Appium环境搭建
一、 Java安装和配置
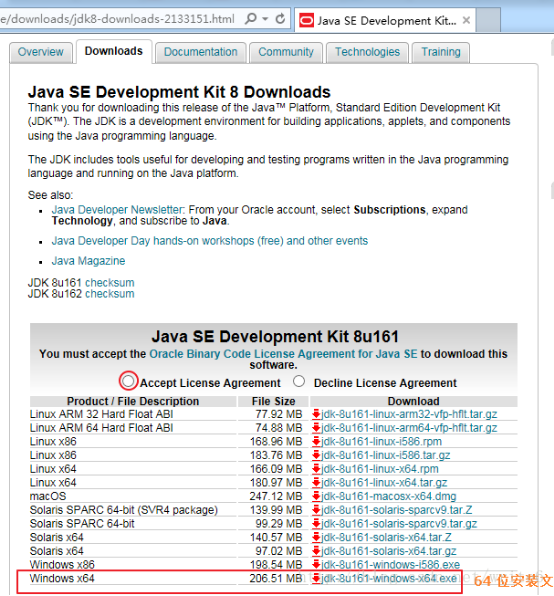
1、JDK下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html,选择:“Accept License Agreement”,根据系统选择对应的安装文件,64位系统安装64位JDK;

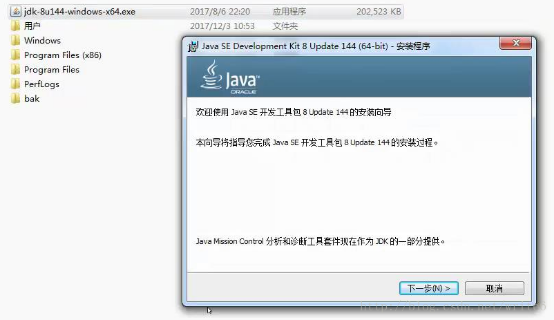
2、安装:(1)、双击运行安装文件 jdk-8u144-windows-x64.exe

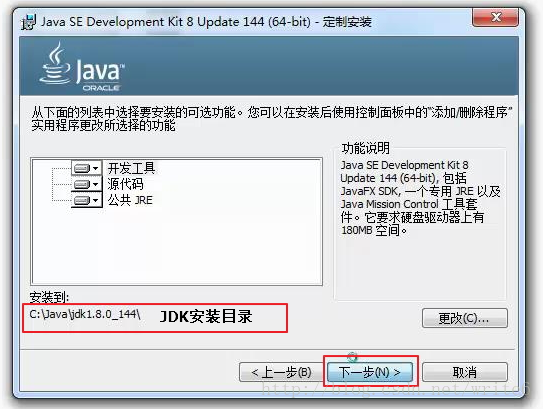
(2)、指定jdk安装目录 C:\Java\jdk1.8.0_144 然后点击“下一步”;

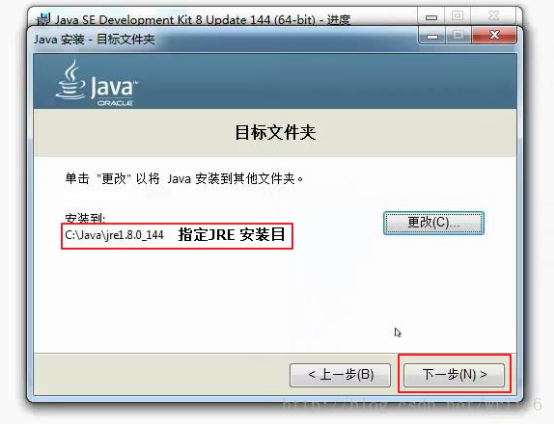
(3)、指定JRE安装目录 C:\Java\jre1.8.0_144,点击“下一步”;

3、JDK环境变量配置
(1)、新建 JAVA_HOME 环境变量,JAVA_HOME=C:\Java\jdk1.8.0_144
(2)、修改 path 环境变量,在path变量尾部添加%JAVA_HOME%\bin
(3)、新建 classpath 环境变量 ,classpath=.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\tools.jar
说明:(jdk 需要配置三个环境变量; 1.5之后可以不再设置classpath,但建议保留classpath设置)
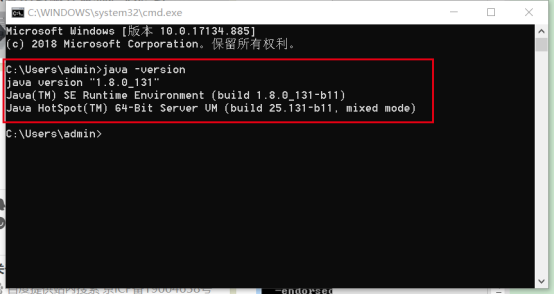
4、运行cmd,输入java -version,出现如下截图,说明java环境变量搭建成功,见截图:

二、 Node.js安装和配置
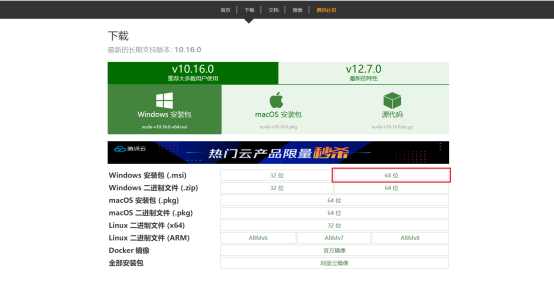
1、node.js 中文网下载地址 http://nodejs.cn/download/,windows系统我们一般选择mis版本,根据自己的电脑系统和位数选择,mac选择.pkg版本,具体的版本号,一定要安装偶数版本的,因为基数版为开发版本,偶数版为稳定版本;

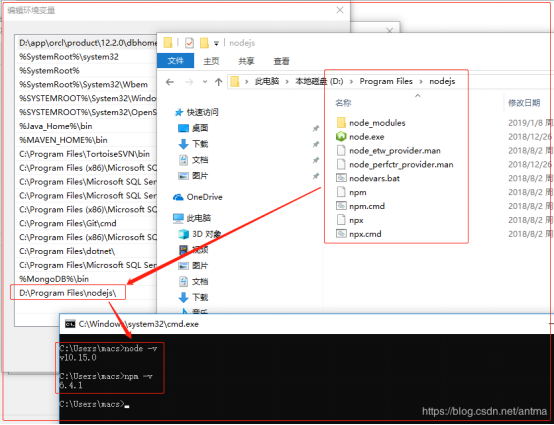
2、安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包,此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

三、 Android studio安装和配置
1. AndroidStudio安装
(1)、Android的studio下载地址 :https://developer.android.google.cn/studio,对应的安装包【android-studio-ide-191.5977832-windows.exe】;

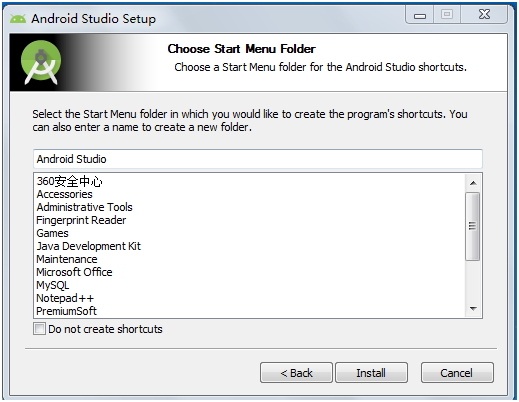
2、 下载好该安装包之后,点击进行安装,依次出现以下界面;







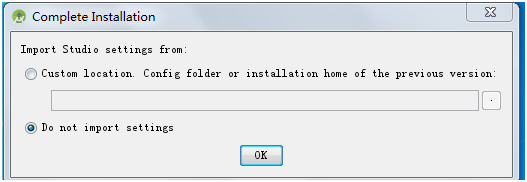
3、 这里Android studio程序安装完毕,但是还需要继续对其进行配置;勾选Start Android Studio,然后点击finish启动AS,出现下图;

4、 选择第二项,然后点击ok,出现下面的启动界面;

5、 在启动的时候会弹出下图;

6、 点击cancel,然后进入到了AS的安装向导界面;

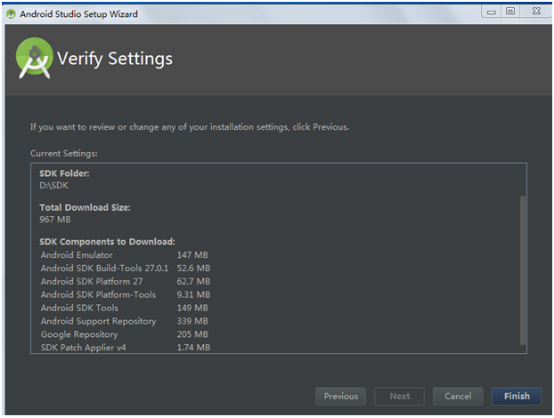
7、 点击next进入UI界面主题选择界面,可以选择自己喜欢的风格,这里选择Darcula风格;




8、 下载完成SDK后,点击Finish进入AS的欢迎界面;

2. Android的SDK安装和配置
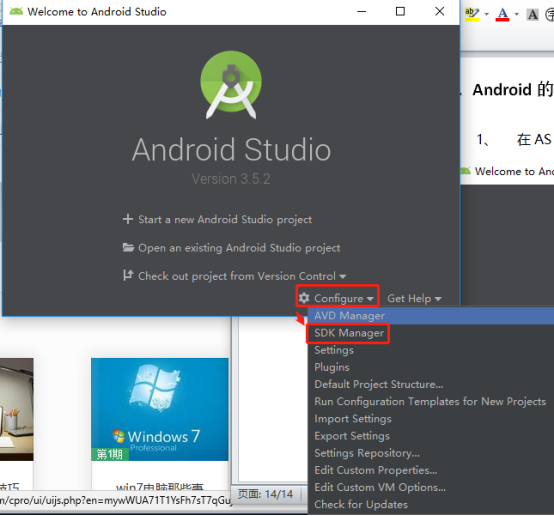
1、 在AS的欢迎界面,点击Configure---》SDK Manager,进入Setting for New Projects界面;

2、 在Setting for New Projects界面,选择测试手机的Andoid版本;

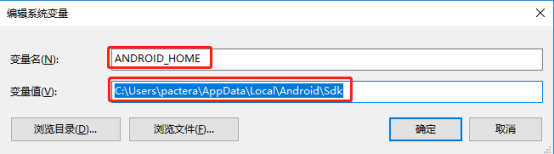
3、 SDK环境配置:“右键 此电脑”---》“属性”---》“高级系统设置”---》“环境变量”---》“系统变量”---》“新建 变量名:ANDROID_HOME” ---》变量值:C:\Users\pactera\AppData\Local\Android\Sdk;

4、 在PATH变量中新建:【%ANDROID_HOME%\platform-tools】和【%ANDROID_HOME%\tools】;

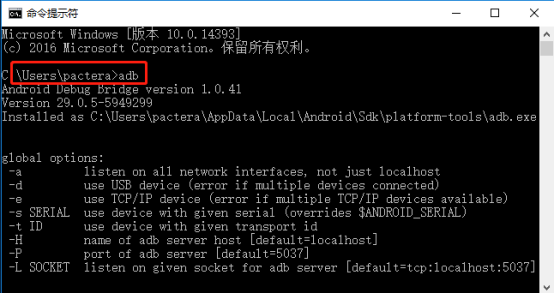
5、 在命令行输入“adb”;

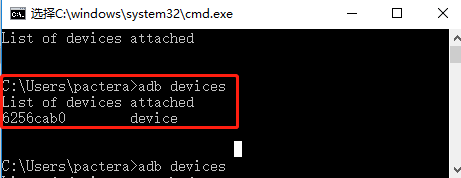
6、 查看设备连接是否成功,在命令行输入“adb devices”;

四、 Appium安装和配置
1. Appium客户端安装
1、 Appium下载网址: http://appium.io/;

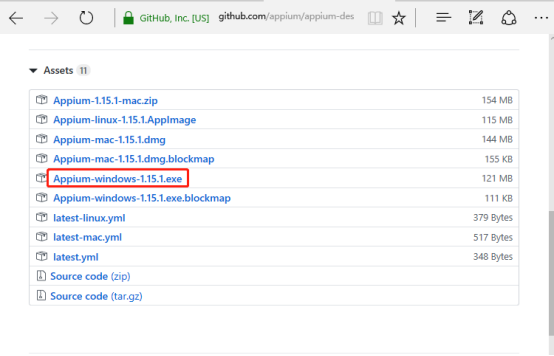
2、 点击Download Appium,进入1.15版本,选择【Appium-windows-1.15.1.exe】进行下载;

3、 下载后直接进行安装即可;
2. Appium服务端安装
1、 方法一:打开CMD窗口,执行【npm install –g appium】,再将【C:\Users\pactera\AppData\Roaming\npm】添加到环境变量Path中;
2、 方法二:下载Appium压缩包,解压后配置appium环境变量,再将【C:\tools\appium\Appium\node_modules\.bin】添加到环境变量Path中,测试【CMD中输入appium-doctor】,看到All Checks were successful;
3. 安卓手机设置
1、 打开开发者选项:手机---》设置---》开发者选项(关于手机---》软件信息---》“编辑编号”连续多点几下);
2、 在开发者选项中打开不锁定屏幕;
3、 在开发者选项中打开USB调试;
4. Appium配置及启用
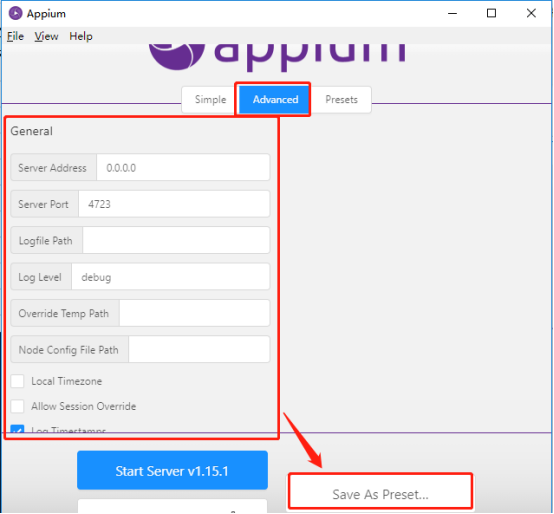
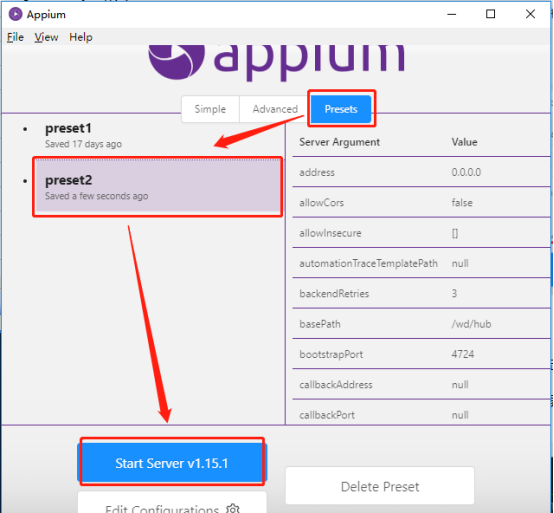
1、 首先打开 Appium 桌面版,进入Advanced页面,配置General,点击Save As Presets进行配置保存;

2、 进入Presets,选择保存的Preset,点击Start Server v1.15.1;

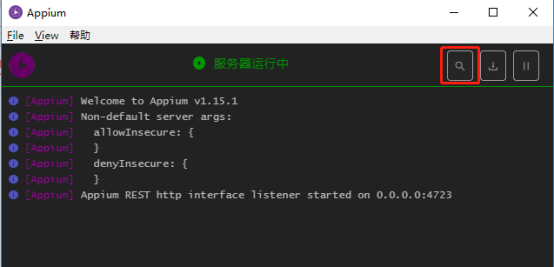
3、 点击 [Start Server] 启动 Appium 服务,在 Appium 服务的控制台界面,点击图中的 [放大镜]按钮,进入 inspector 界面;

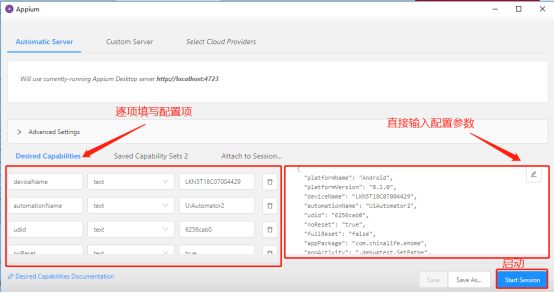
4、 Appium 提供的用来定位的工具,需要填写配置项并启动 session 后才能进行定位;
(1)、配置参数:{ "platformName": "Android", "platformVersion": "9", "deviceName": "LKN5T18C07004429", "automationName": "UiAutomator2", "udid": "LKN5T18C07004429", "noReset": "true", "fullReset": "false", "appPackage": "com.chinalife.ehome", "appActivity": ".debugtest.SetPathe" }
(2)、修改platformVersion配置参数是手机安卓版本,deviceName和udid配置参数是手机的uuid(命令查看:cmd---》adb devices);

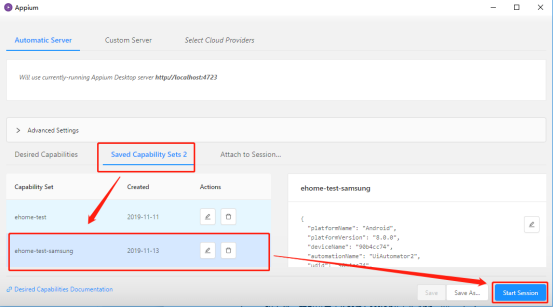
5、 保存后,可以点击 [Saved Capability Sets]选择对应 App 的配置,直接进行定位;

6、 接下来,就可以点击[Start Session]启动 App 进行定位;

五、 Eclipse安装和配置
1、 下载Eclipse并安装;
2、 新建一个Java Projet,命名为“ChinalifeMobileTest”;
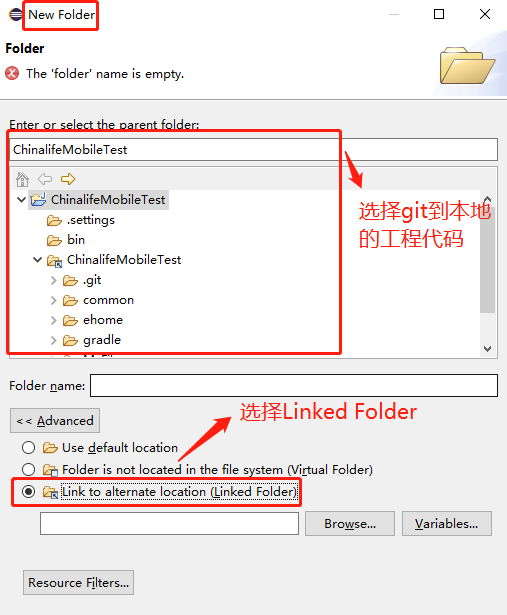
3、 点击“ChinalifeMobileTest”工程项目右键---》New---》Folder---》选择git到本地的工程代码---》选中“Link to alternate location(Linked Folder)”;

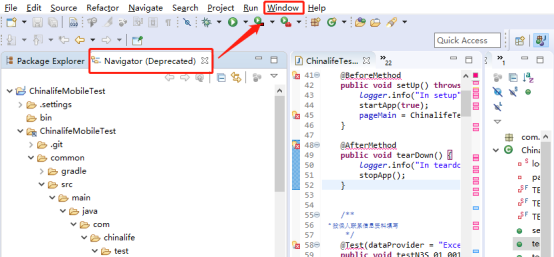
4、 展示Navigator(Deprecated):点击菜单Window---》选择Show View菜单项---》选择other菜单项---》在type filter text文本框中直接打na…就可以搜索出来---》选择“Navigator(Deprecated)”;

5、 使用gradlew执行用例:CMD---》输入命令【e:】---》输入命令【cd ChinalifeMobileTest】---》输入命令【gradlew :ehome:test --tests "ChinalifeTest*testN3S_01_001_003_0003" --stacktrace --info --rerun-tasks】

6、 进行debug执行:先在Eclipse中进行打断点---》选择Eclipse ---》选择 1PageElnsureCustomsmer---》然后执行【gradlew :ehome:test --tests "ChinalifeLoginTest*testN3S_01_001_001_0001" --stacktrace --info --rerun-tasks --debug-jvm】
1PageElnsureCustomsmer---》然后执行【gradlew :ehome:test --tests "ChinalifeLoginTest*testN3S_01_001_001_0001" --stacktrace --info --rerun-tasks --debug-jvm】
六、 Git安装与配置
1、 先安装Git-2.8.2-64-bit.exe;
2、 安装TortoiseGit-2.1.0.0-64bit.msi
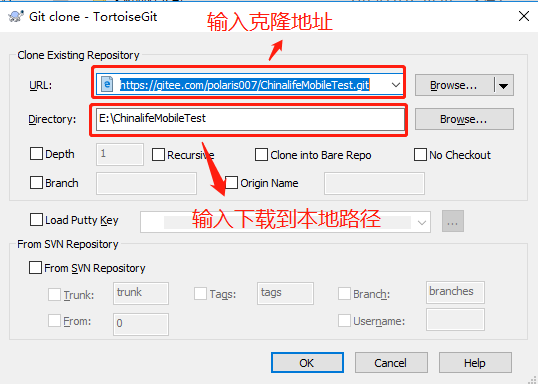
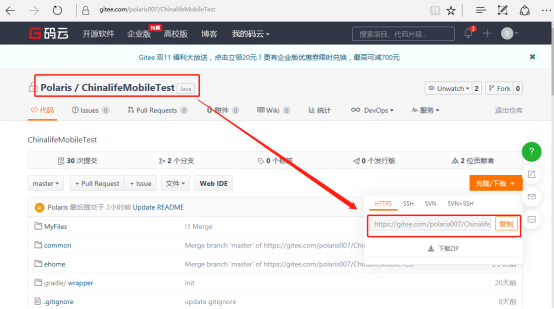
3、 在E盘点击右键---》选择“Git Clone” ---》URL输入克隆地址---》Directory输入下载到本地的地址;

4、 克隆地址来源:码云如图所示地址;

5、 首次克隆需要输入码云的账号和密码,账号:sjl179947253,密码:登录密码;
七、 Chromedriver安装
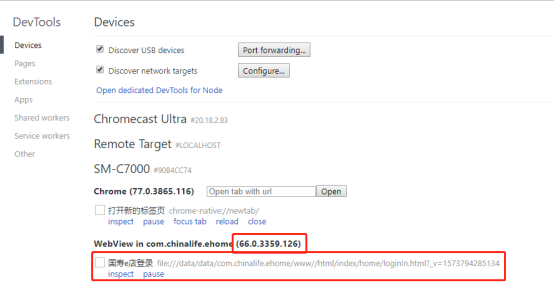
1、 打开手机测试应用(“国寿e店”)---》修改正确IP---》进入测试应用---》电脑上打开Chrome浏览器---》在地址栏输入【chrome://inspect/#devices】---》查看到手机对应的webView版本(被测应用的webView版本);

2、 手机查看Android System WebView版本:设置---》开发者选项---》WebView实现,查找到Android System WebView的版本;
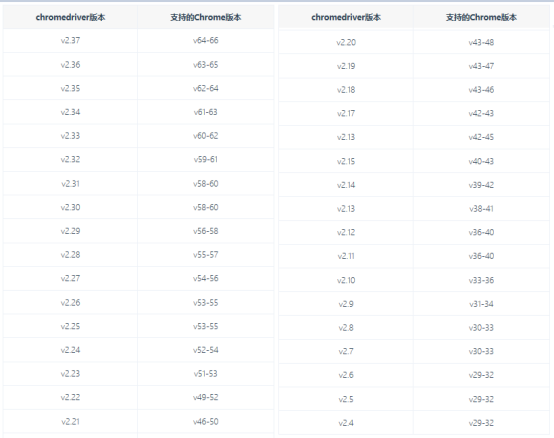
3、 找到Android System WebView版本对应的Chromedriver版本进行下载,例如:Android System WebView版本为66,找到对应的Chromedriver的版本为2.37;

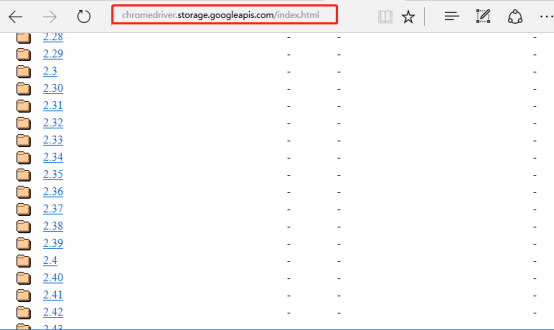
4、 对应Chrome浏览器版本的Chromedriver下载地址:http://chromedriver.storage.googleapis.com/index.html;

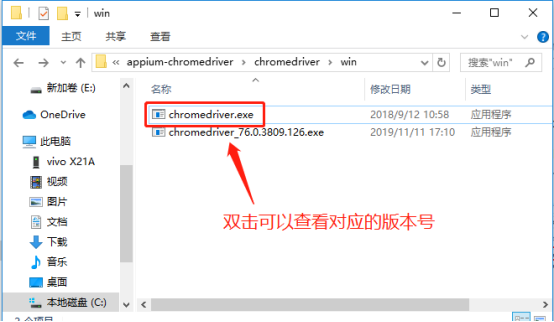
5、 选择对应操作系统版本点击进行下载;

6、 将下载的chromedriver放到“C:\Users\pactera\AppData\Roaming\npm\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win路径下”;

八、 vysor安装(手机投屏)
1、 vysor下载网址http://www.vysor.io/;

2、 下载后进行一步一步安装即可;
九、 UI Automator Viewer元素定位
1. uiautomatorviewer介绍
1、 uiautomatorviewer是android SDK自带的一个元素定位工具。通过截屏并分析XML布局文件的方式,为用户提供控件信息查看服务;
2、 使用uiautomatorviewer,你可以检查一个应用的UI来查看应用的布局和组件以及相关的属性。该工具位于C:\Users\pactera\AppData\Local\Android\Sdk\tools\bin目录下;

2. 启动uiautomatorviewer
1、 在SDK的安装目录下双击uiautomatorviewer.bat就可以启动;
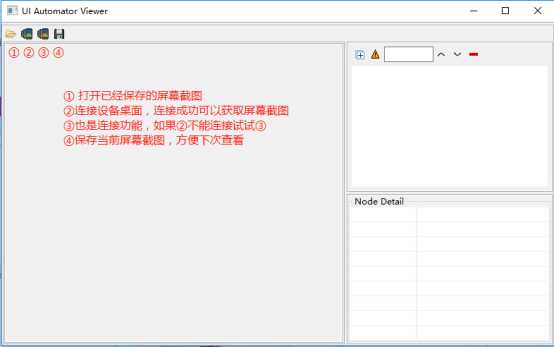
2、 使用cmd命令进行启动,cd到tools目录下,然后输入uiautomatorviewer.bat回车后启动服务。启动界面如下:

注:在Android Studio中可以通过Android Device Monitor 调用UI Automator Viewer;点击uiautomatorviewer后会出现一个console黑窗口,使用时不要关掉;
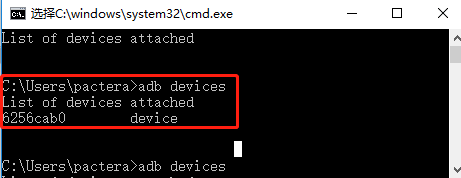
3、 保证设备已经连接,通过【adb devices】命令查看;

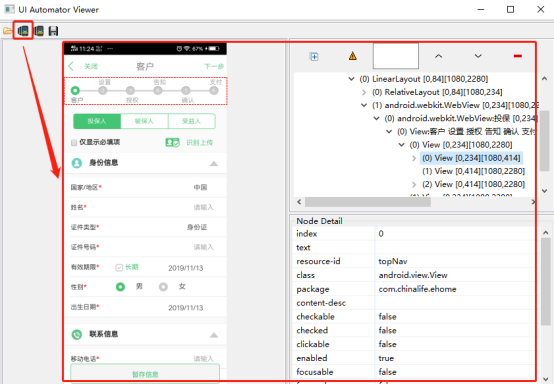
4、 点击uiautomatorviewer左上角的第二个图标按钮“ Device Screenshot”,点击之后会将当前手机界面的快照更新,如下图所示;

5、 在模拟器或设备上打开待测应用,这里以墨迹天气为例,点击 UIAutomatorViewer 上的 ② 按钮,连接设备,连接成功后界面如下:

(1)、左边部分为当前设备屏幕截图,可以直接点击你想查看的元素;
(2)、右边部分分为上下两部分:上半部分为元素的层级,下半部分为当前选中元素的属性展示
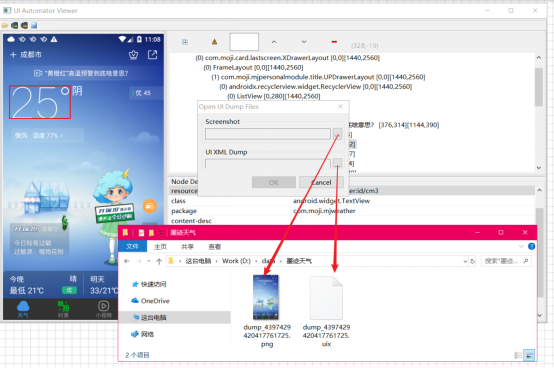
6、 在实际使用过程中,可以将页面截图保存下来,以后在写自动化脚本的时候,不用每次都连接设备打开 App,可以直接打开保存的截图,方便快捷。保存后有两个文件,屏幕截图和 xml 格式的屏幕层级关系(uix文件);

7、 下次使用时直接打开保存的截图就可以进行定位了;

8、 下面是一个大致的 Appium 和 Selenium 定位方式的区别:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号