ionic在vue中不能正常使用Icon
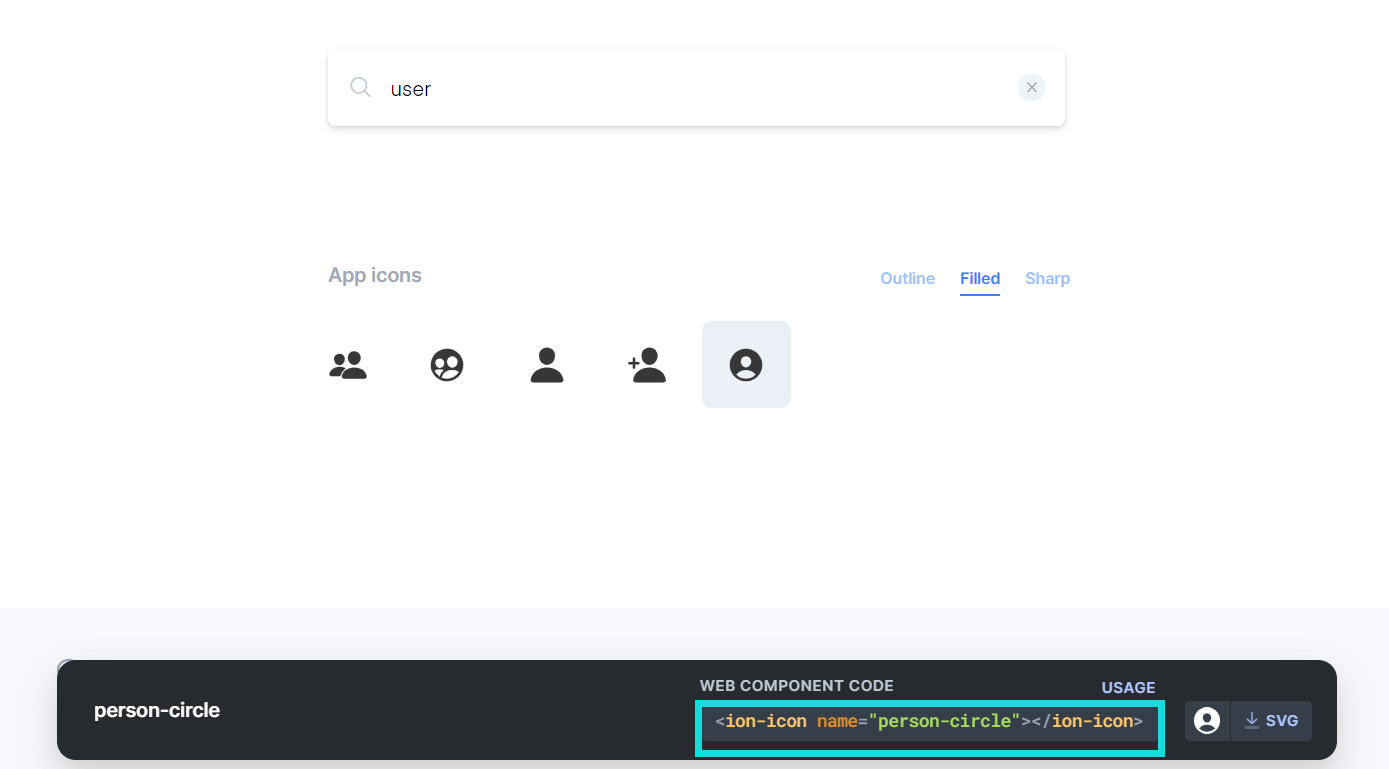
ionic官网给出的使用方式https://ionicons.com/

《ion-icon name="person-circle"></ion-icon》
这个在angular是正常的,但是在vue中是有问题的
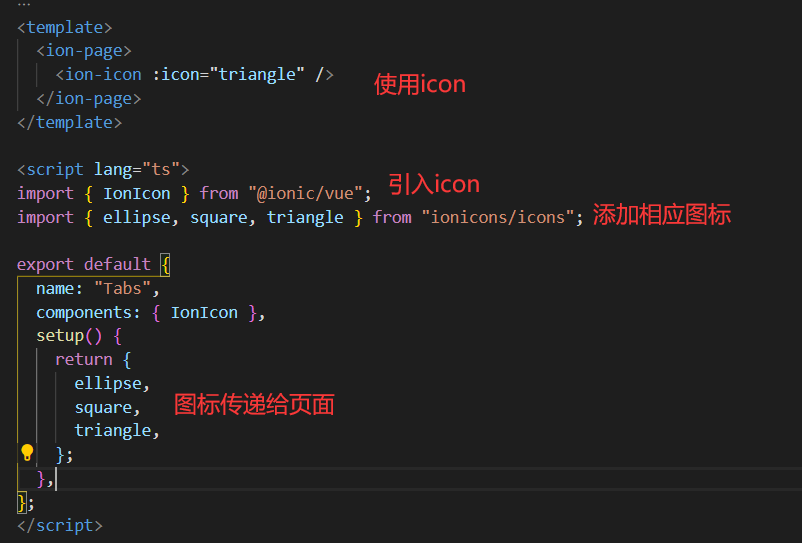
正确使用方法:
<ion-tab-button tab="tab2" href="/tabs/tab2">
<ion-icon :icon="ellipse" />
<ion-label>Tab 2</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3" href="/tabs/tab3">
<ion-icon :icon="square" />
<ion-label>Tab 3</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>