移动端调试工具vConsole
可以在运行app的时候像打开浏览器的F12一样
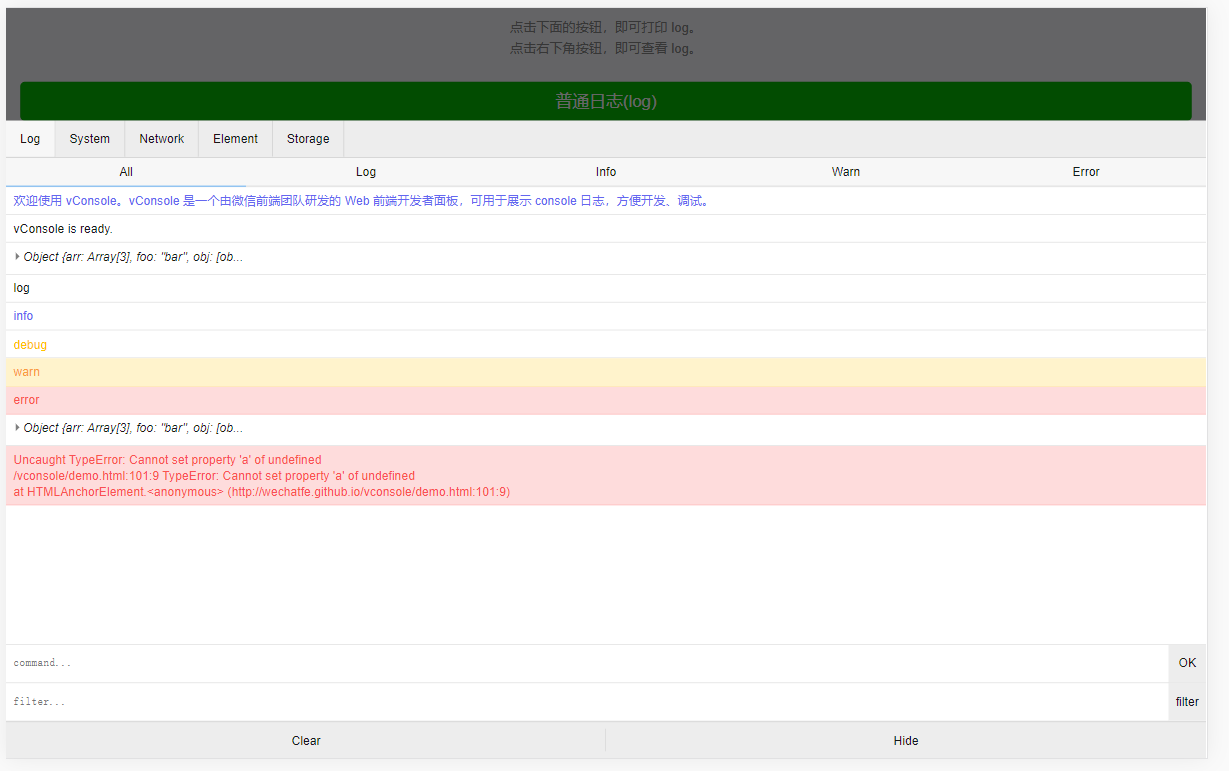
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies、localStorage 和 SessionStorage
- 手动执行 JS 命令行
- 自定义插件
vConsole-npm
vConsole-github
在index.html中添加
<script src="http://wechatfe.github.io/vconsole/lib/vconsole.min.js?v=3.2.0"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
或者 使用 npm 安装:
npm install vconsole
对于network storage log 均可查看