今天练习Html.DropDownListFor()。
在网页开发过程中,这个DropDownList功能定会少不了。让用户能显式选择需求的选项。先来看看下面实时操作,Category这个字段是一个外键值,也就是说真正文字是存另外一张表中。为了友好,我们不可能显示主健值,甚至在添加或是编辑时,用户也不清楚有哪些健值。
你可以从下面看到它不足之处。
因此需要把这个字段做成一个DropDownList让用户能够选择需求的值。
打开Models下的FruitCategoryEntity.cs,先引用命名空间using System.Web.Mvc; 然后创建下面函数:
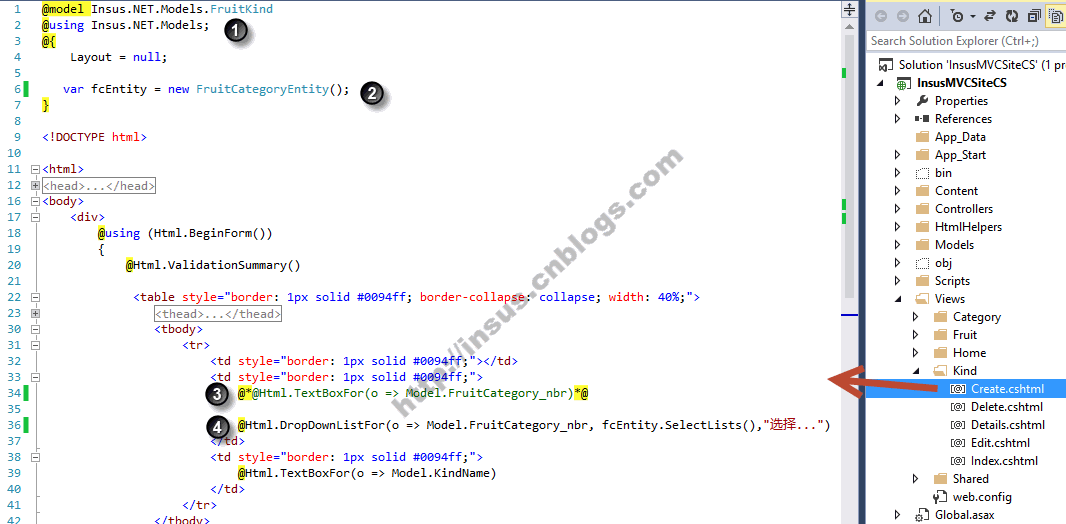
接下来,我们就可以修改Kind Action的视图了,下图可以看到步骤:
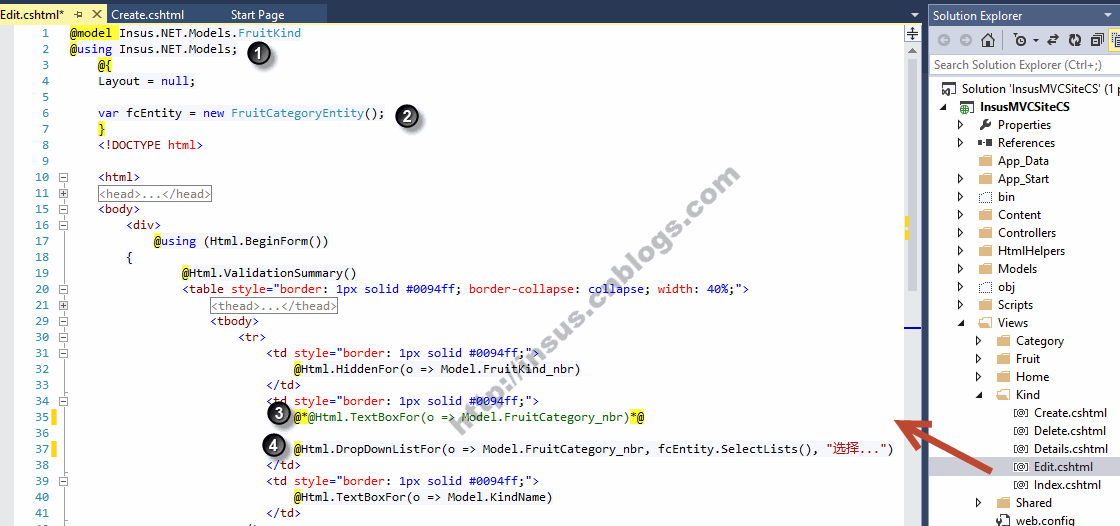
当然在Edit.cshtml也需要作相同的修改:
完成了,看看修改后的效果:
标签:
asp.net mvc
http://www.cnblogs.com/insus/p/3382575.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!