vuex获取数据修改数据
一。首先是获取数据,两种方式
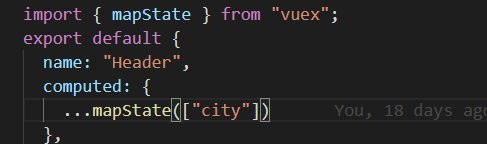
第一种。。。获取

然后这里是使用

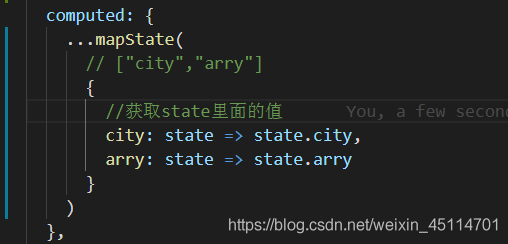
第二种获取的方式呢!!!

然后页面的使用也是直接使用this.属性使用,
还有一中方是就是直接使用this.$store.state.属性,获取里面的值,
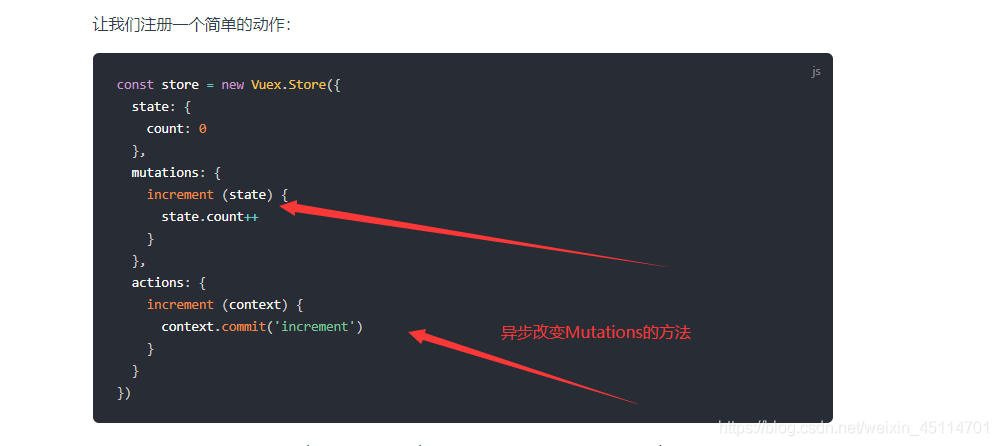
关于修改也有两种方法;
第一种直接使用this.$store.commit('自定义的方法”,参数)进行修改,
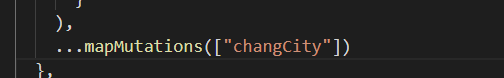
第二种:Mutations 方法需要 在methods里面进行解构,当然 也需要向引入mapState 一样

然后修改使用 (需要修改的参数),当然这种方法需要自定义一个专门处理修改的statel里面对应的属性的值

aciton 方法使用
使用store.dispatch(方法,参数) 和使用mutations方式一样,或者 stroe.dispatch({undefined
type:'方法名称',
需要改变的参数名称:需要改变的值
})

原文链接:https://blog.csdn.net/weixin_45114701/article/details/102823014
正道的光终将来临,当太阳升起的时候,光芒总会普照大地温暖人间。些许的阴霾也终会有被阳光洒满的一天



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步