EF Code First 的基础操作--显示 分页 删除
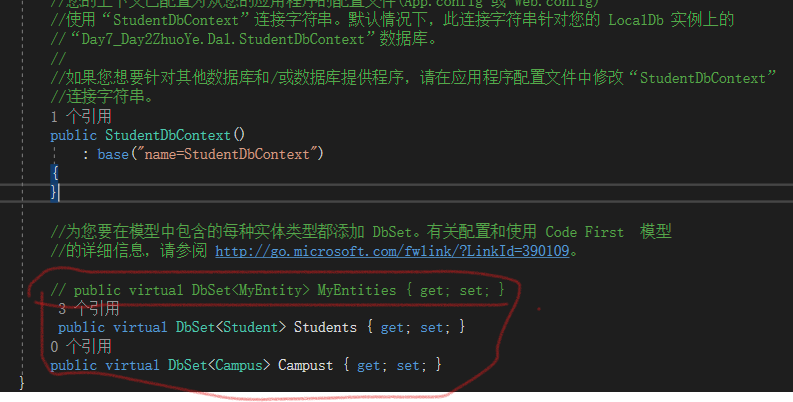
一、新建Model层的类
1、并添加两条引用
using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema;
2、创建表、主键、外键、导航
1)、创建的 表 和 主键
/// <summary> /// 创建表 /// </summary> [Table("Campus")] public class Campus { /// <summary> /// 主键 /// </summary> [Key] public int Nid { get; set; } public string Campust { get; set; } }
2)、外键[ForeignKey("Model名")]
[ForeignKey("Campus")]//外键 public int Nids { get; set; }
3)、导航属性
/// <summary> /// 导航属性 /// </summary> public Campus Campus { get; set; }
4)、可以显示外键ID所代表的内容通过文字表达
<td>@item.NClass.NName</td>


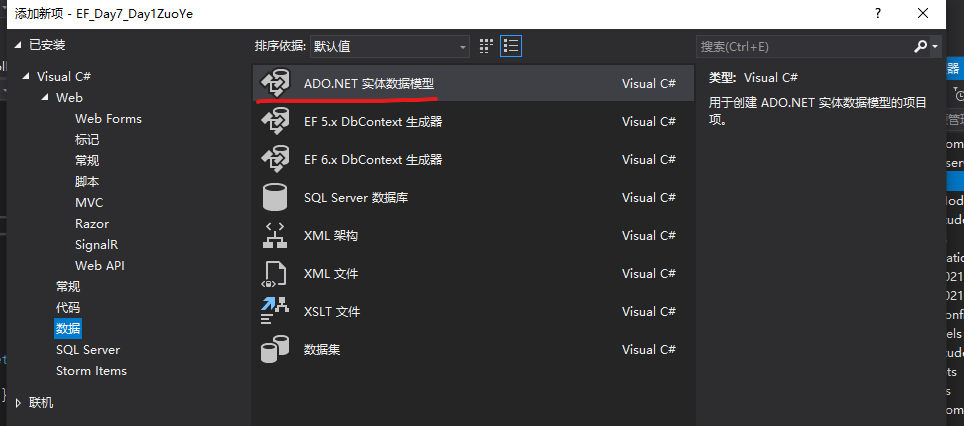
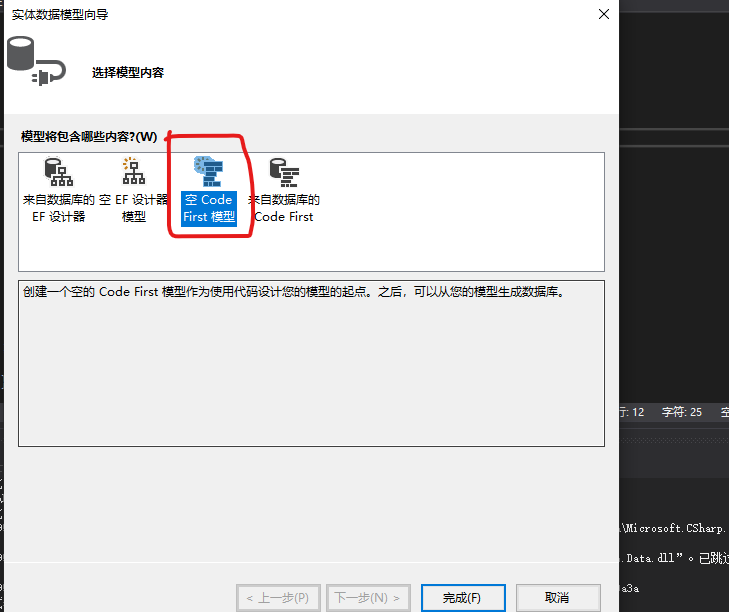
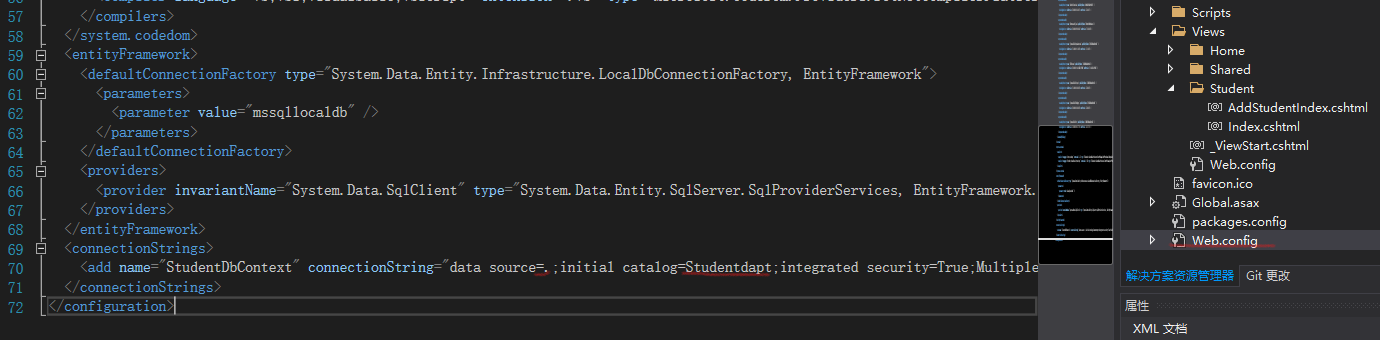
三、更改web.config数据库链接字符串
1、更改connectionString属性名data source值 改成 .或者数据库实例名称
2、更改connectionString属性名initial catalog值 改成 自定义数据库名称

四、完成迁移命令
(1)、数据迁移=>工具=>NuGet管理器=>程序包管理器控制台(3个命令)
1)、enable-migrations --启动 数据迁移 (将默认出现的文件AutomaticMigrationsEnabled=(false)改成(true)允许自动迁移(文件在Migrations文件夹))
2)、add-migration ((init)随便起的) 添加数据迁移版本的名称
3)、update-database 更新数据库 迁移操作
public List<Student> Show(out int totalcount ,out int totalpage,string name,string phone,int pageindex=1,int pagesize=3) { //I 开头的全代表接口 IQueryable<Student> list = db.Students.Include("Campus"); if (!string.IsNullOrEmpty(name)) { list = list.Where(p => p.Name.Contains(name)); } if (!string.IsNullOrEmpty(phone)) { list = list.Where(p => p.Phone.Contains(phone)); } totalcount = list.Count();//总条数 totalpage = Convert.ToInt32(Math.Ceiling(totalcount * 1.0 / pagesize));//总页数 //分页之前必须排序 Skip 跳过多少条 Take 显示多少条 return list.OrderBy(p => p.Id).Skip((pageindex - 1) * pagesize).Take(pagesize).ToList(); }
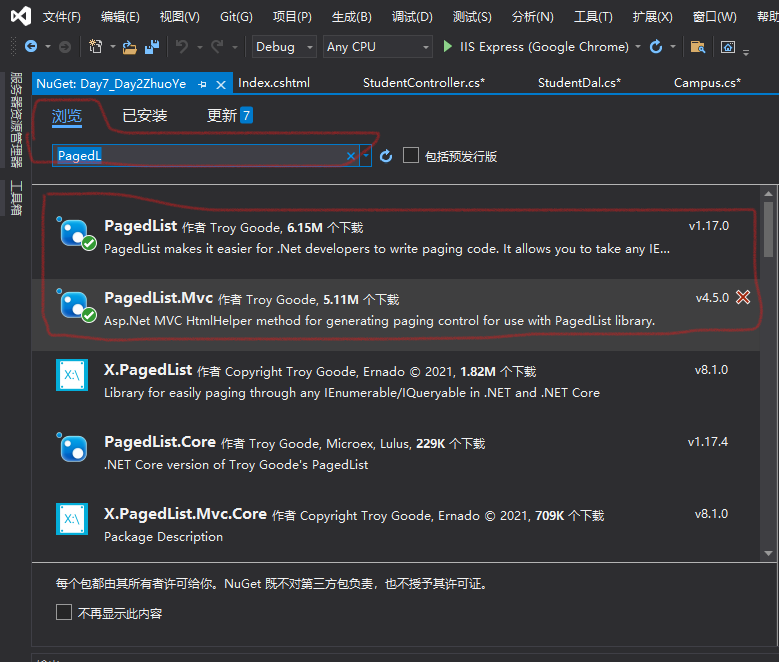
2、在控制器添加Model引用和下载两个分页控件并引用
点击引用=》找到管理NUGet程序包 =》搜索


3、在控制器中的调用 显示视图+方法
public ActionResult Index(string name, string phone, int pageindex=1, int pagesize=3) { //定义变量并赋值 var totalcount =0; var totalpage=0; //引用的顺序必须和定义的顺序一致 var cer= dal.Show(out totalcount, out totalpage, name, phone, pageindex, pagesize); //添加下载两个引用后进行的操作 var lsit = new StaticPagedList<Student>(cer, pageindex, pagesize, totalcount); return View(lsit); }
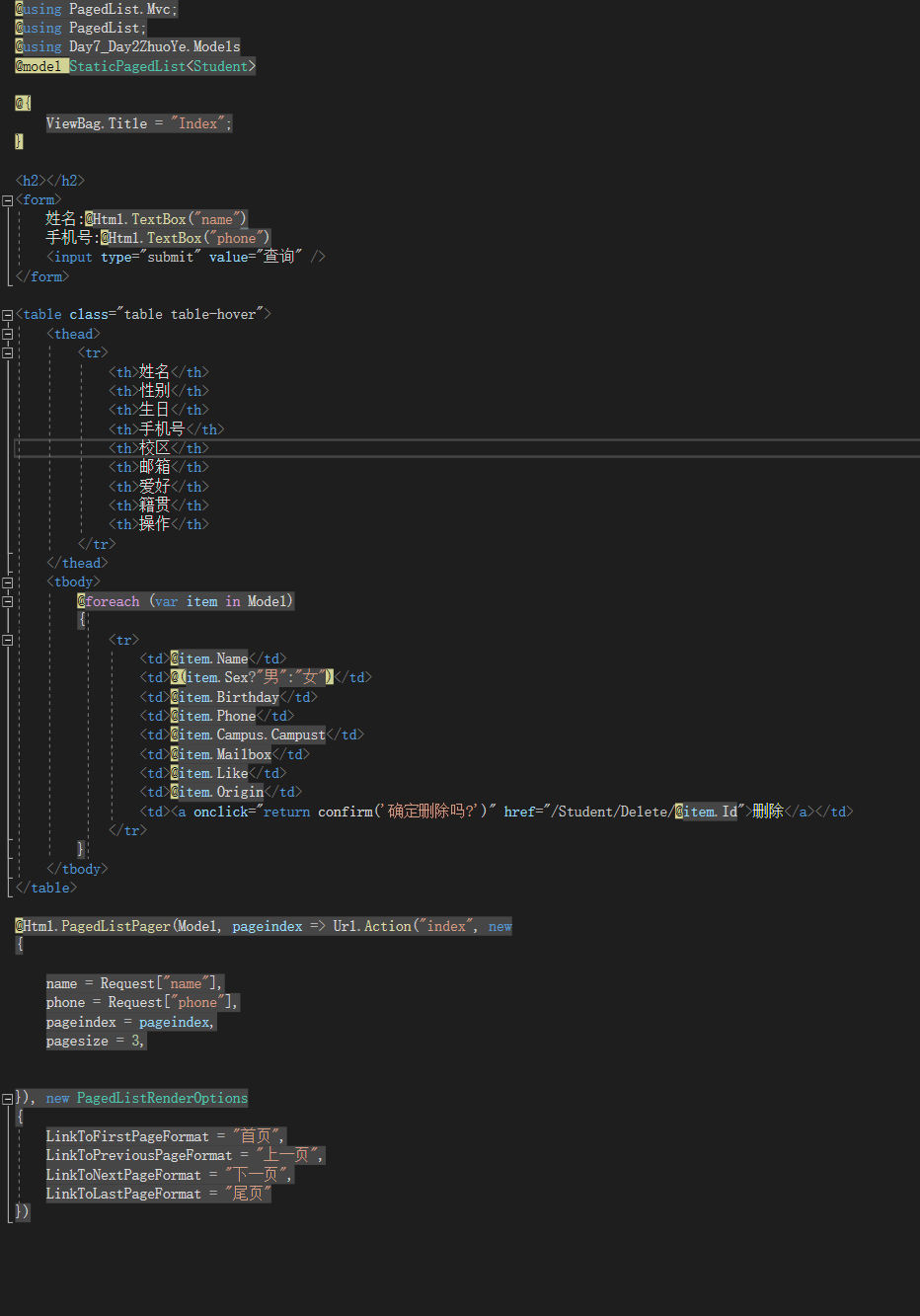
4、在视图页面调用引用 、进行条件查询、显示、分页
5、进行数据删除的数据访问
/// <summary> /// 删除 /// </summary> /// <param name="Id"></param> /// <returns></returns> public int Delete(int Id) { var del = db.Students.Find(Id); db.Students.Remove(del); return db.SaveChanges(); }
6、在控制器中调用
/// <summary> /// 删除 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Delete(int id) { dal.Delete(id); return Redirect("/Student/Index"); } }
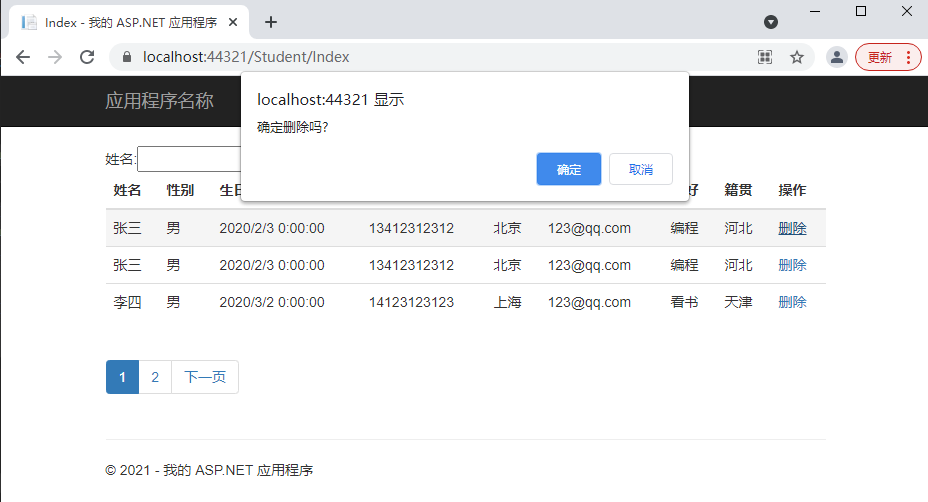
7、在显示中点击执行 提示是否删除
<td><a onclick="return confirm('确定删除吗?')" href="/Student/Delete/@item.Id">删除</a></td>

待续......