联动下拉框
-
需要在NuGet包当中下载 Microsoft.AspNet.WebApi.Cors 插件
-
在WebApiConfig当中 添加 跨域设置 config.EnableCors(new EnableCorsAttribute("", "", "*"));
-
将 [EnableCors(origins: "", headers: "", methods: "GET,POST,PUT,DELETE")] 代码放到控制器 代的上边
三、.net 可以通过加密和混淆以及加壳保护代码
四、MVC 连接 API 实现 二级联动
-
先加载第一级下拉菜单
-
给第一级下拉菜单添加onchange事件
-
获取第一级ID 根据ID和数据表中PID进行查询
五、代码重构
-
禁止复制粘贴
-
当核心代码进行封装
六、联动操作
Vs方法类的操作方法
Model层
[Table("TableModel")] public class TableModel { [Key] public int DId { get; set; } public string KindXing { get; set; } public int PId { get; set; } }
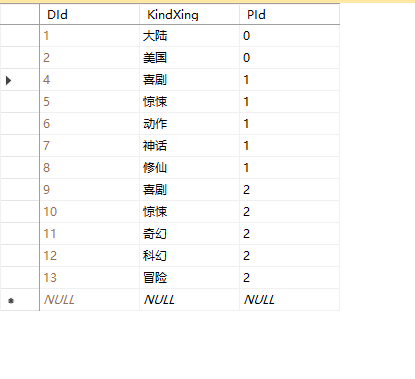
在Sql中添加数据 根据 DId的主键数据 给PId 划分

在Mvc中使用Ajax显示(未优化,明了版)
产地<select id="Origin" onchange="Kindct()"> <option>==请选择==</option> </select> 类型<select id="Kind"> <option>==请选择==</option> </select> //二级联动 加载数据 //产地 function Originct() { $.get('http://localhost:52370/api/User/GetXiaLa/0', res => { $("#Kind").empty(); $(res).each(function () { $("#Origin").append('<option value="' + this.DId + '">' + this.KindXing + '</option>'); }) }) } function Kindct() { var id = $("#Origin").val(); $.get('http://localhost:52370/api/User/GetXiaLa/' + id, res => { $("#Kind").empty(); $("#Kind").append('<option>==请选择==</option>'); $(res).each(function () { $("#Kind").append('<option value="' + this.DId + '">' + this.KindXing + '</option>'); }) }) }
待续......



 浙公网安备 33010602011771号
浙公网安备 33010602011771号