VS Code软甲+Element官网 简单了解和操作
一、创建VS Code文件
1、使用Windows+R打开后台

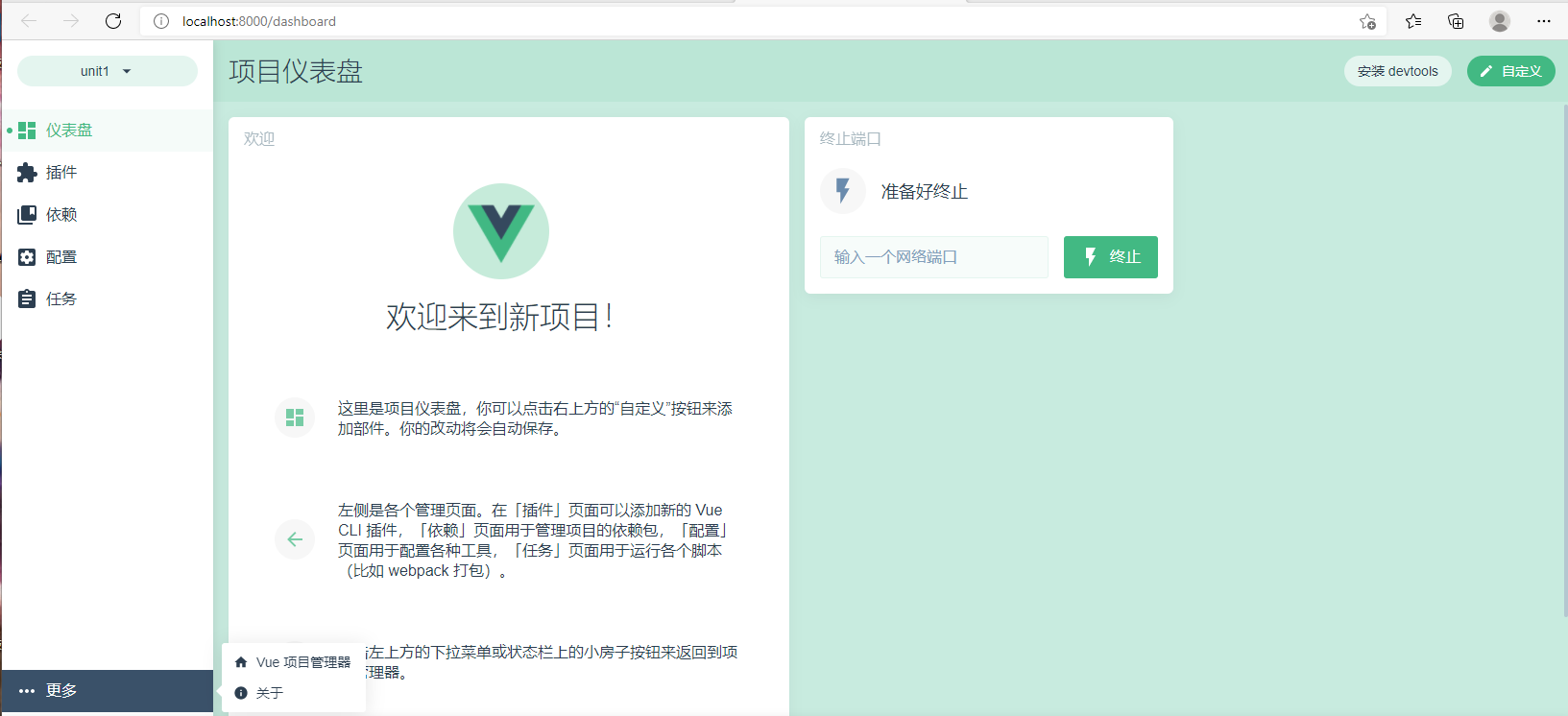
2、在后台输入 vue ui 即可 会进入项目仪表盘,点击更多选择Vue项目管理器

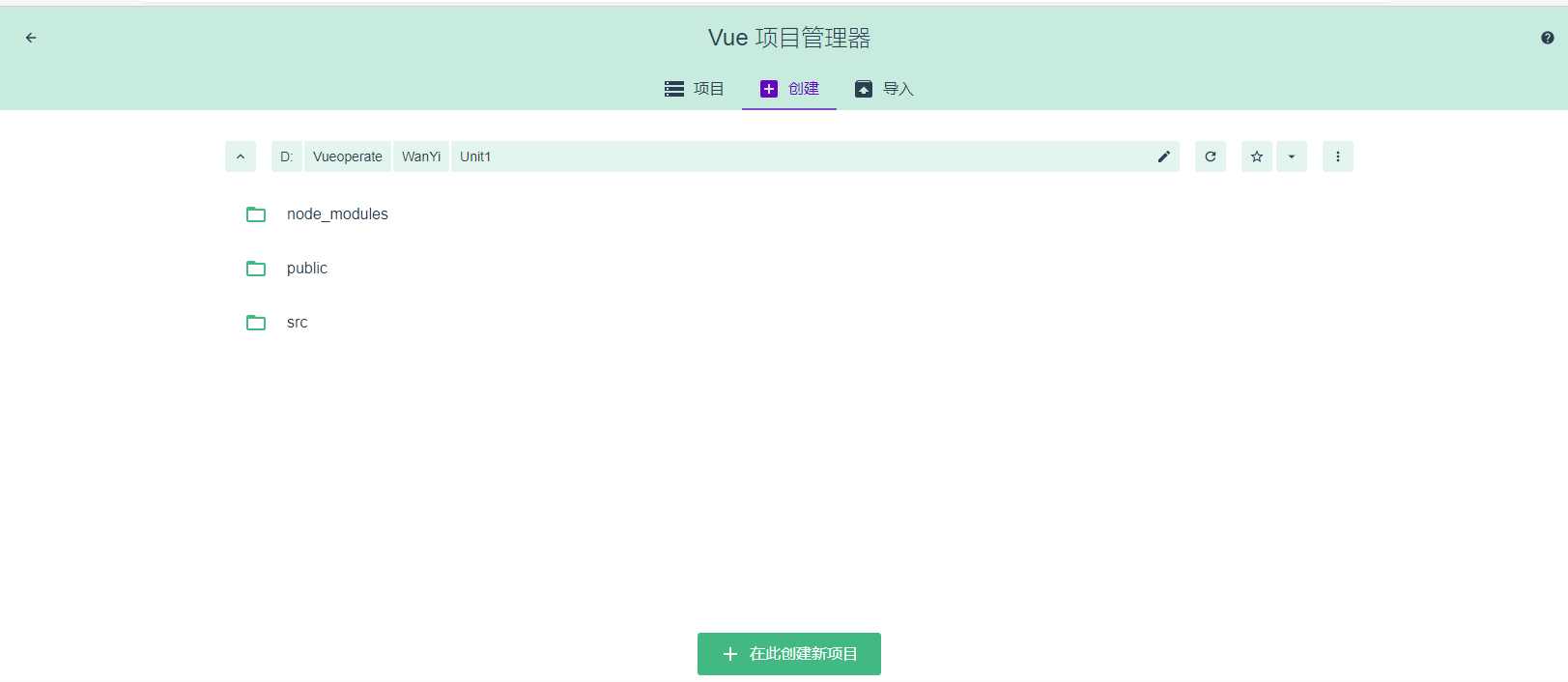
3、点击创建并修改地址,然后点击在此创建新项目

4、输入项目名,并将初始化git仓库设置为未选择
5、等待完成创建
然后点击默认,点击创建项目
二、在VS Code中打开并连接Element
1、点击选择文件,选择到刚创建的文件
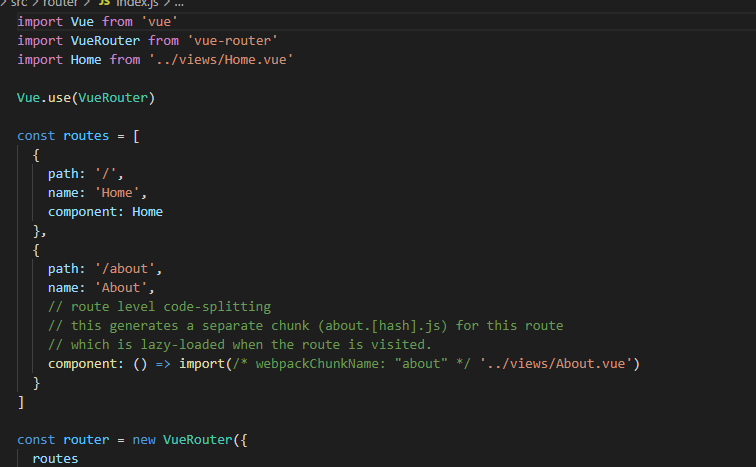
2、在index.js文件中可以配置路由

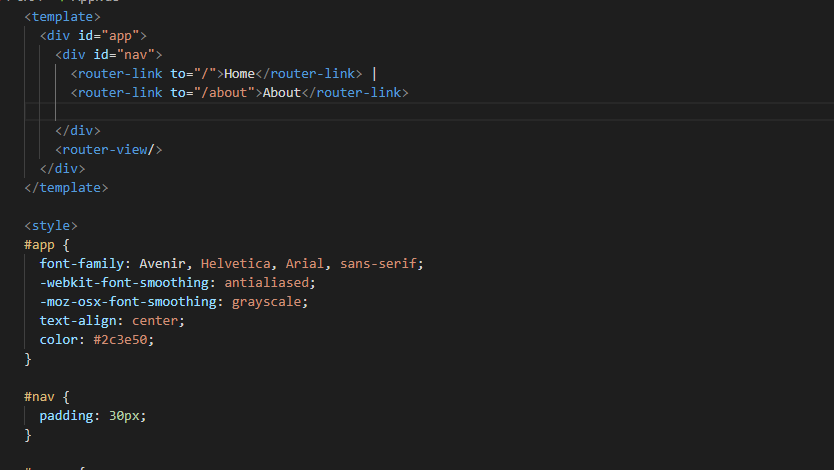
3、在App.vue 中可以写视图

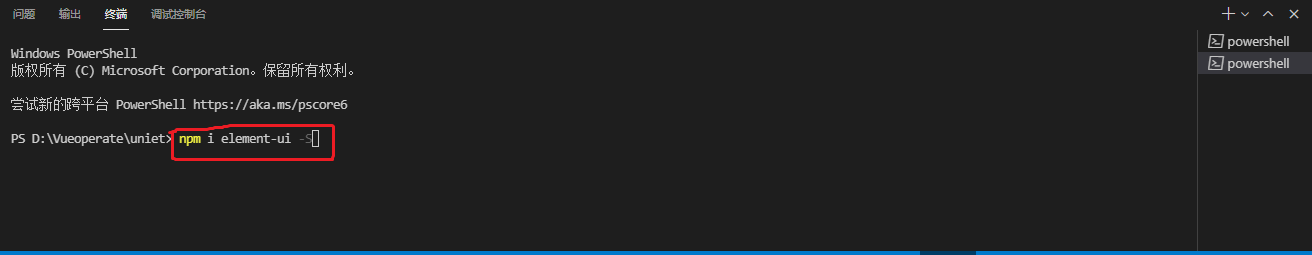
4、然后点击终端,选择新建终端
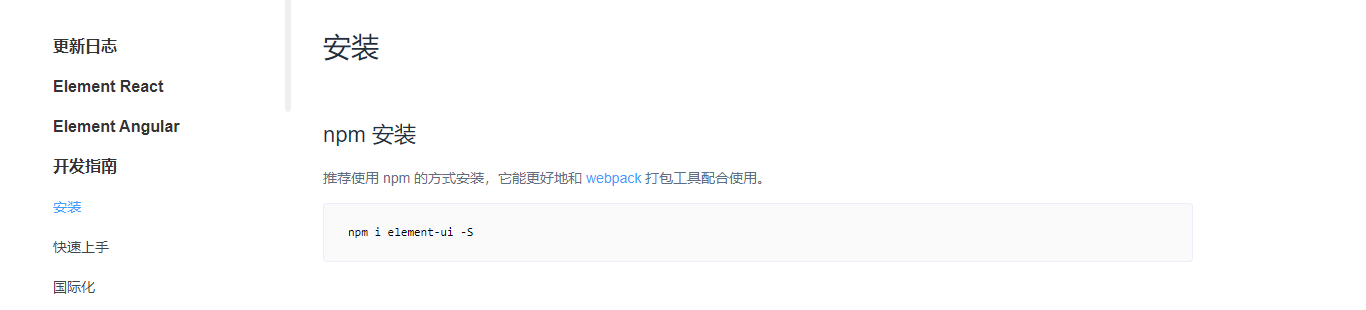
5、然后进入Element官网找到安装

6、找到npm安装,复制它的内容到终端中运行

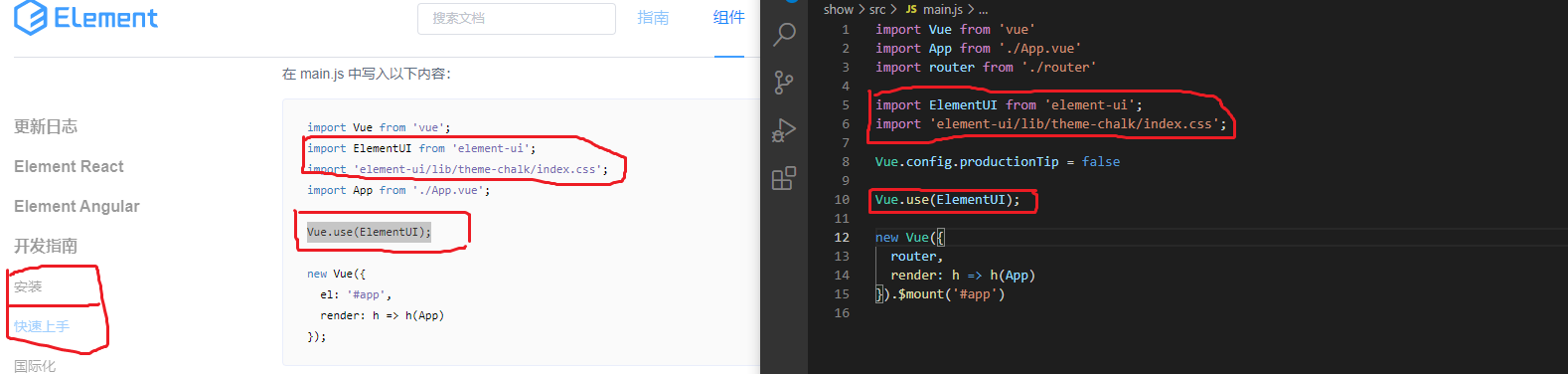
7、然后在main.js中引用Element官网中快速上手=》引入Element中的三个引用




 浙公网安备 33010602011771号
浙公网安备 33010602011771号