bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js
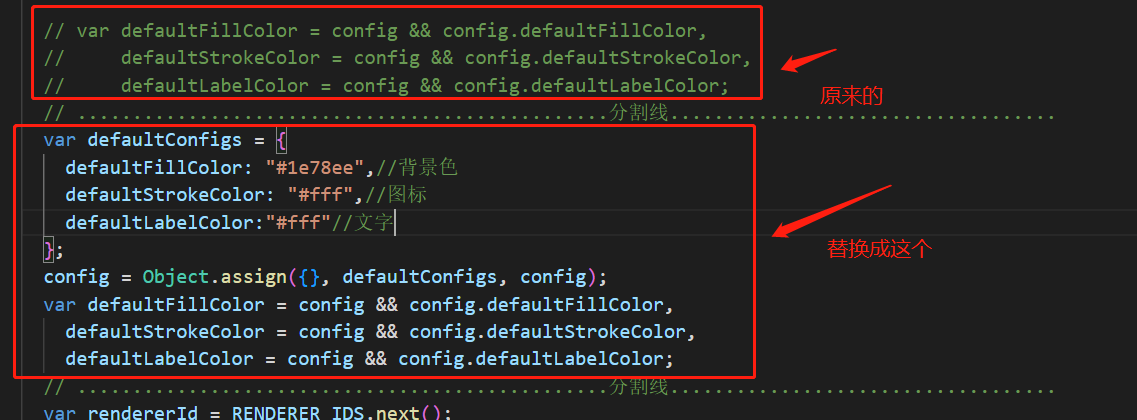
找到BpmnRenderer.js文件的以下代码:

这里是代码:找到BpmnRenderer.js文件的以下代码:
var defaultFillColor = config && config.defaultFillColor,
defaultStrokeColor = config && config.defaultStrokeColor,
defaultLabelColor = config && config.defaultLabelColor;
修改为:
var defaultConfigs = {
defaultFillColor: "#1e78ee",//背景色
defaultStrokeColor: "#fff",//图标
defaultLabelColor:"#fff"//文字
};
config = Object.assign({}, defaultConfigs, config);
var defaultFillColor = config && config.defaultFillColor,
defaultStrokeColor = config && config.defaultStrokeColor,
defaultLabelColor = config && config.defaultLabelColor;
这段代码就是设置所有图形默认颜色,包括图形背景默认颜色defaultFillColor、线条默认颜色defaultStrokeColor的值,线条默认颜色
defaultLabelColor的值;
bpmnjs自定义图形默认颜色的修改就已经完成了,目前这种应该是最简单的了。
方法二:直接在Modeler里对bpmnRenderer参数传值
let modeler = new CustomModeler({ bpmnRenderer:{ defaultStrokeColor:"#000",//线条 文字颜色 defaultFillColor:"#FFF"//图形填充颜色 } })本人没用过,有用过觉得效果好的大佬麻烦评论区讲下效果,方便后来人参考
参考地址 bpmnjs+vue自定义修改图形默认颜色篇之BpmnRenderer (seozhijia.net)
正道的光终将来临,当太阳升起的时候,光芒总会普照大地温暖人间。些许的阴霾也终会有被阳光洒满的一天



 浙公网安备 33010602011771号
浙公网安备 33010602011771号