SpringBoot应用合并整合前端Vue代码
1.将前端的vue项目生成的文件放到后端对应目录
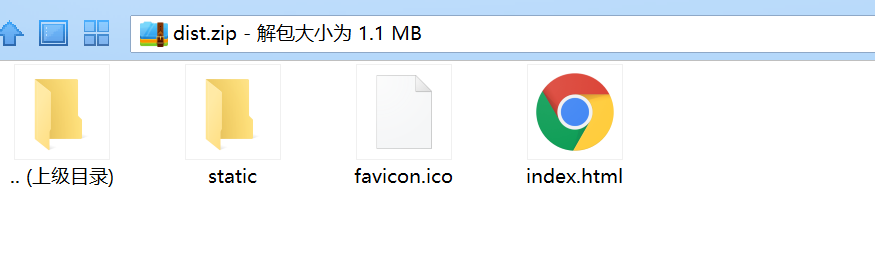
前端文件:

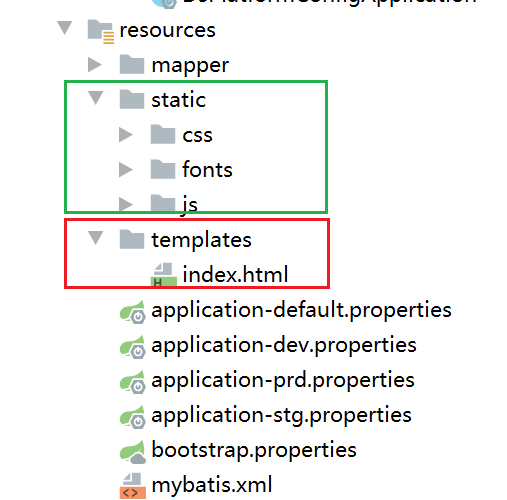
后端目录结构:

2.引入thymeleaf依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3.更改配置文件
# thymeleaf spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.servlet.content-type=text/html spring.thymeleaf.cache=false spring.resources.static-locations=classpath:/static/ spring.mvc.static-path-pattern=/static/**
4.添加代码
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("")
public class IndexController {
@RequestMapping("/index")
public String index(){
return "index";
}
}
5.浏览器打开
访问地址为:
http://localhost:8080/index
6.补充
如果想配置多个spring.resources.static-locations与spring.mvc.static-path-pattern
@Configuration public class MyWebConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/statics/**").addResourceLocations("classpath:/statics/"); registry.addResourceHandler("/common/**").addResourceLocations("classpath:/common/"); }
}
人怂胆子小,手拿大刀跑。


