千万不要认为WPF中的数据绑定会很复杂,尽管它的确比Winform程序灵活多了,但其本质是不变的,特别是ComboBox控件,我们知道在Winform中对该控件的有两个专为数据绑定而设定的属性——DisplayMenber和ValueMenber,分别绑定用于显示和用于存放用户选择值两个字段,最典型的应用类似于key-value形式的数据字段,如学生表中的学号(ID)和学生姓名。
其实,在WPF中原理都是一样的,来,我们一起动手玩玩。
如何新建应用程序就不用介绍了,省略33个字。
在窗口中拖放一个ComboBox控件和一个按钮,按钮用来检测所选择的值。

切换到代码视图,定义一个Employee类和一个列表。
- public class Employee
- {
- public string Name{set;get;}
- public int EmpID{ set;get; }
- }
- public class EmployeeArr : ObservableCollection<Employee>
- {
- public EmployeeArr()
- {
- this.Add(new Employee { EmpID = 1, Name = "林鸟" });
- this.Add(new Employee { EmpID = 2, Name = "小胡" });
- this.Add(new Employee { EmpID = 3, Name = "小字" });
- this.Add(new Employee { EmpID = 4, Name = "小牛X" });
- this.Add(new Employee { EmpID = 5, Name = "王狗" });
- }
- }
然后在XAML中加入资源列表中
- <Window
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- x:Class="ComboBox_Binding_sample.MainWindow"
- x:Name="Window"
- Title="MainWindow"
- Width="200" Height="120"
- xmlns:c="clr-namespace:ComboBox_Binding_sample">
- <Window.Resources>
- <c:EmployeeArr x:Key="EmpCols"/>
- </Window.Resources>
- .......
- </Window>
然后,把ComboBox绑定到资源中的集合。
- <ComboBox x:Name="cmb" Margin="8,8,8,7.04" ItemsSource="{StaticResource EmpCols}"
- DisplayMemberPath="Name"
- SelectedValuePath="EmpID"/>
- <Button Margin="28,6,28,6" Content="显示选定的值" Grid.Row="1"
- Click="Button_Click"/>
最后完成按钮的单击事件
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- if (this.cmb.SelectedIndex != -1)
- {
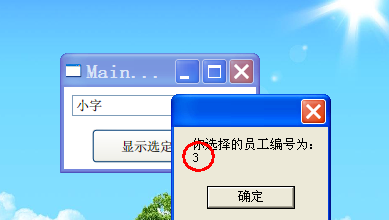
- MessageBox.Show("你选择的员工编号为:\n" +
- cmb.SelectedValue);
- }
- }
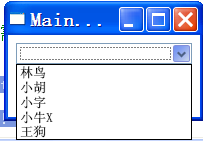
运行一下就能得到效果了。


前文中刚讨论完依赖项属性,我们不妨这里也用上它的实时更新功能。
- <Window x:Class="ComboBox_Binding_sample.W02"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="W02" Height="130" Width="270"
- xmlns:c="clr-namespace:ComboBox_Binding_sample">
- <Window.Resources>
- <c:EmployeeArr x:Key="ec"/>
- </Window.Resources>
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="*"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <ComboBox x:Name="cmb" Grid.Row="0" Margin="10,8,10,8" ItemsSource="{StaticResource ec}"
- DisplayMemberPath="Name" SelectedValuePath="EmpID"/>
- <TextBlock Grid.Row="1" VerticalAlignment="Center" FontSize="18"
- HorizontalAlignment="Center"
- Text="{Binding ElementName=cmb,Path=SelectedValue}"/>
- </Grid>
- </Window>
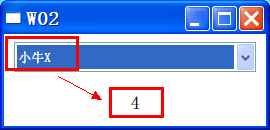
这样,只要我们选择的项改变,文本块中就会实时显示员工ID。

标签:
WPF





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!