vue安装移动端vux
本文章默认基于“vue init webpack myproject”已经搭好基本的项目,
而且本文是从我有道笔记拷贝稍加修改过来的
本来我私人笔记写给自己看的所以有些地方可能描述不够清晰
需要修改的文件就两个:build/webpack.base.conf.js src/main.js
第一步:安装依赖
npm install vux --save
npm install vux-loader --save-dev
npm install less less-loader --save-dev
第二步:修改build/webpack.base.conf.js中的代码(引入vux-loader)
const vuxLoader = require('vux-loader')

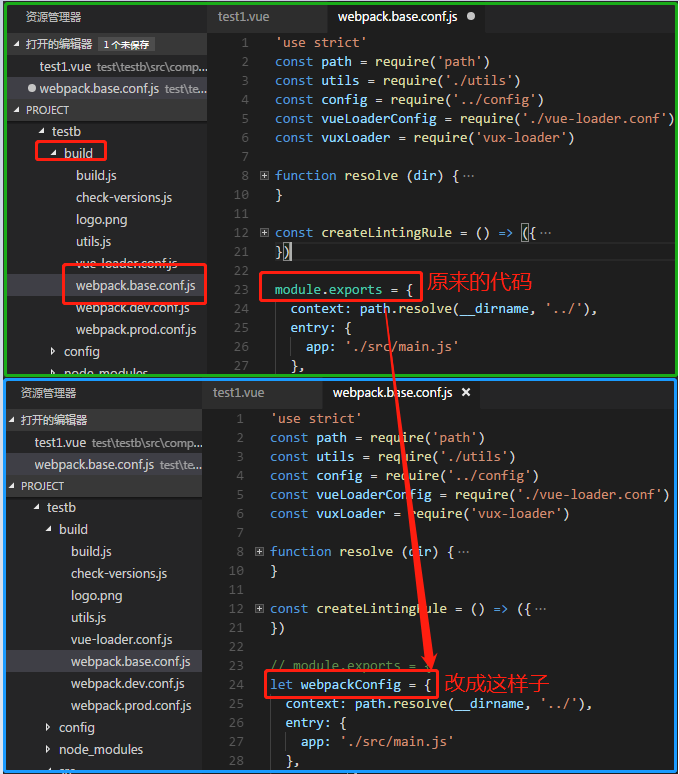
第三步:继续修改build/webpack.base.conf.js中的代码
原来的 module.exports 代码赋值给变量 webpackConfig,这里特意截图说明详细点,担心有看不懂的同学

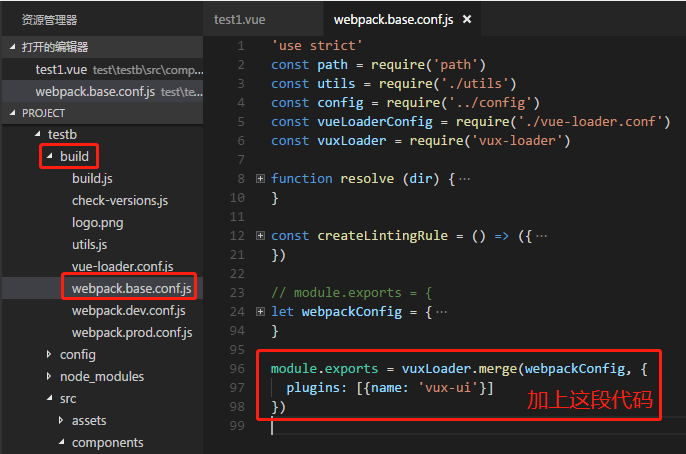
第四步:继续修改build/webpack.base.conf.js中的代码
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [{name: 'vux-ui'}]
});

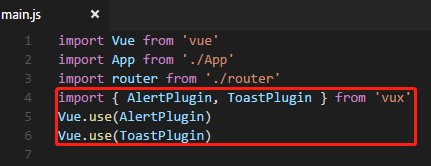
第五步:在src/main.js中调用plugin( 以下是使用过程,反正跟着炒就是了 )
import { AlertPlugin, ToastPlugin } from 'vux'
Vue.use(AlertPlugin)
Vue.use(ToastPlugin)

以上就是vux 安装以及配置
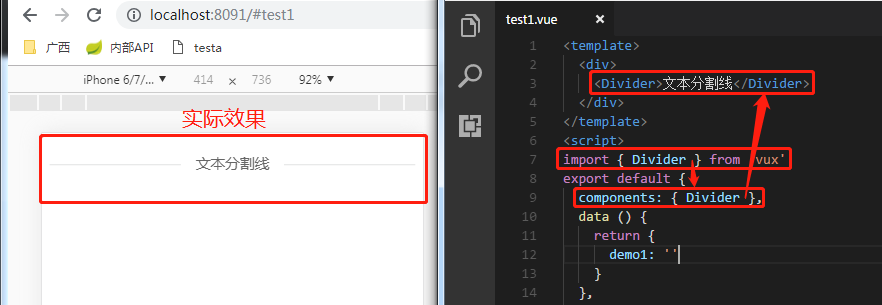
现在举个例子,最简单的组件引入过程:
<Divider>文本分割线</Divider>
import { Divider } from 'vux'
components: { Divider },

正道的光终将来临,当太阳升起的时候,光芒总会普照大地温暖人间。些许的阴霾也终会有被阳光洒满的一天


