EF Code First 的基础操作--增删改查
一、增 添加操作
1、数据访问层的添加
public int Add(UserModel stu) { //异常处理机制 try { db.UserModels.Add(stu); return db.SaveChanges(); } catch (Exception) { throw; } }
2、控制器的添加应用
/// <summary> /// 添加的页面 /// </summary> /// <returns></returns> public ActionResult Add() { //引用的方法 LeiMuc(); BuMenc(); ChengShic(); ShiJianc(); return View(); } /// <summary> /// 添加的功能 /// </summary> /// <param name="sut"></param> /// <returns></returns> [HttpPost] //注意添加是私有的post 显示等是get不安全的,暴露的 public ActionResult Adds(UserModel sut) { var list = dal.Add(sut); //判断是否添加成功 if (list>0) { return Content("<script>alert('添加成功');location.href='/User/index'</script>"); } else { return Content("<script>alert('添加失败');location.href='/User/Add'</script>"); } }
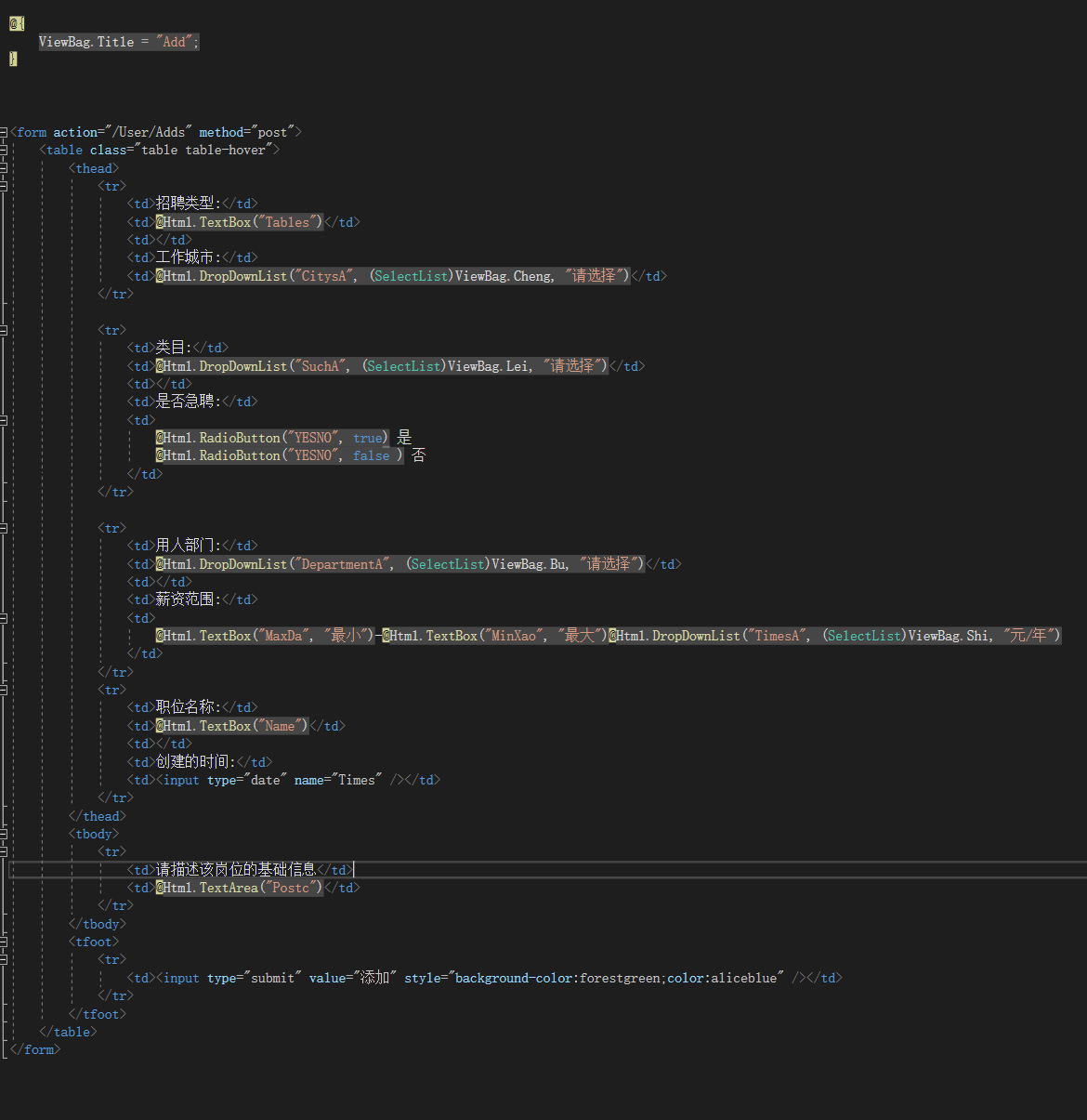
3、执行页面的添加

二、显示 查询 分页
1、数据访问层的显示、查询、分页的数据操作
public List<UserModel> PageShow(out int totalcount,out int totalpage,int leimu,int bumen,int pageindex=1,int pagesize=3) { //接口 IQueryable<UserModel> list = db.UserModels.Include("LeiMu").Include("BuMen").Include("ChengShi").Include("ShiJian"); //判断 if(leimu>0) { list = list.Where(p => p.SuchA == leimu); } if(bumen>0) { list = list.Where(p => p.DepartmentA == bumen); } //总条数 totalcount = list.Count(); //总页数 totalpage = Convert.ToInt32(Math.Ceiling(totalcount * 1.0 / pagesize)); //分页排序 Skip 跳过多少条 Take 显示多少条 return list.OrderBy(p => p.Id).Skip((pageindex - 1) * pagesize).Take(pagesize).ToList(); }
2、控制器的显示、查询、分页应用
public ActionResult Index(int leimu=0, int bumen=0, int pageindex = 1, int pagesize = 3) { //引用的方法 LeiMuc(); BuMenc(); var totalcount= 0; var totalpage= 0; var chus = dal.PageShow(out totalcount, out totalpage, leimu, bumen, pageindex, pagesize); var list = new StaticPagedList<UserModel>(chus, pageindex, pagesize, totalcount); return View(list); }
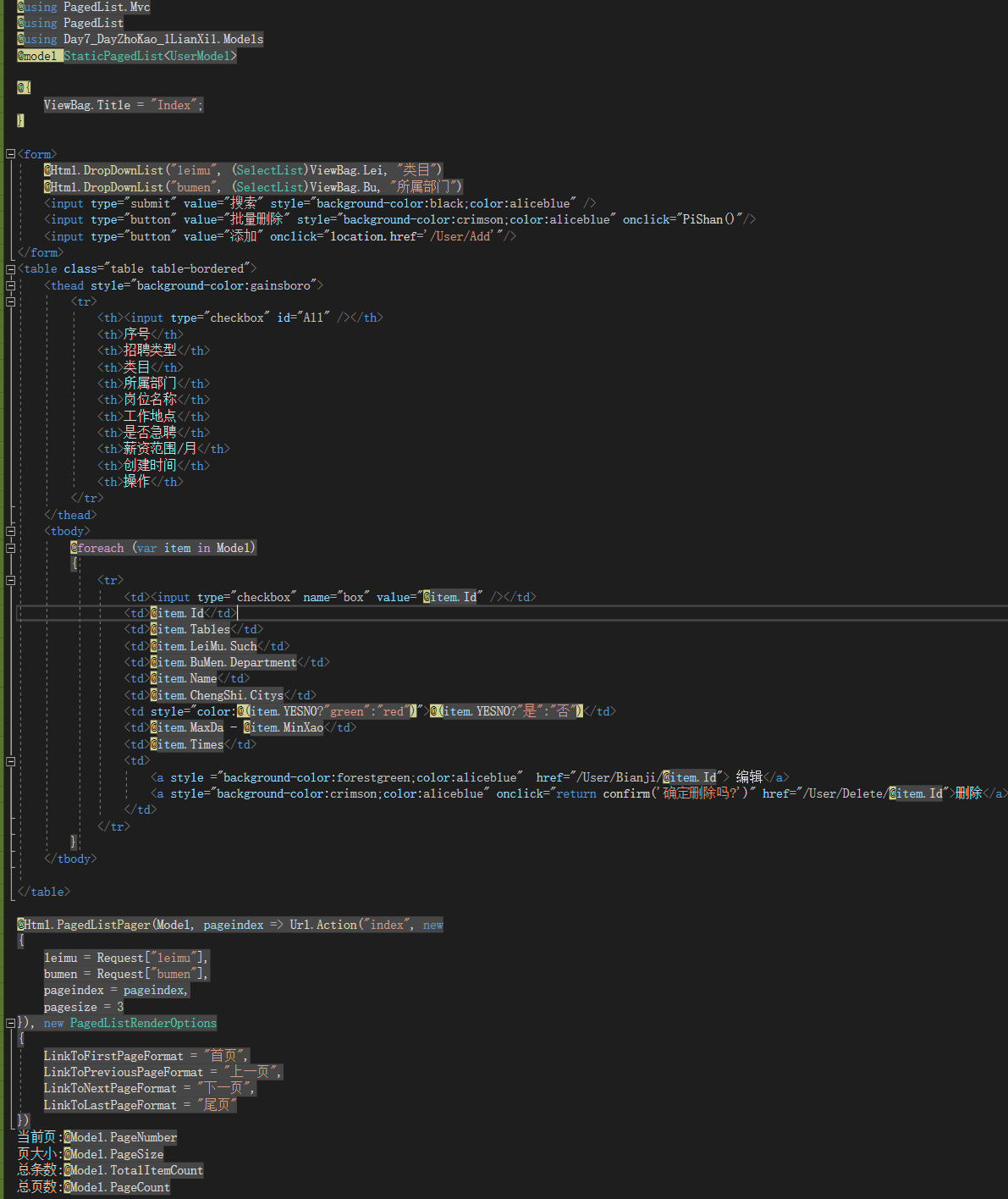
3、执行页面的显示、查询、分页

三、删除、单删、批量删除
1、数据访问层 单删
public int Delete(int id) { //Find 找到 var del = db.UserModels.Find(id); //Remove 删除 db.UserModels.Remove(del); return db.SaveChanges(); }
2、控制器 单删
public ActionResult Delete(int id) { dal.Delete(id); //执行后返回的页 return Redirect("/User/Index"); }
3、执行页面的 单删
<a onclick="return confirm('确定删除吗?')" href="/User/Delete/@item.Id">删除</a>
4、数据访问层 批量删除
public int PiShan(string ids) { var id = ids.Split(','); foreach(var item in id) { var zi = Convert.ToInt32(item); var list = db.UserModels.Find(zi); db.UserModels.Remove(list); } return db.SaveChanges(); }
5、控制器 批量删除
public ActionResult PiShan(string ids) { dal.PiShan(ids); return Redirect("/User/Index"); }
6、执行页面的 批量删除 根据在显示代码中的多选框进行操作
@section scripts{ <script> //全选/反选 $('#All').click(function () { $('[name=box]').prop('checked', this.checked); }) function PiShan() { //创建一个数组 var arr = []; //找到选择的复选框进行循环放入数组 $('[name=box]:checked').each(function () { arr.push(this.value); }) //判断最少要有一条数据 if (arr.length == 0) { alert("请选择要删除的数据"); return; } //提示是否删除 if (confirm('确定删除吗?')) { //进行拼接数据删除 location.href = '/User/PiShan?ids=' + arr.toString(); } } </script> }
四、编辑 修改
1、数据访问层 编辑
public UserModel BianJi(int id) { return db.UserModels.Find(id); }
2、控制器 编辑应用
public ActionResult Bianji(int id) { //引用的方法 LeiMuc(); BuMenc(); ChengShic(); ShiJianc(); return View(dal.BianJi(id)); }
3、执行页面的 编辑代码跳转和显示
1)跳转的代码
<a href="/User/Bianji/@item.Id"> 编辑</a>
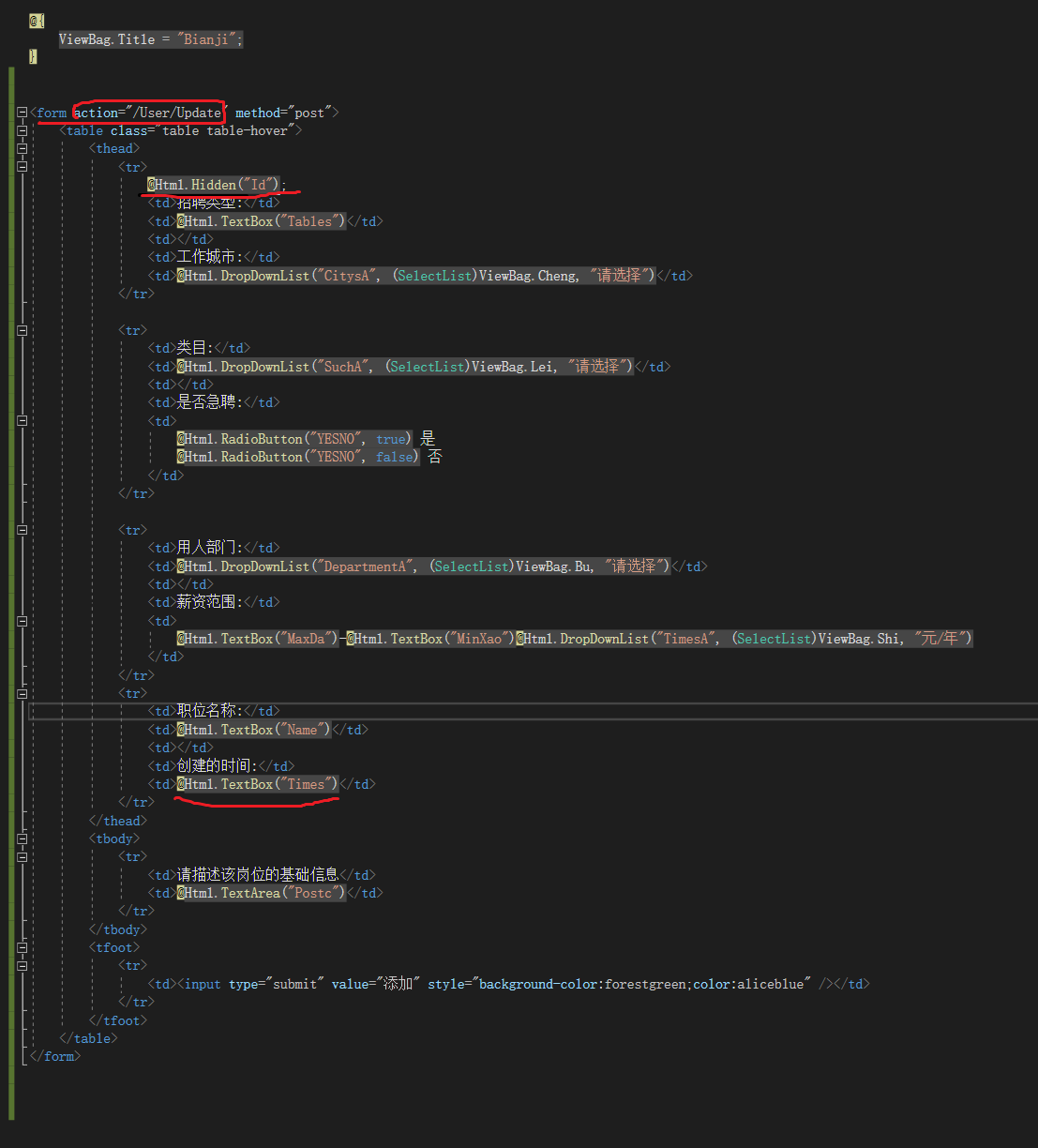
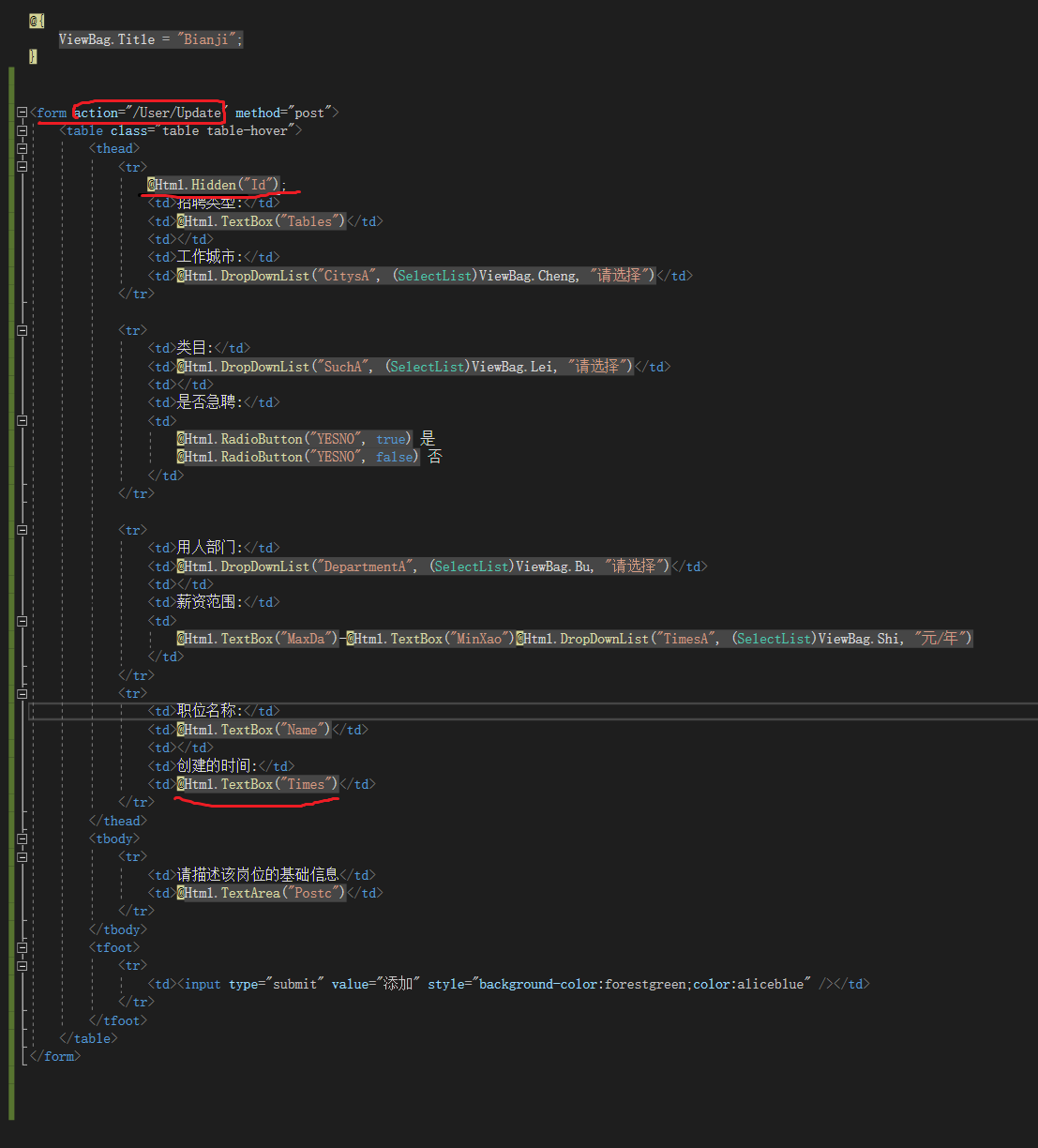
2)编辑的页面 红线是修改的 控制器名+方法名 如果只是编辑不需要使用<form></form>

4、数据访问层 修改
public int Update(UserModel del) { db.Entry(del).State = System.Data.Entity.EntityState.Modified; return db.SaveChanges(); }
5、控制器 修改 功能
public ActionResult Update(UserModel del) { var list = dal.Update(del); if (list > 0) { return Content("<script>alert('修改成功');location.href='/User/index'</script>"); } else { return Content("<script>alert('修改失败');location.href='/User/Bianji'</script>"); } }
6、执行页面的 修改

待续......


