第三周作业
1.创建3个界面
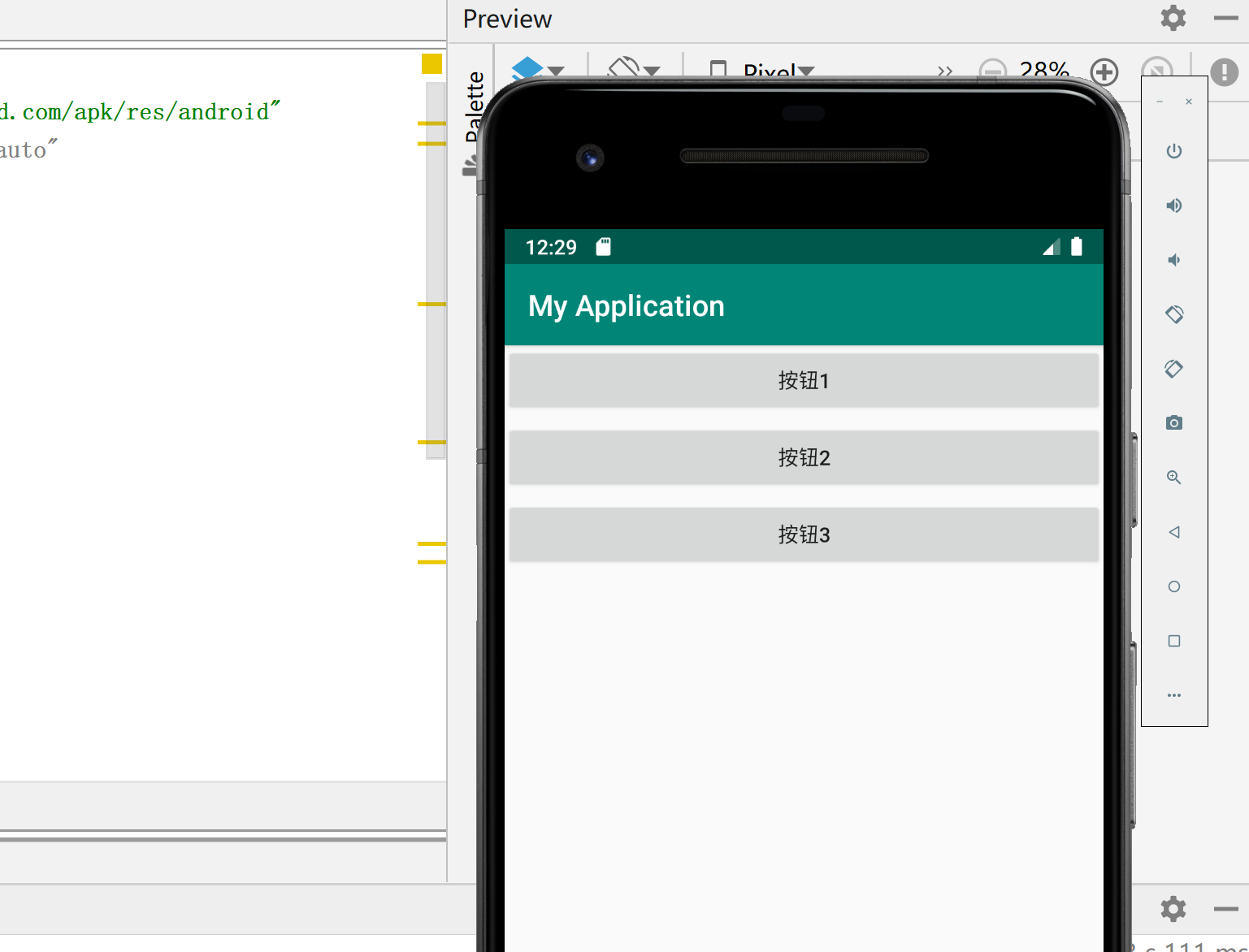
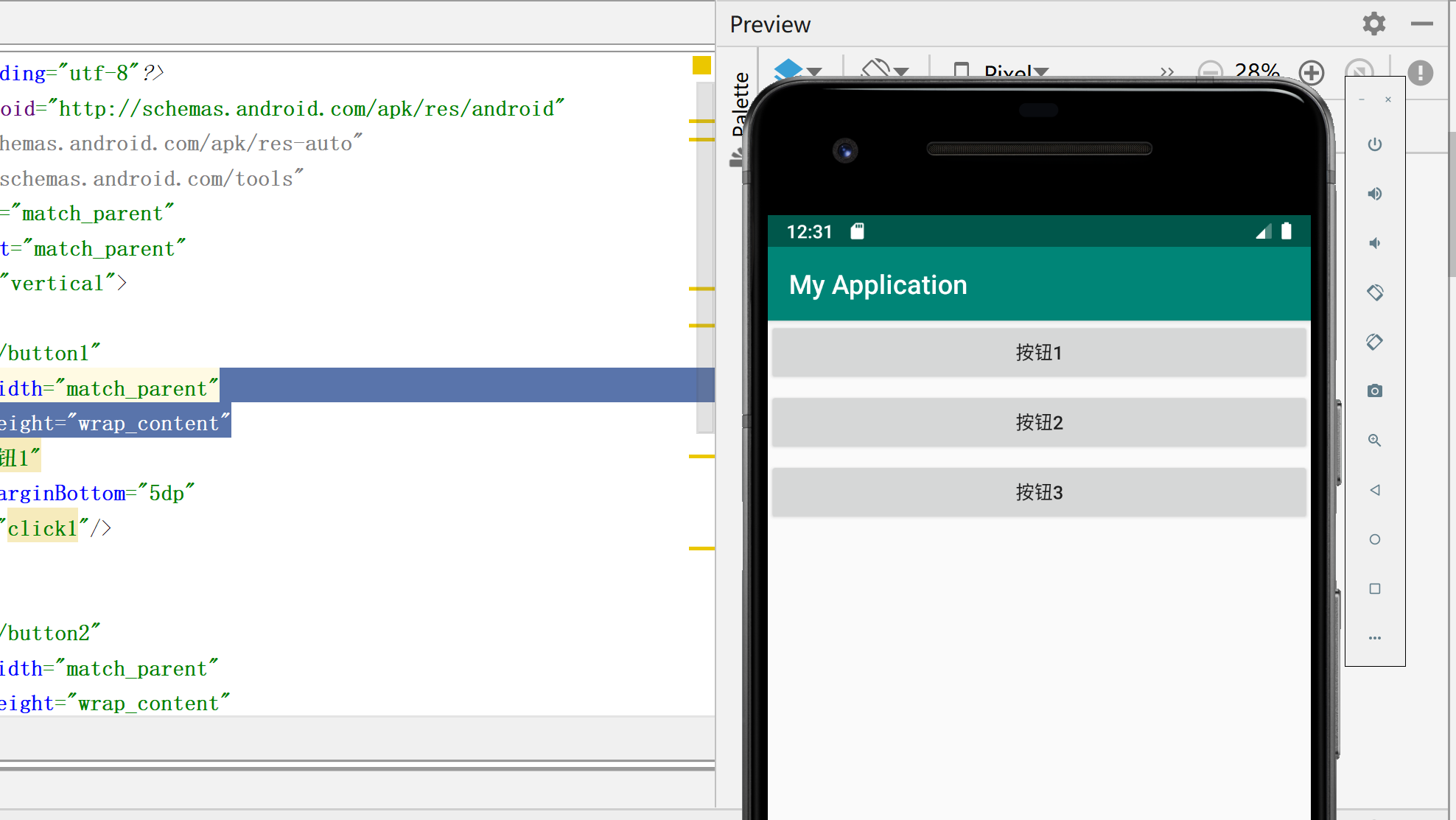
第一个界面有3个button
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:layout_marginBottom="5dp"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:text="按钮2"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" android:onClick="click3"/> </LinearLayout>

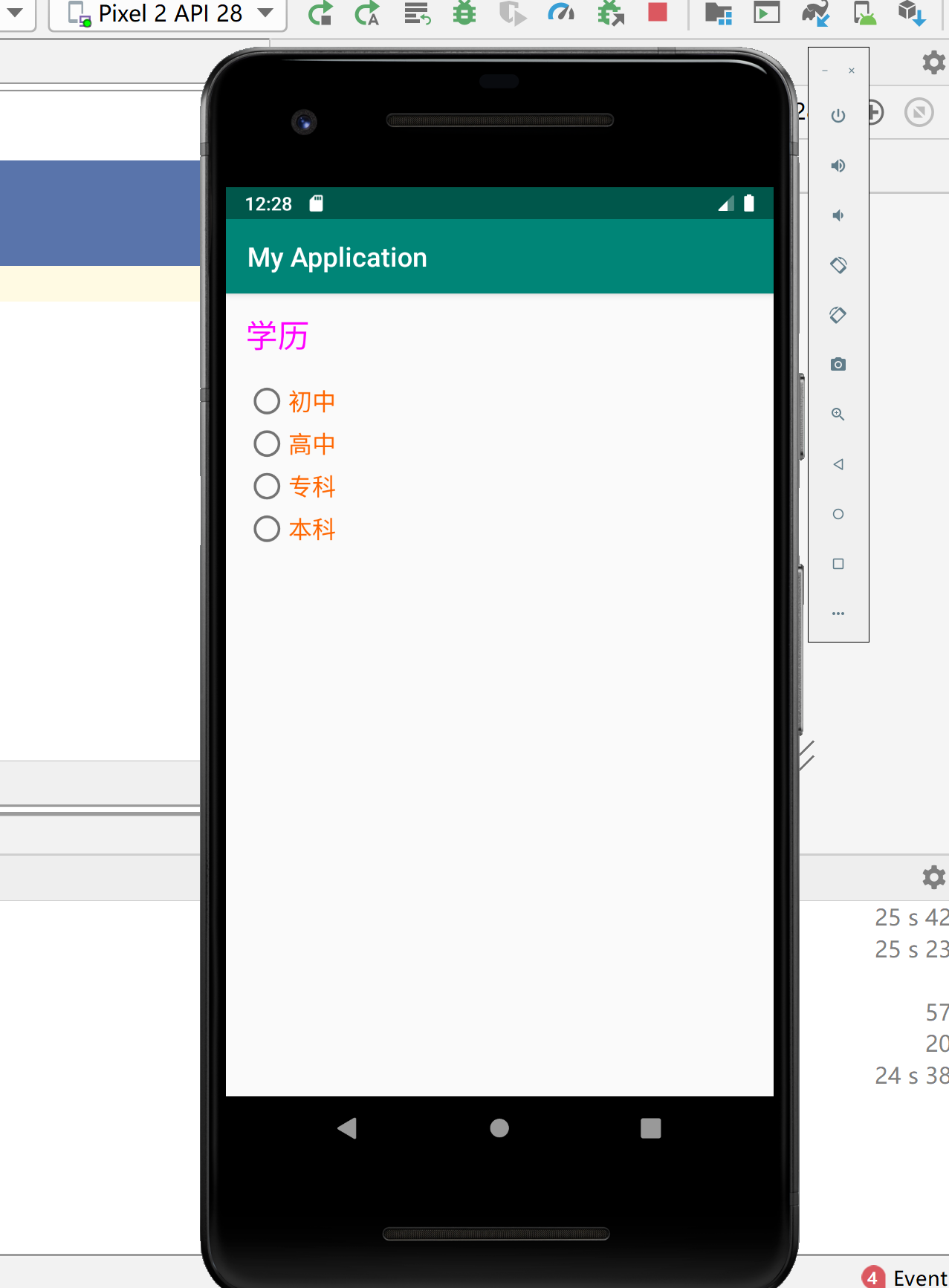
第二个界面有单选按钮 学历:初中 高中 专科 本科
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="学历" android:textSize="24dp" android:textColor="#FF00FF" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:orientation="vertical"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" android:textColor="#FF6600" android:textSize="18sp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" android:textSize="18sp" android:textColor="#FF6600"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专科" android:textSize="18sp" android:textColor="#FF6600"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科" android:textSize="18sp" android:textColor="#FF6600"/> </RadioGroup> </RelativeLayout>

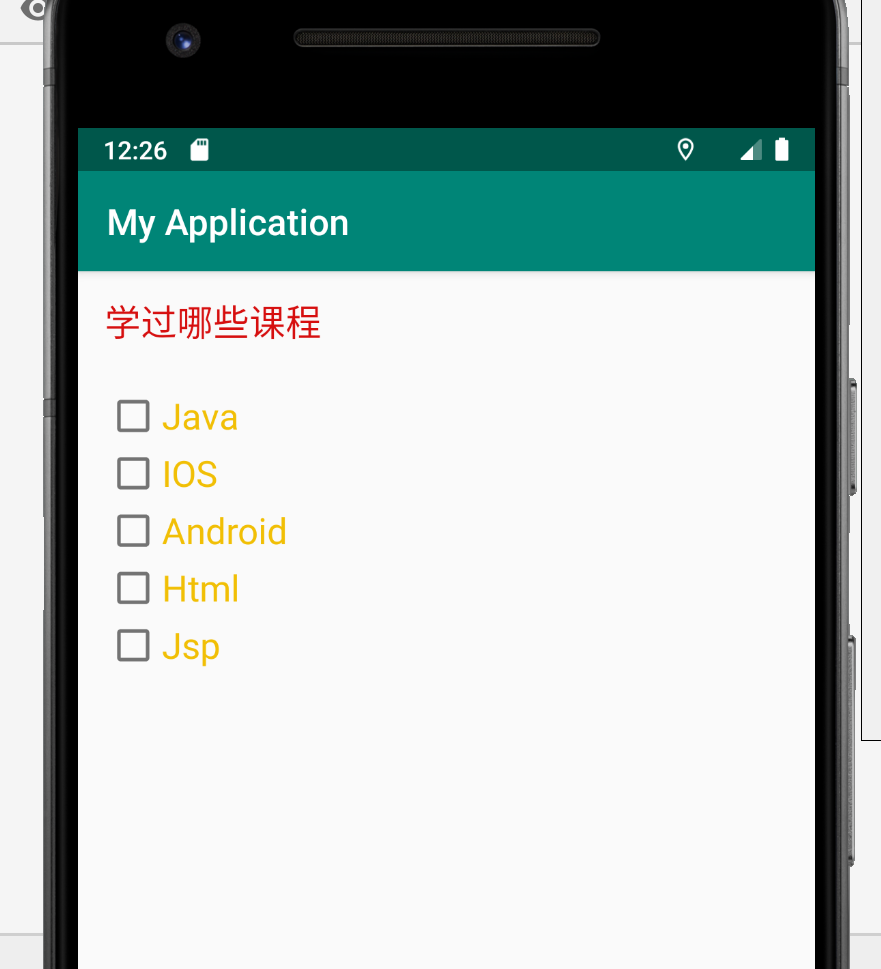
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学过哪些课程" android:textSize="20sp" android:textColor="#D60F0F" android:layout_marginBottom="10dp"/> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:text="Java" android:textColor="#F1BF05" android:textSize="20sp" /> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="IOS" android:textColor="#F1BF05" android:textSize="20sp" android:layout_below="@id/cb_1" /> <CheckBox android:id="@+id/cb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textColor="#F1BF05" android:textSize="20sp" android:layout_below="@id/cb_2" /> <CheckBox android:id="@+id/cb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Html" android:textColor="#F1BF05" android:textSize="20sp" android:layout_below="@id/cb_3" /> <CheckBox android:id="@+id/cb_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jsp" android:textColor="#F1BF05" android:textSize="20sp" android:layout_below="@id/cb_4" /> </RelativeLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:layout_marginBottom="5dp" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:text="按钮2"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" /> </LinearLayout>

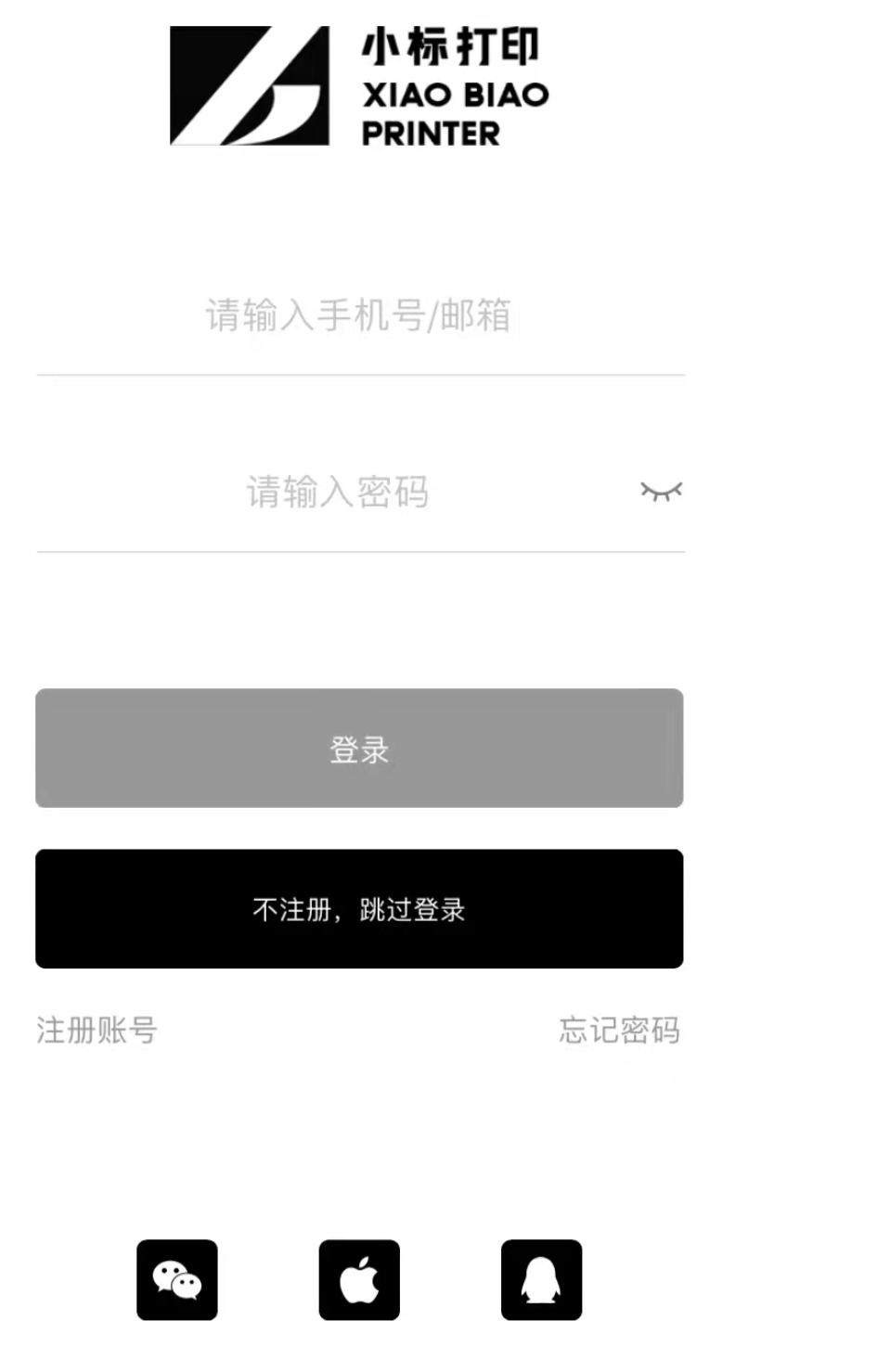
3.设计布局界面(详见QQ群)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#FFFFFF"> <ImageView android:id="@+id/v_1" android:layout_width="90dp" android:layout_height="90dp" android:layout_marginTop="100dp" android:layout_marginLeft="90dp" android:background="@drawable/tu" /> <ImageView android:id="@+id/v_2" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginTop="580dp" android:layout_marginLeft="70dp" android:background="@drawable/wx" /> <ImageView android:id="@+id/v_3" android:layout_width="95dp" android:layout_height="95dp" android:layout_marginTop="567dp" android:layout_marginLeft="160dp" android:background="@drawable/pg" /> <ImageView android:id="@+id/v_4" android:layout_width="70dp" android:layout_height="70dp" android:layout_marginTop="573dp" android:layout_marginLeft="250dp" android:background="@drawable/qq" /> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="小标打印" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="100dp" /> <TextView android:id="@+id/tv_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="XIAO BIAO" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="130dp" /> <TextView android:id="@+id/tv_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="PRINTER" android:textSize="24dp" android:layout_marginLeft="180dp" android:textColor="#000000" android:layout_marginTop="160dp" /> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:textSize="24dp" android:textColor="#000000" android:layout_marginLeft="20dp" android:layout_marginTop="510dp" /> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:textSize="24dp" android:textColor="#000000" android:layout_marginLeft="290dp" android:layout_marginTop="510dp" /> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:textSize="14dp" android:layout_below="@id/v_2" android:layout_marginLeft="60dp" android:layout_marginTop="15dp" /> <TextView android:id="@+id/tv_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textSize="14dp" android:textColor="#FA0000" android:layout_marginLeft="170dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <TextView android:id="@+id/tv_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textSize="14dp" android:textColor="#FA0000" android:layout_marginLeft="254dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <TextView android:id="@+id/tv_8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:textSize="14dp" android:textColor="#000000" android:layout_marginLeft="248dp" android:layout_below="@id/v_2" android:layout_marginTop="20dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/v_1" android:layout_marginBottom="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="10dp" > <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="请输入手机号/邮箱" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:drawablePadding="10dp" android:paddingLeft="120dp" /> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="请输入密码" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:paddingLeft="150dp" android:drawablePadding="10dp" android:paddingRight="10dp"/> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:background="#7A7A7A" android:textColor="#FFFFFF" android:layout_margin="10dp" /> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:background="#000000" android:textColor="#FFFFFF" android:layout_margin="10dp" /> </LinearLayout>>