数据传输
附:完整笔记目录~
ps:本人小白,笔记均在个人理解基础上整理,若有错误欢迎指正!
4.1 数据传输
-
引子:上一章主要介绍了无回显&不出网,概念、影响、解决方式等。本篇则对网络通信中的数据传输进行介绍,包括数据传输格式、不同类型数据对测试者造成的影响等。
-
概述
为实现用户与服务器间的交互,数据传输是必不可少的。而为了保证数据在传输时的效率、完整性,因此一些应用会先将发送方需要发送的数据处理为特定格式。接收方接收到这种格式的数据时,需要先将数据还原再进行处理。
有没有一种熟悉的感觉呢?没错,这也是序列化与反序列化的过程。而由于本篇属于基础入门,因此仅对常见数据传输格式进行介绍。 -
无格式
-
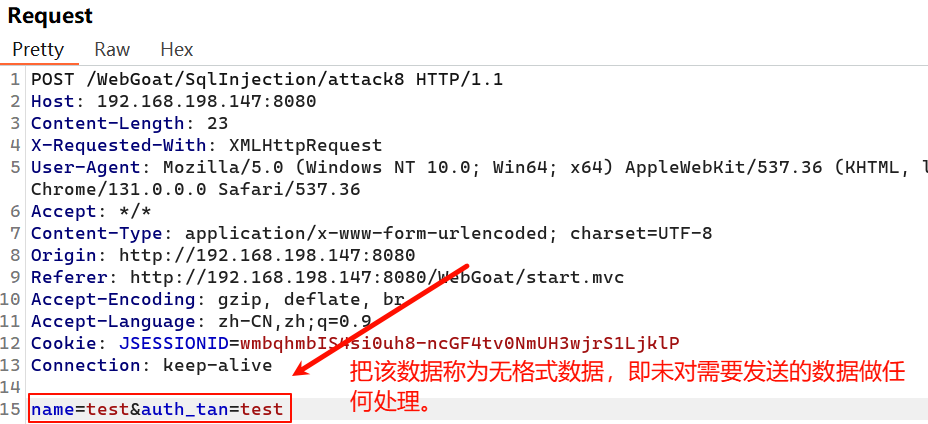
概念:即应用在进行数据传输时不对所传数据做任何处理,因此接收方在收到数据时也无需额外处理。
-
例子(以本地靶场为例)

-
-
XML格式
-
概念:在Ajax刚流行时,常常选择XML格式数据进行数据传输。XML数据具有优秀的通用性、支持复杂结构数据、扩展性强等优点。但正因为这些XML数据的优点,也引出了一个我们所熟知的漏洞→XXE。
-
例子

-
-
JSON格式
-
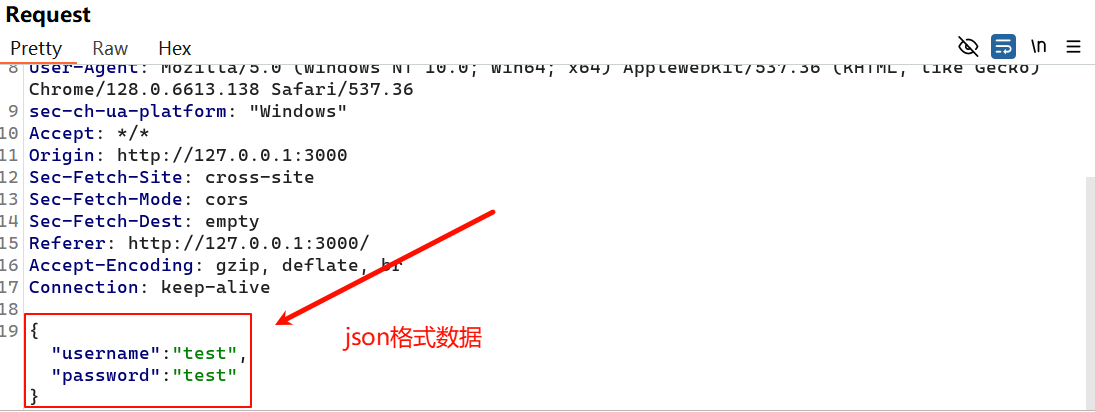
概念:现如今使用最多的一种传输格式。由于XML数据的可扩展和复杂性,因此也导致了XML数据在解析时的困难。而Json数据更加简洁高效,且原生支持JS,虽然并不具备可扩展性,但在数据传输中往往最需要满足的需求则是高效。
-
例子(emmm。。Webgoat靶场没有例子,那请出万能的GPT写一个吧)
// js 将无格式数据构造为 JSON 数据 const loginData = JSON.stringify({ username: username, password: password }); // 后端Express接收并提取username&password app.use(express.json()); const { username, password } = req.body;
-
-
二进制格式
-
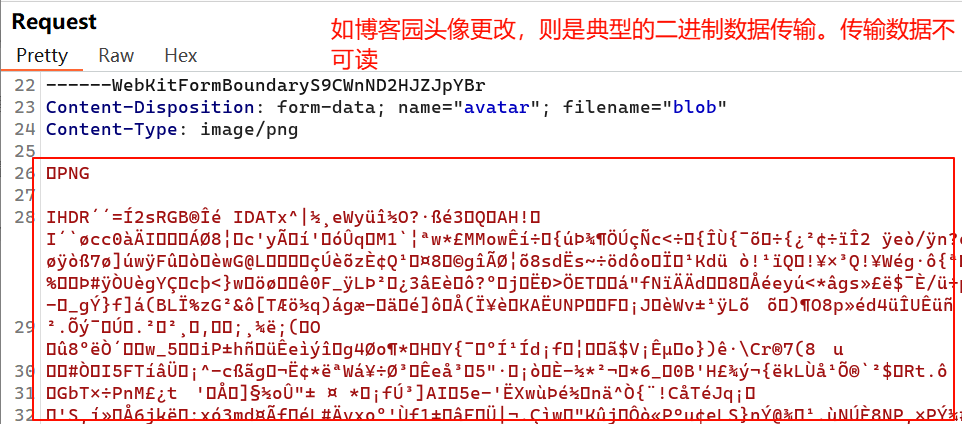
概念:二进制格式的数据传输主要应用于文件上传/下载,图像&流媒体传输等。
而上述所说的三种数据格式,无格式&XML格式&Json格式数据,又称它们为文本数据,即通过编码集映射解析且可读的数据。而二进制数据往往无法通过编码集映射来读,而是需要特定的解码器,如.png文件需要图像查看器等。 -
例子

-
-
Other
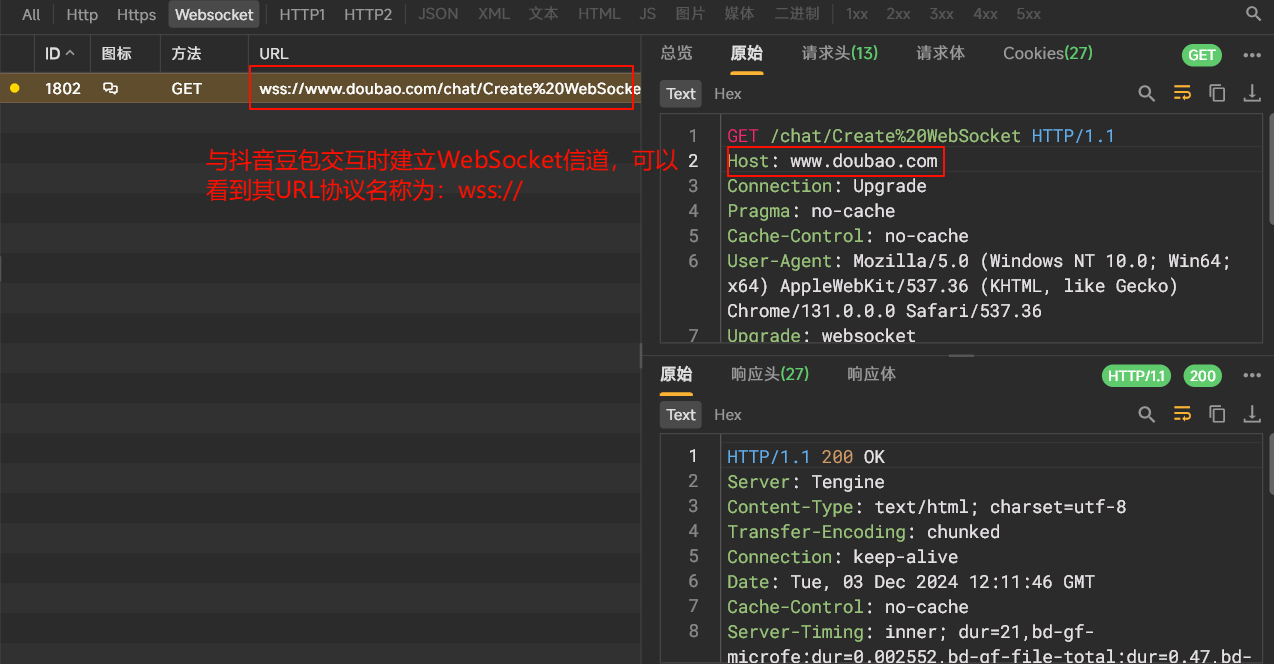
迪总还介绍了很多,如HTML格式、自定义格式(HTML格式就跟XML格式差不多,只不过传输的数据格式由XML变成了HTML。自定义格式则是字面意思,即开发者自己定义的传输格式),WebSocket协议等。只不过其它格式数据我没咋见过,所以不做过多介绍。
这里再提一下WebSocket协议,传统HTTP协议是单向的且仅能由客户端发起,这样一旦服务端有连续的状态变化,客户端必须得一直向服务端请求,麻烦&开销较大。而WebSocket协议就是为解决该问题而生,WebSocket协议使双方建立了持久连接,允许数据的实时&双向传输。最常见的,如与大语言模型交互、股票行情等。例子: