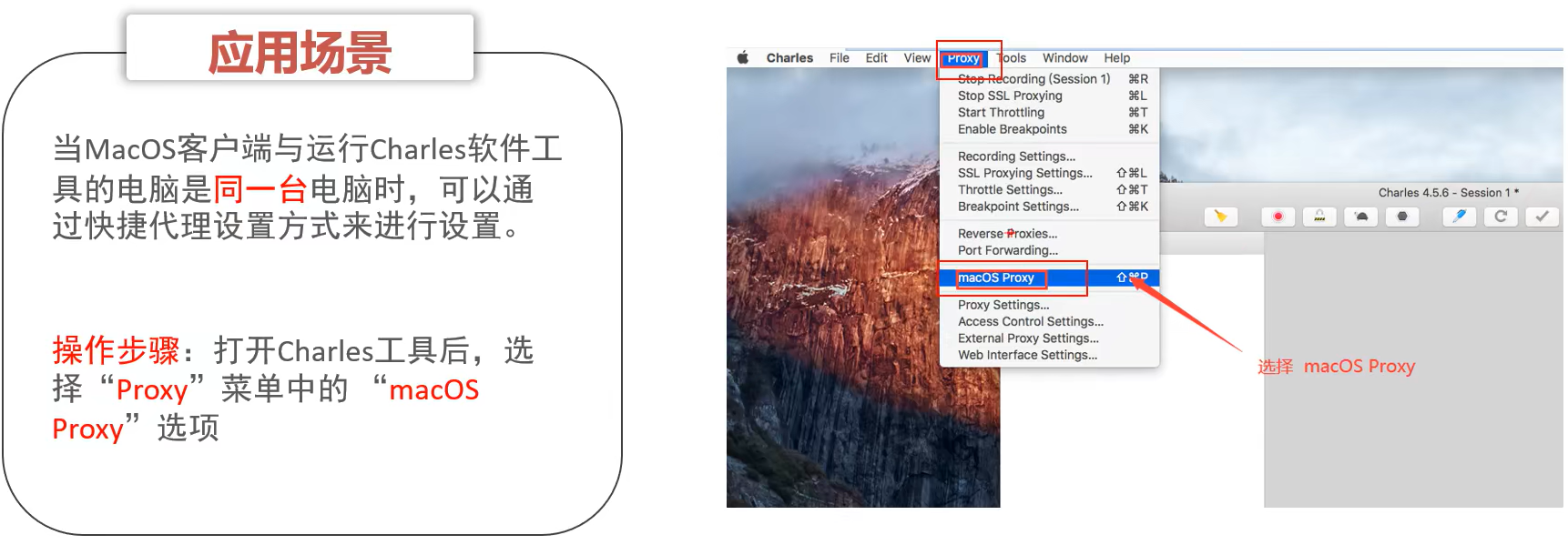
快捷设置

IOS代理设置
- 在IOS手机中选择“设置”>>>“无线局域网”
- 点击已连接的无线网络名称
- 在HTTP代理的配置代理中选择“手动'
- 输入服务器P地址及端点,点击“存储”
Android手机代理设置
- 在Android.手机中选择“设置”>>>“WLAN”
- 长按已连接的无线网络名称,点击“修改网络
- 勾选“显示高级选项”
- 在代理选择项中选择“手功”
- 输入服务器P地址及端口,点击“存储”
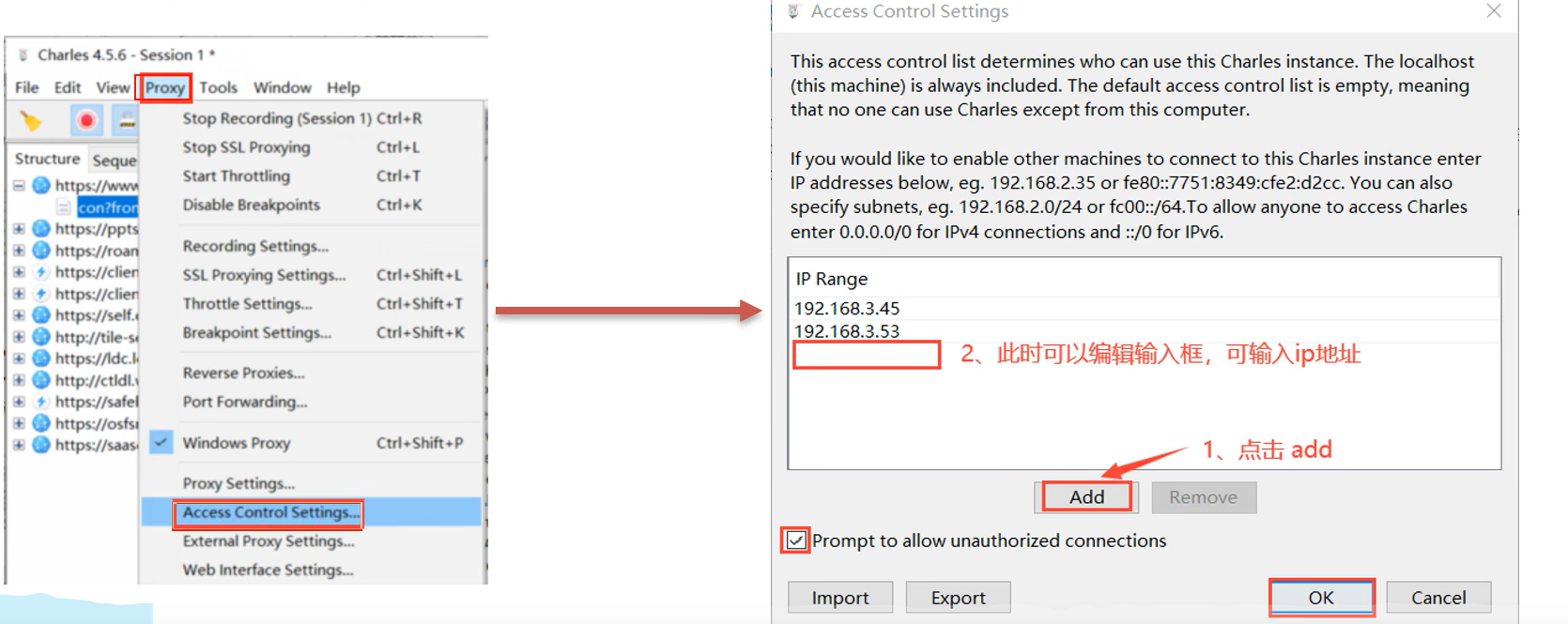
访问控制
场景1:某IP地址在IP Range中,该IP地址可以访问网络
场景2:某IP不在IP Range中,勾选了Prompt to allow unauthorized connections,则当该IP地址访问网络的时候,会提示确认弹窗
场景3:某IP不在IP Range中,没有勾选Prompt to allow unauthorized connections,则默认该IP不可访问网络

案例
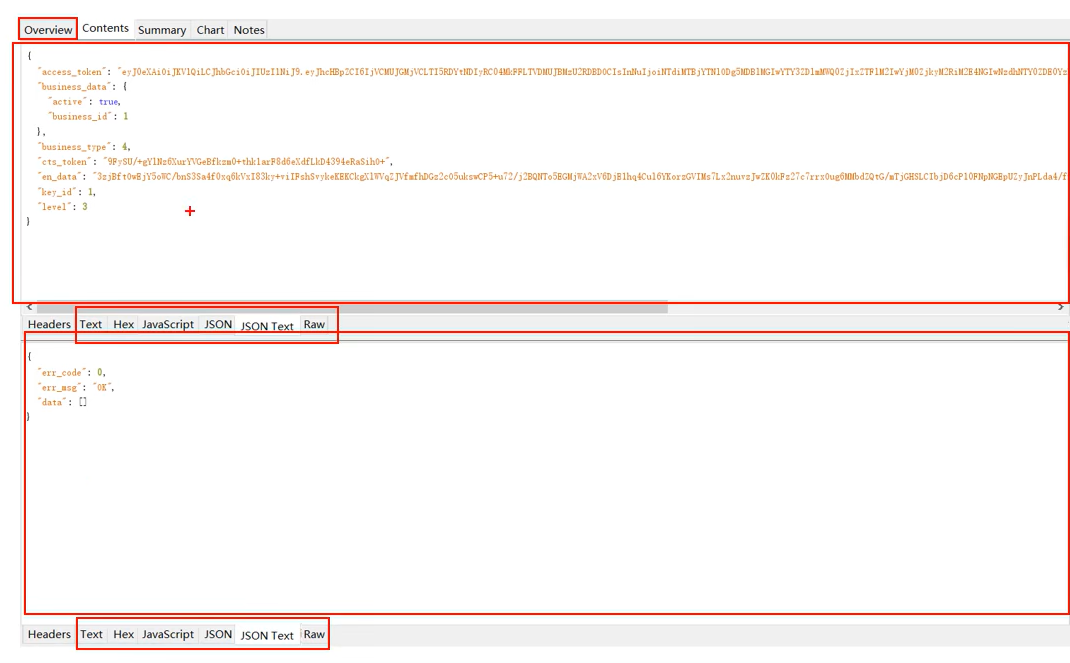
抓包分析问题
测试过程中经常会遇到定位问题是前端还是后端的场景,这个时候可以通过抓包工具Charles,通过对抓取到的报文进行分析,从而定位问题
抓包分析的步骤如下:
- Charles代理配置
- 客户端代理配置
- 操作客户端软件
- 分析请求数据
举个例子:在人事管理系统中修改员工的信息时,如果员工姓名超长
会产生以下两个问题
问题一:会提示“系统繁忙”
问题二:会显示两次提示信息
经过抓包分析,后台响应报文只有一次返回,返回信息为“系统繁忙”,所以问题一可以定位为后台问题,后台返回提示信息不够友好,问题二可以定位为前端问题,因为后台只返回了一次,前端弹窗提示了两次。
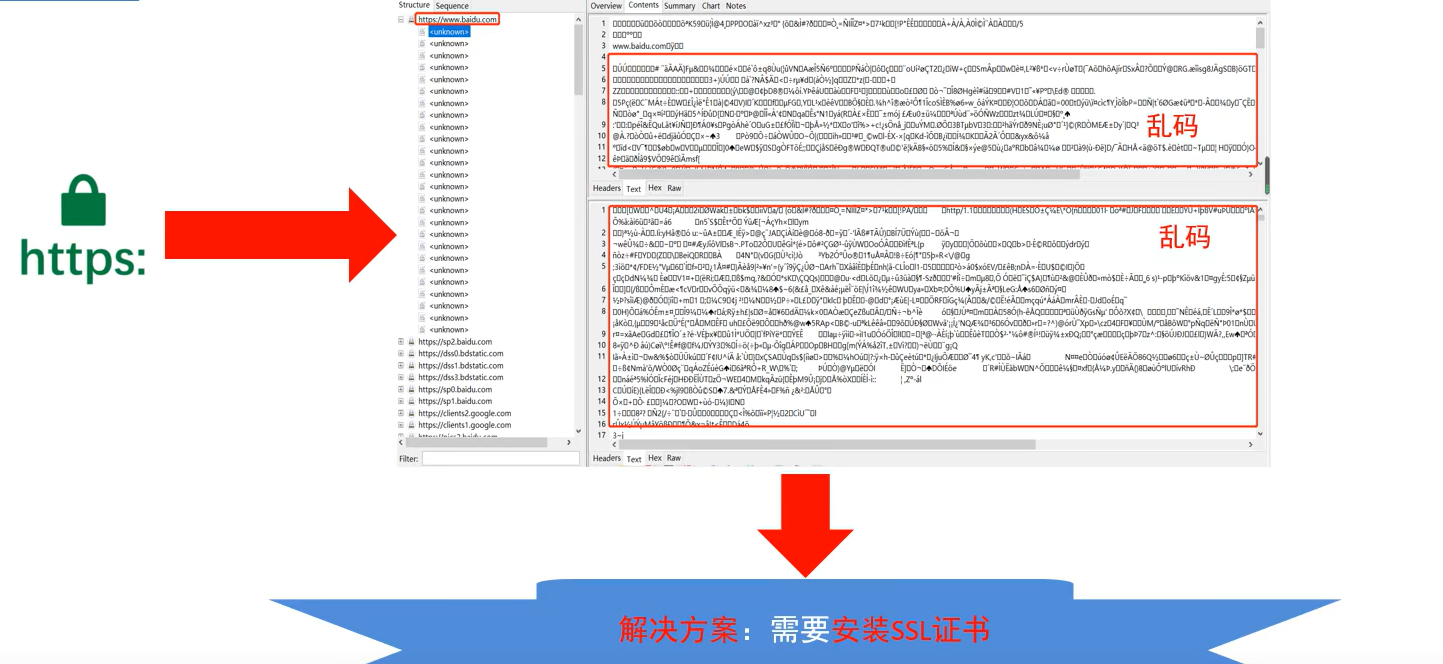
未配置证书抓取HTTPS数据
如果没有配置证书,直接使用charles抓取https数据,会发现都是乱码

Windows
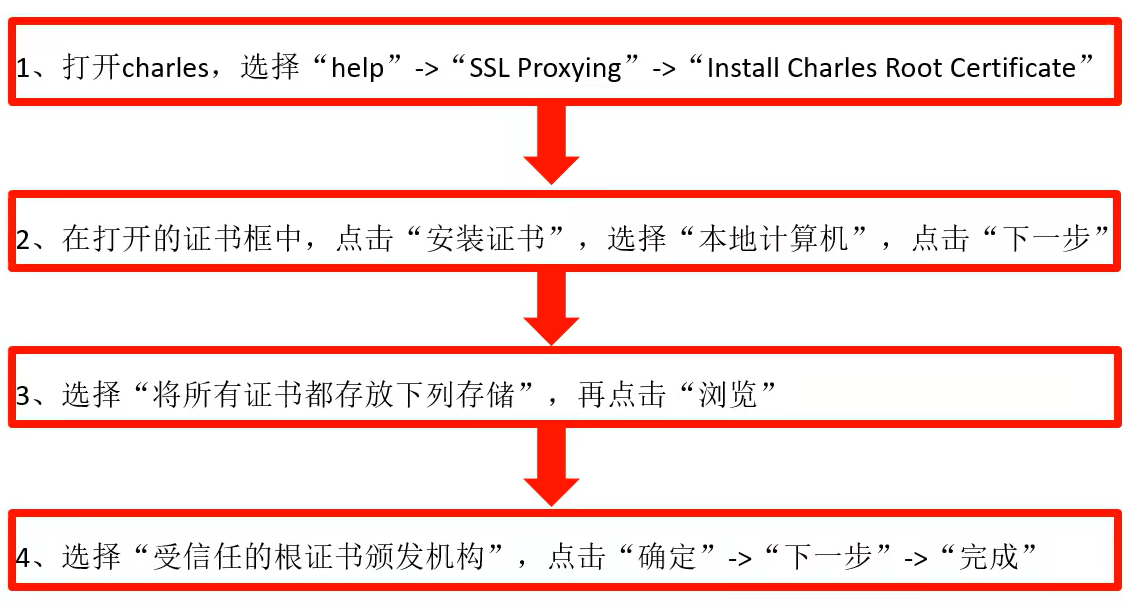
证书配置

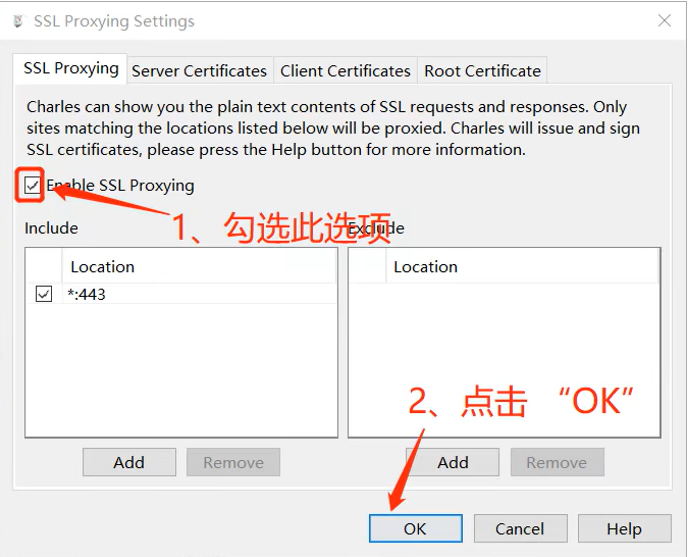
Charles Https代理配置
- 在Charlesi窗口中点击菜单“proxy”->“SSL proxying setting
- 在打开的设置窗口中勾选“Enable SSL Proxying'
- 点击“OK”

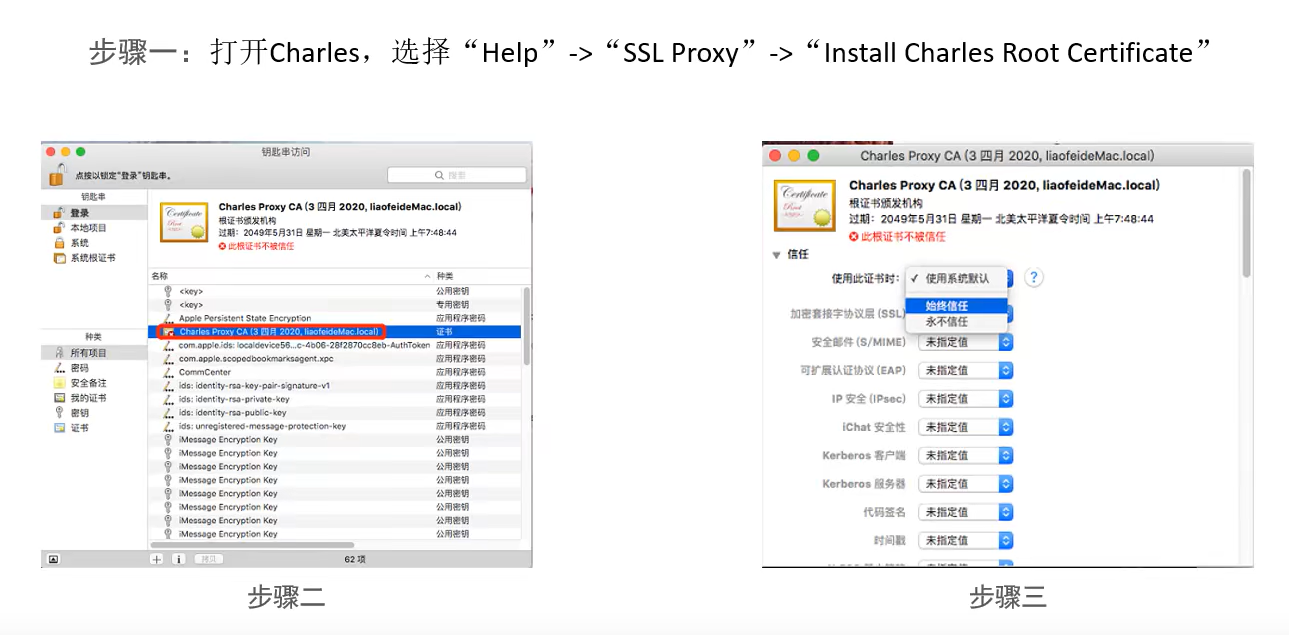
MacOS证书配置

IOS证书配置

第五步:返回“通用”页面,选择“关于本机”
第六步:点击“证书信任设置”,启用Charles Proxy CA证书并确认
提示:IOS手机证书,需要先把手机代理设置为电脑地址后才能下载证书(别人说的,不知道真假)
Charles流量配置(模拟弱网)
参考数据:

流量配置可以让Charles模拟不同网络环境下的操作,可以用来做弱网测试
步骤如下:
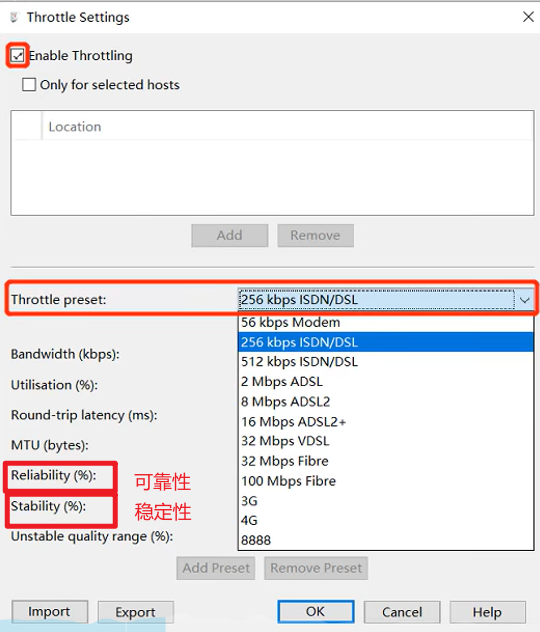
- 在Charles窗口中点击菜单“Proxy”->“Throttle Setting”
- 在打开的设置窗口中勾选“Enable Throttling”
- 在“Throttle preset'”下拉框中选择对应的网络类型
- 点击“OK”

可靠性影响是否丢失数据,稳定性影响是否断网
Charles断点配置
断点配置一般用来构建异常的测试场景,步骤如下:
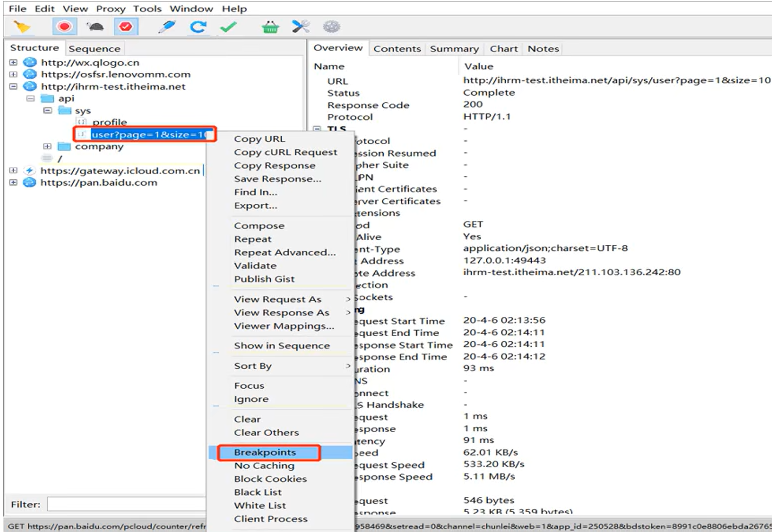
- 右击接口链接,选择“Breakpoints”
- 在浏览器刷新对应接口的页面
- 此时会自动跳转到Charles并显示出接口请求信息
- 点击“Edit Request”,修改请求的信息,点击“Execute”
- 点击“Edit Response”
- 在数据格式栏中选择合适的显示格式,比如“Json”
- 修改对应的数据,点击“Execute”
- 回到浏览器查看数据应该为修改之后的Responsel的信息




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通