vue_cli下开发一个简单的模块权限系统之展现数据
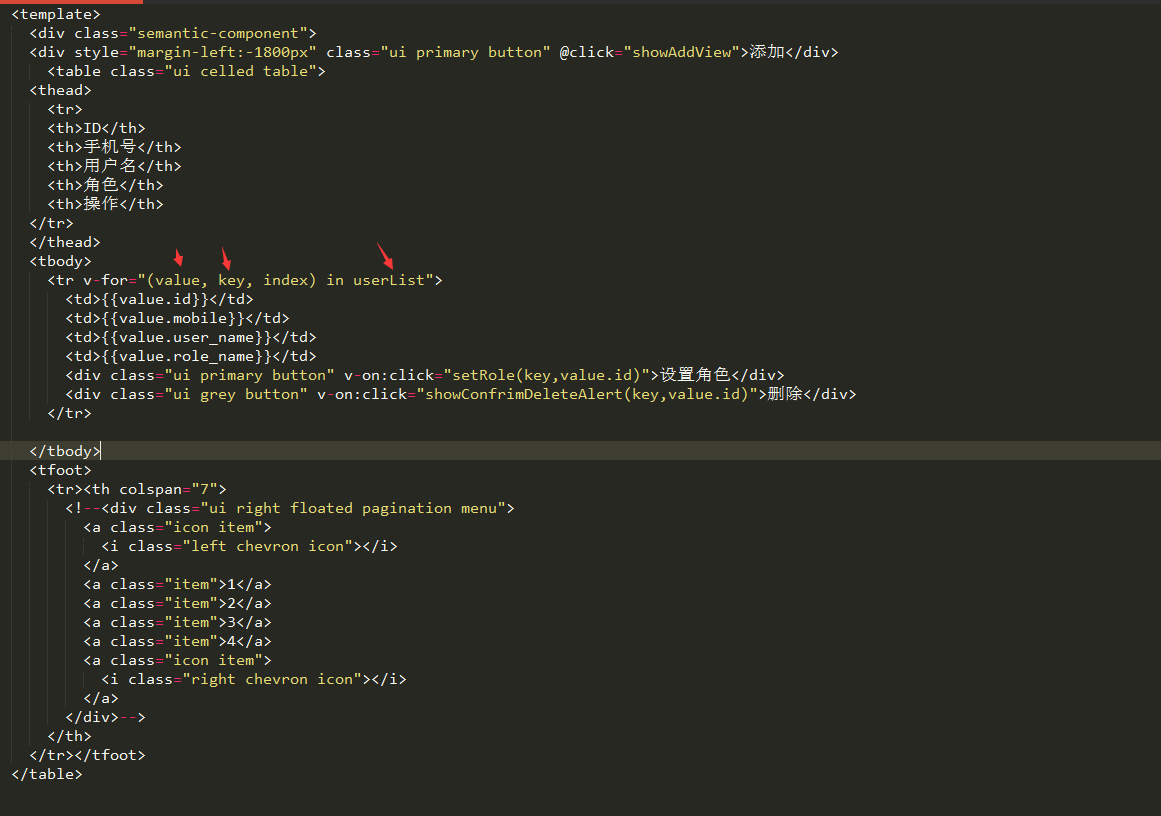
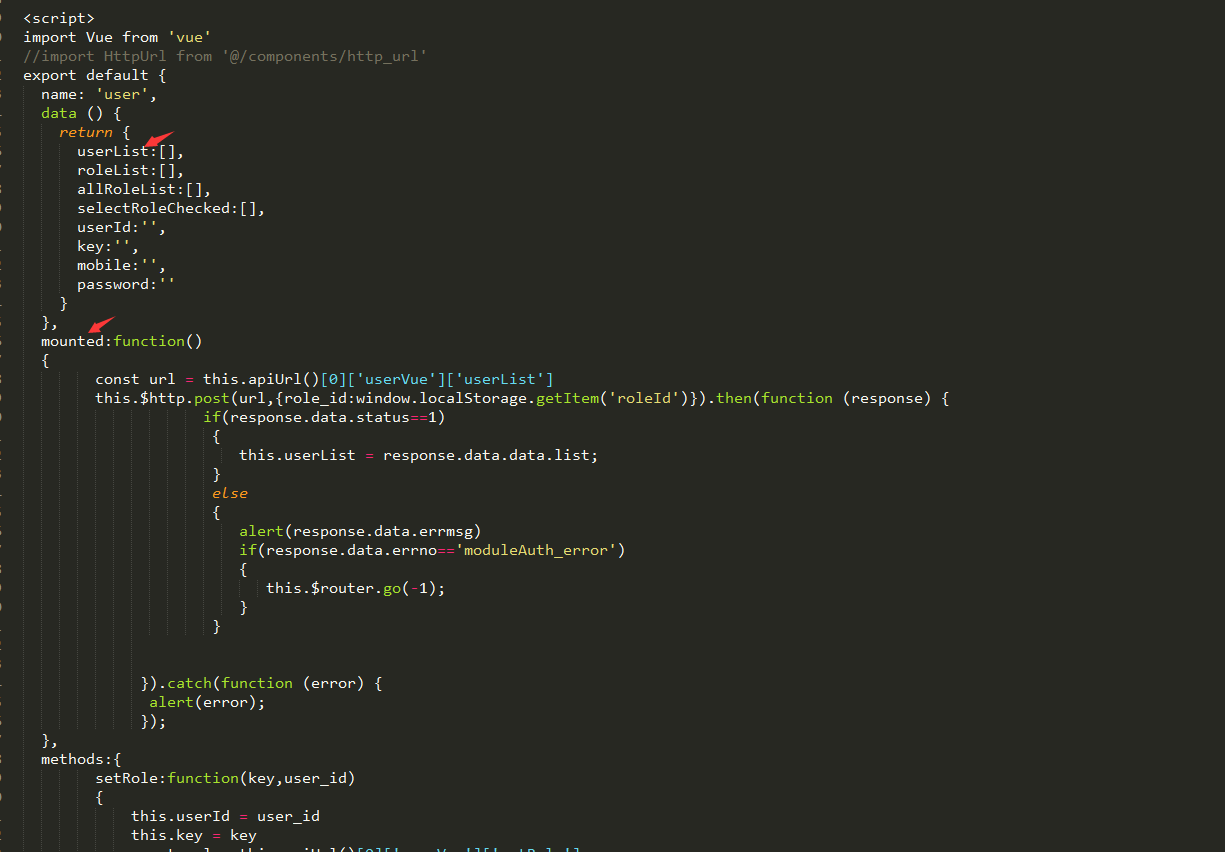
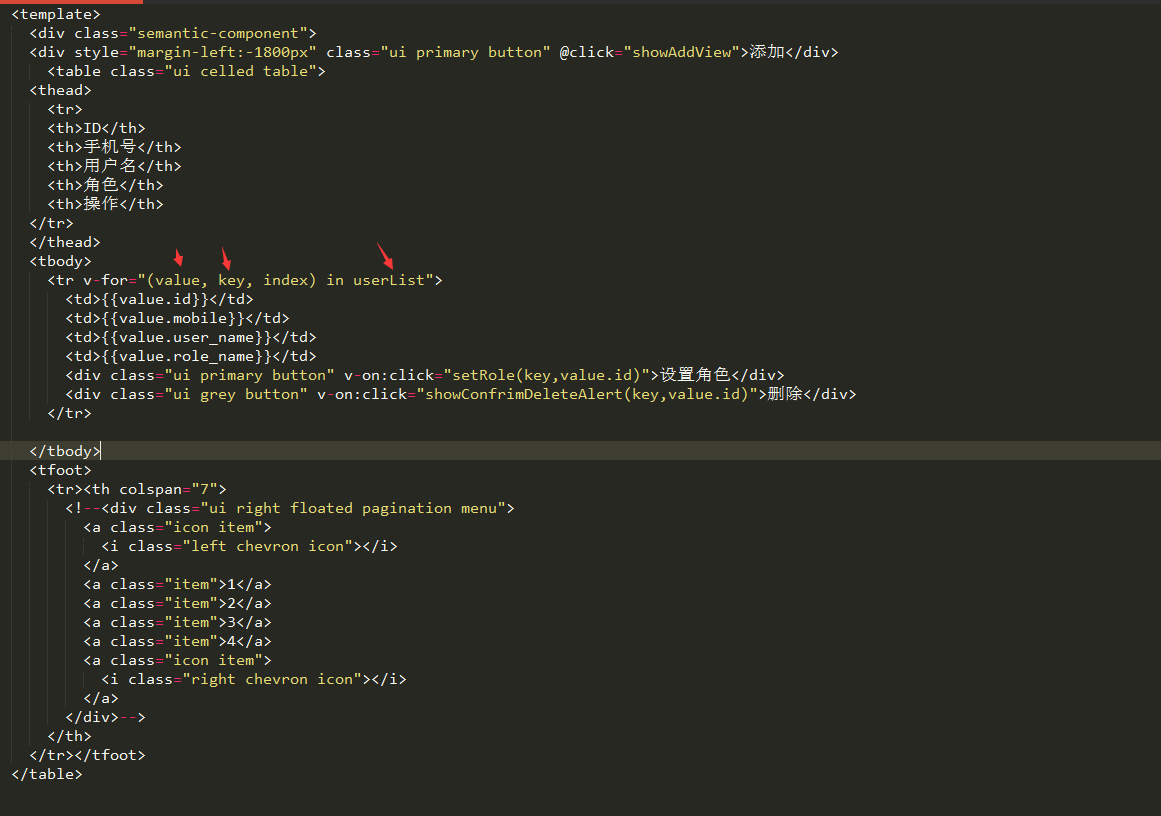
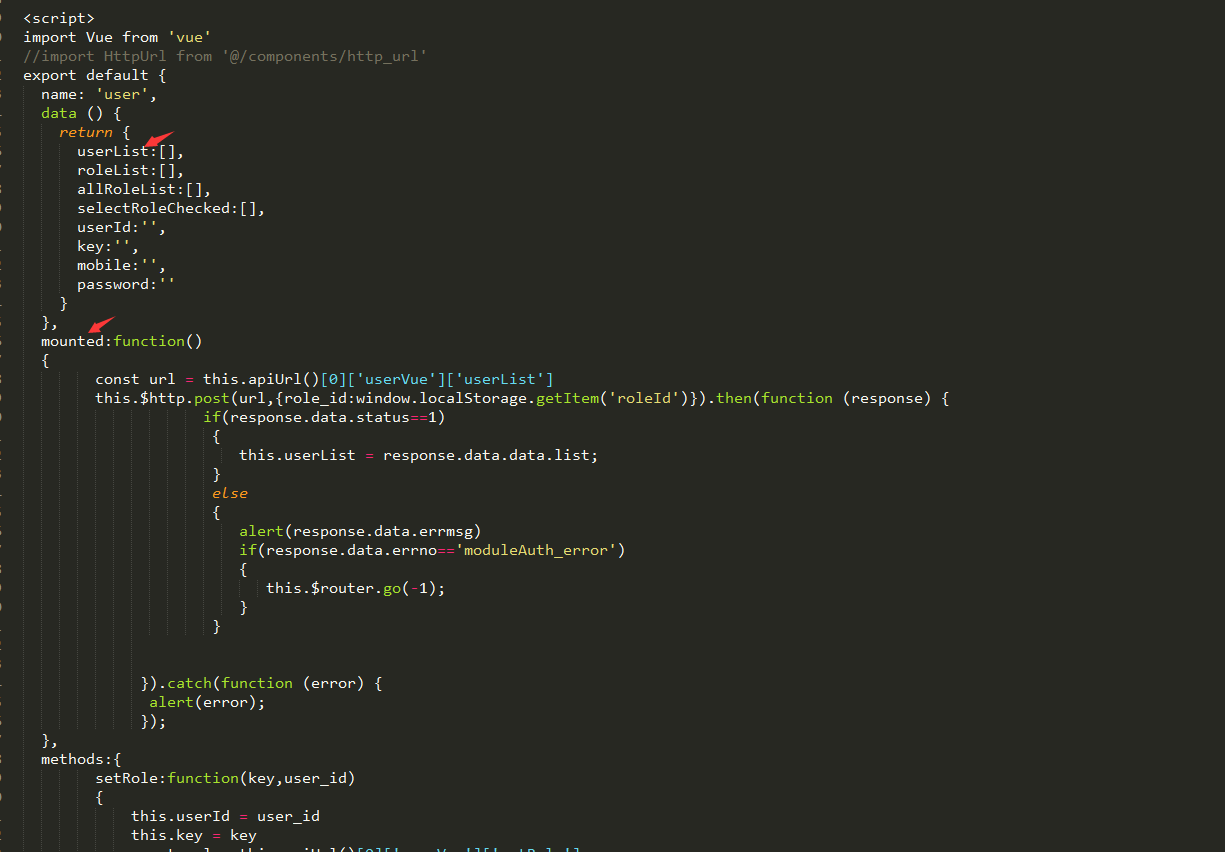
这个页面是用户列表:userList就是第二张截图中的data里面的userList

vue中只要改变存放数据的载体就会实现页面改变,mounted的意思是页面加载时执行这里面的函数,我们需要在页面加载时实现数据的展示,所以我们从服务端获取了数据,直接把数据赋值给useList

这个页面是用户列表:userList就是第二张截图中的data里面的userList

vue中只要改变存放数据的载体就会实现页面改变,mounted的意思是页面加载时执行这里面的函数,我们需要在页面加载时实现数据的展示,所以我们从服务端获取了数据,直接把数据赋值给useList

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用