Vue基本操作
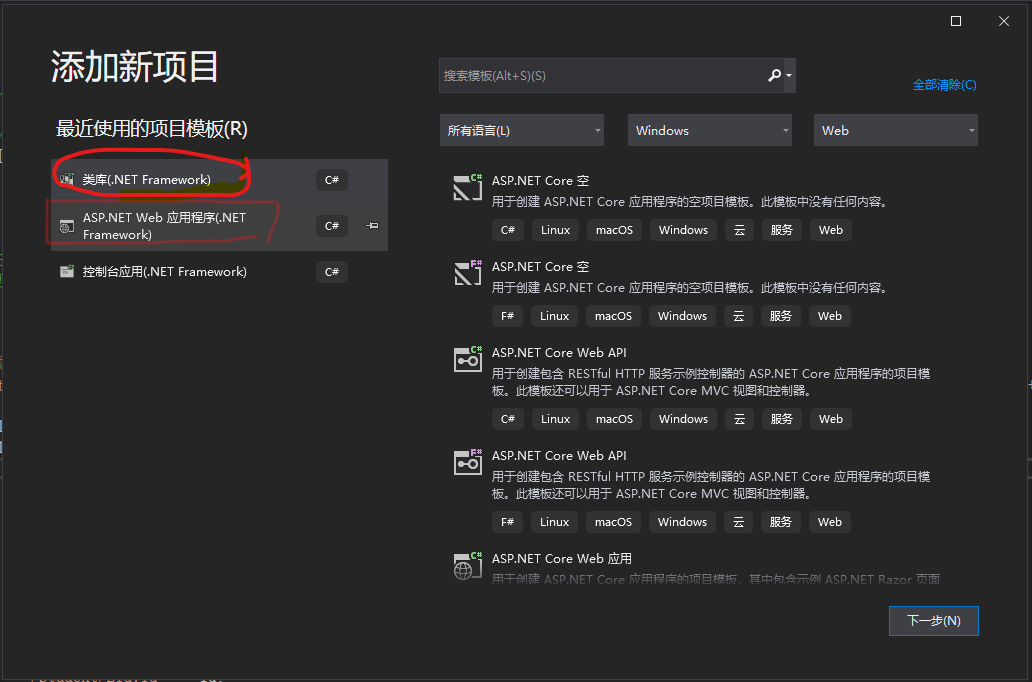
一、创建项目
搭建三层


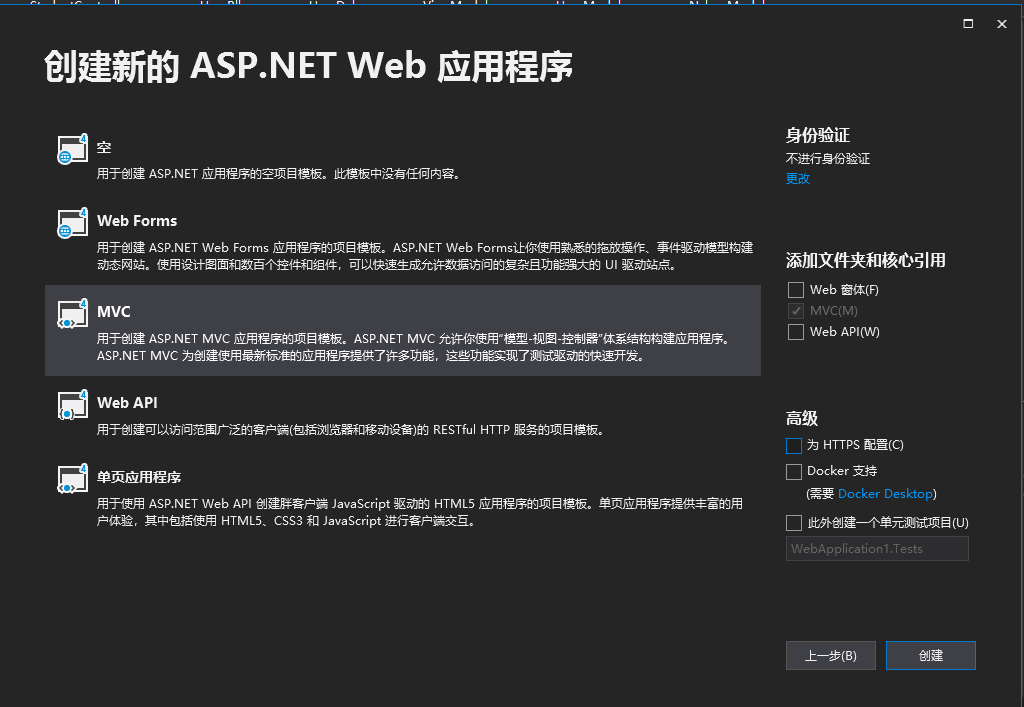
红色是Ui层 选MVC 并且不选中配置
橙色是Model,Dal,Bll层
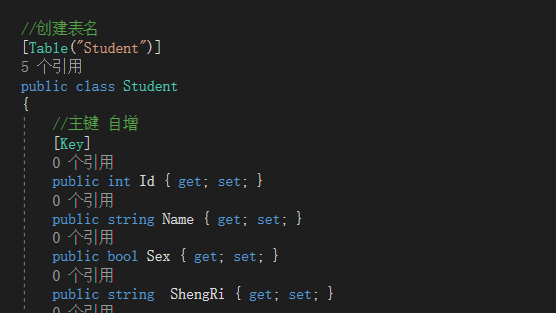
二、 创建表
、添加特性,添加特性前需要引用命名空间
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
1、[Table("表名称")]
2、主键[Key]

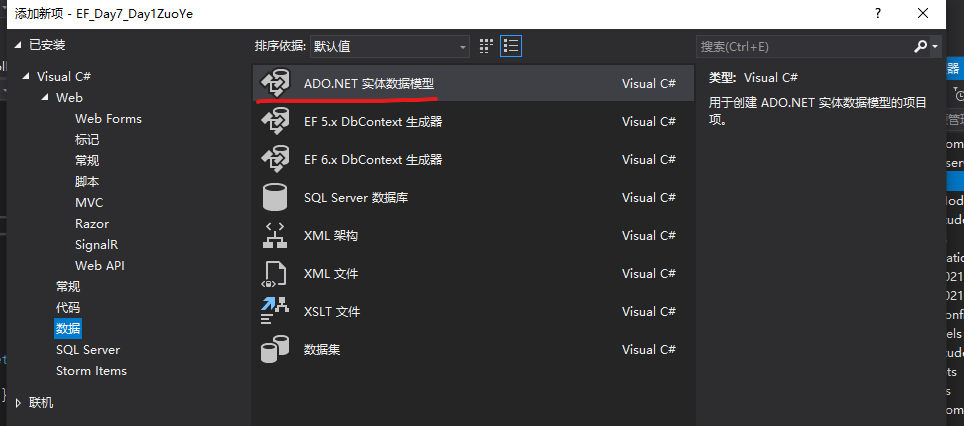
三、新建文件夹
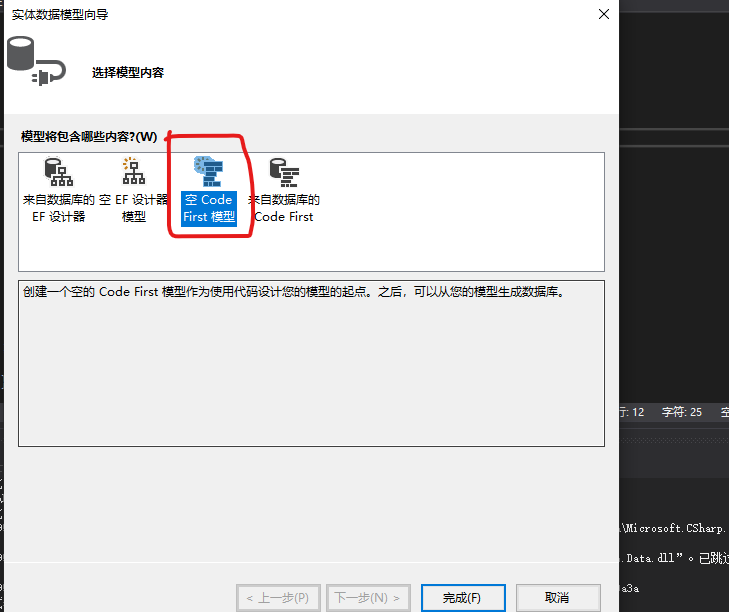
1、右键=》新建项=》左边点数据,右边点ADO.NET实体数据模型=》选择空Code First模型


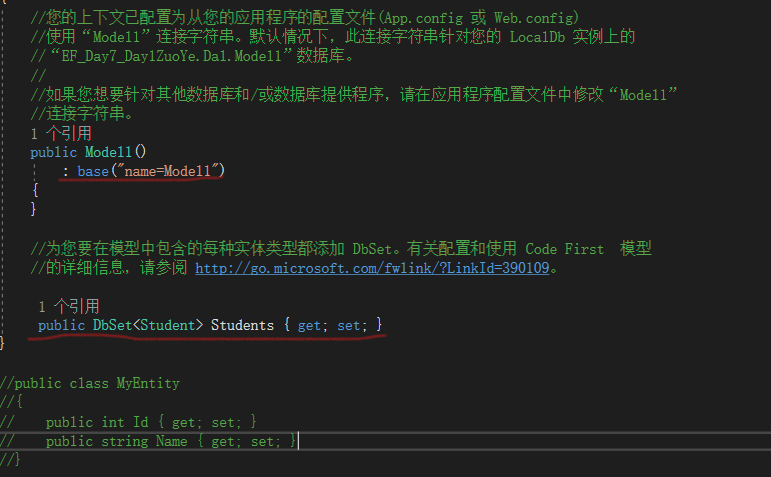
2、在实体数据模型当中 添加 数据集属性

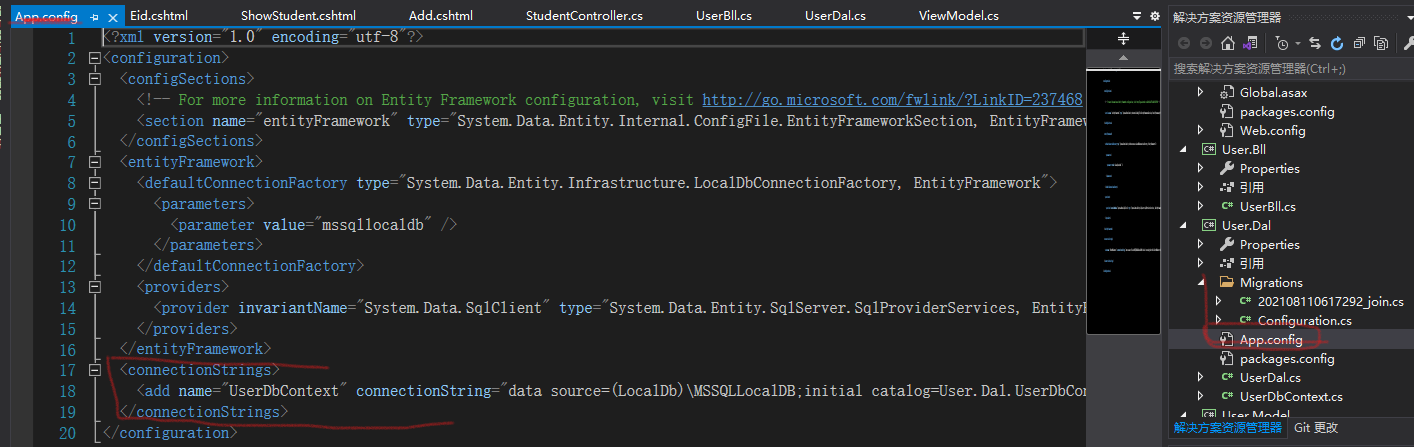
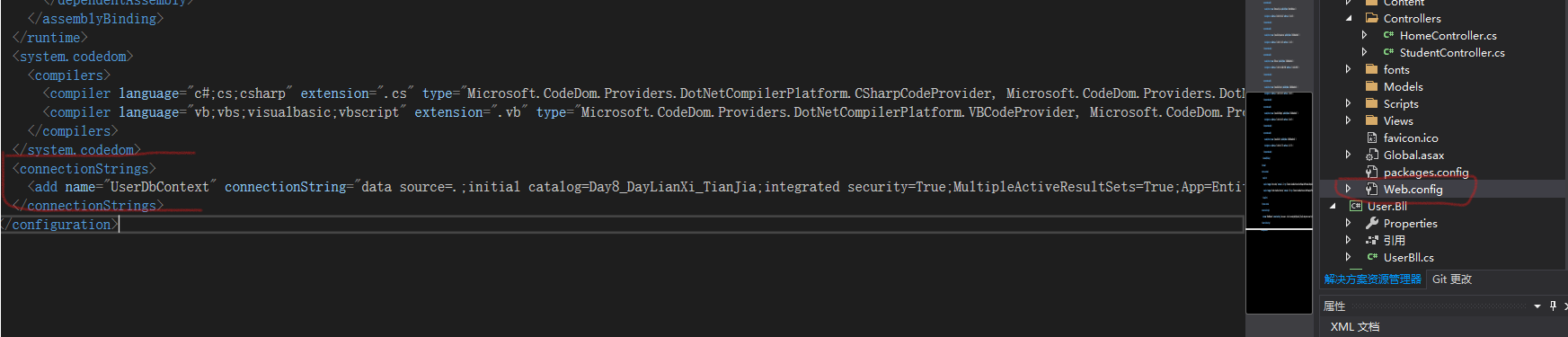
三、更改web.config数据库链接字符串
将
改成
然后
1、更改connectionString属性名data source值 改成 .或者数据库实例名称
2、更改connectionString属性名initial catalog值 改成 自定义数据库名称
四、完成迁移命令
1、DataBase First 数据库优先
2、Model First 模型优先
3、Code First 代码优先
(1)、数据迁移=>工具=>NuGet管理器=>程序包管理器控制台(3个命令)
1)、enable-migrations --启动 数据迁移 (将默认出现的文件AutomaticMigrationsEnabled=(false)改成(true)允许自动迁移(文件在Migrations文件夹))
2)、add-migration ((init)随便起的) 添加数据迁移版本的名称
3)、update-database 更新数据库 迁移操作
待续......



 浙公网安备 33010602011771号
浙公网安备 33010602011771号