(注:Logical Tree中文称为逻辑树,Visual Tree中文称为可视化树或者视觉树,由于名称不是很统一,文中统一用英文名称代表两个概念,况且VisualTreeHelper和LogicalTreeHelper也是WPF中提供的类名称)
众所周知WPF中的Logical Tree是逻辑上定义的元素层次树,而实际上显示在屏幕上的元素层次树是Visual Tree,Visual Tree是Logical Tree节点扩充后的的产物。因此从Visual Tree的角度上看(Visual Tree当然是完整的一个),Logical Tree被分割成一段一段的,而这些段与段的连接点,就是和TemplatedParent有关。
这个概念在WPF类模型中是FrameworkElement.TemplatedParent属性。WPF中的模板(数据模板和控件模板)都可以扩展Logical Tree,那么模板所修饰的对象就是模板中元素的TemplatedParent,此时模板元素和修饰对象都会出现在Visual Tree中,但模板元素肯定不属于被修饰元素的Logical Tree,但是模板有自己的Logical Tree,两个Logical Tree是分开的,但是通过TemplatedParent,两者之间又有联系。
说再多不如实例形象,来看下面示例代码:
这是一个简单的ContentControl,它的Content是一个按钮,然后定义了控件模板和数据模板,代码中一些关键元素有Name属性,我们在后续讨论就以Name属性的值来引用这些元素。
- <ContentControl Name="contentControl">
- <!-- 控件模板 -->
- <ContentControl.Template>
- <ControlTemplate TargetType="ContentControl">
- <Border Name="bd1">
- <ContentPresenter Name="cp1" ContentSource="Content"/>
- </Border>
- </ControlTemplate>
- </ContentControl.Template>
- <!-- 数据模板 -->
- <ContentControl.ContentTemplate>
- <DataTemplate>
- <Border Name="bd2">
- <ContentPresenter Name="cp2" Content="{Binding}" />
- </Border>
- </DataTemplate>
- </ContentControl.ContentTemplate>
- <!-- 逻辑孩子 -->
- <Button Name="btn">按钮</Button>
- </ContentControl>
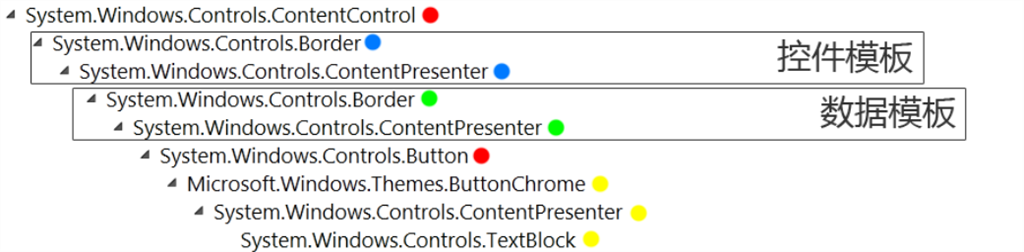
这个ContentControl的Visual Tree如下图:

图中相同颜色的节点代表它们属于同一个Logical Tree,可以看出来,整个Visual Tree分成多个Logical Tree,而这些Logical Tree是分开的,比如上面代码中的两个Border(名称是bd1和bd2),它们的Parent属性的值都是null,即没有逻辑父节点。但是这些逻辑树通过TemplatedParent是互相有联系的。比如控件模板中的元素的TemplatedParent指代最上方的ContentControl,而数据模板元素的TemplatedParent则是控件模板内的ContentPresenter元素。
通过代码也可以验证这些:(bd1, bd2, cp1, cp2分别代表控件模板和数据模板中的Border和ContentPresenter)
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- var bd1 = (Border)contentControl.Template.FindName("bd1", contentControl);
- var cp1 = (ContentPresenter)contentControl.Template.FindName("cp1", contentControl);
- var bd2 = (Border)contentControl.ContentTemplate.FindName("bd2", cp1);
- var cp2 = (ContentPresenter)contentControl.ContentTemplate.FindName("cp2", cp1);
- PrintInfo(bd1, cp1, bd2, cp2, btn);
- }
- void PrintInfo(params FrameworkElement[] eles)
- {
- string s = "";
- foreach (var ele in eles)
- s += String.Format("{2}\r\nParent: {0}\r\nTemplatedParent: {1}\r\n\r\n", ele.Parent, ele.TemplatedParent, ele.Name);
- MessageBox.Show(s);
- }
输出信息:(冒号后没有值则代表null)
- bd1
- Parent:
- TemplatedParent: System.Windows.Controls.ContentControl: 按钮
- cp1
- Parent: System.Windows.Controls.Border
- TemplatedParent: System.Windows.Controls.ContentControl: 按钮 //Parent & templateparent是不同概念
- bd2
- Parent:
- TemplatedParent: System.Windows.Controls.ContentPresenter
- cp2
- Parent: System.Windows.Controls.Border
- TemplatedParent: System.Windows.Controls.ContentPresenter
- btn
- Parent: System.Windows.Controls.ContentControl: 按钮
- TemplatedParent:
最后还有一个btn,指代ContentControl中的内容按钮,它属于主干逻辑树,因此Parent是ContentControl,同时它也不属于任何模板,不存在修饰对象,因此TemplatedParent为null
另外WPF数据绑定Binding类还支持RelativeSource对象,这个RelativeSource类的Mode属性有一个TemplatedParent值,这个值就是代表数据绑定会将数据源作为,同时WPF中的TemplateBinding标记扩展可以方便定义此类绑定,另外TemplateBinding的绑定模式是OneWay。
了解了TemplatedParent,使用TemplateBinding也就非常灵活了,一般情况下TemplateBinding使用在定义控件模板下,但是在数据模板中也可以使用,比如下面这个例子:
- <ContentControl>
- <Button>Content</Button>
- <ContentControl.ContentTemplate>
- <DataTemplate>
- <ContentPresenter Content="{TemplateBinding Content}" />
- </DataTemplate>
- </ContentControl.ContentTemplate>
- </ContentControl>
这个TemplateBinding的数据源在哪里?答案就是ContentControl中默认控件模板里的ContentPresenter,所以这里数据模板内的ContentPresenter的Content直接绑定到控件模板中的ContentPresenter的Content属性,当然这个仅仅为了做示例,实际上用Content=”{Binding}”也可以。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!