uview 集成自定义图标 u-icon custom-prefix
uview 使用自定义图标
https://blog.csdn.net/VOID_Pointer_G/article/details/109574455
操作
- 下载svg格式的文件(如果是png等图片,先将图片转svg)
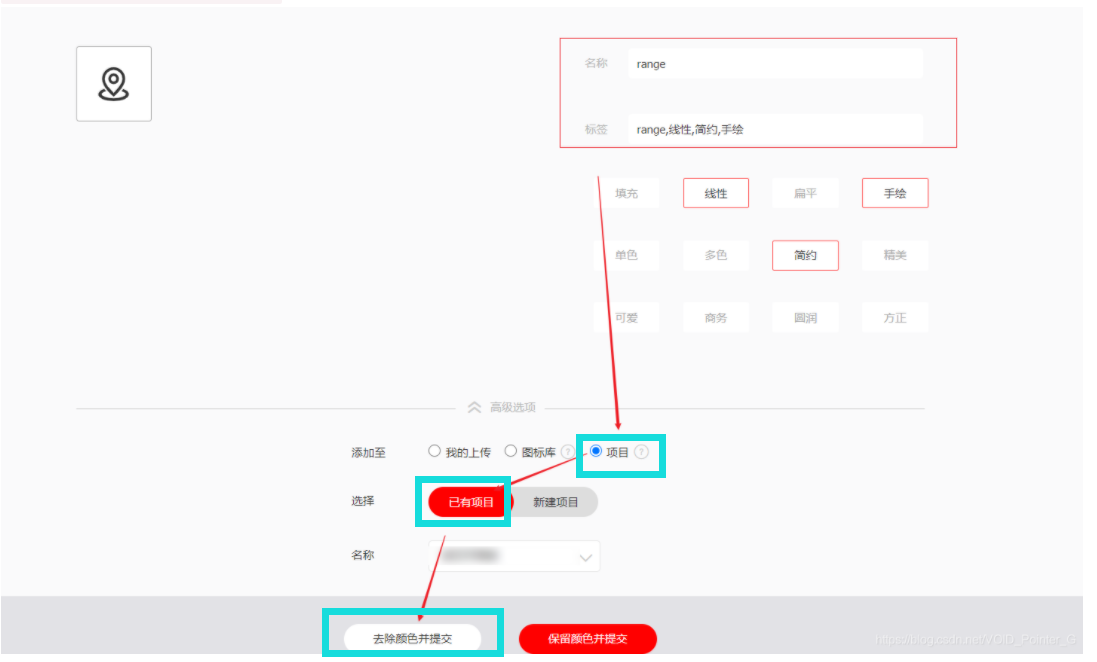
- 上传svg文件到阿里字体图标库

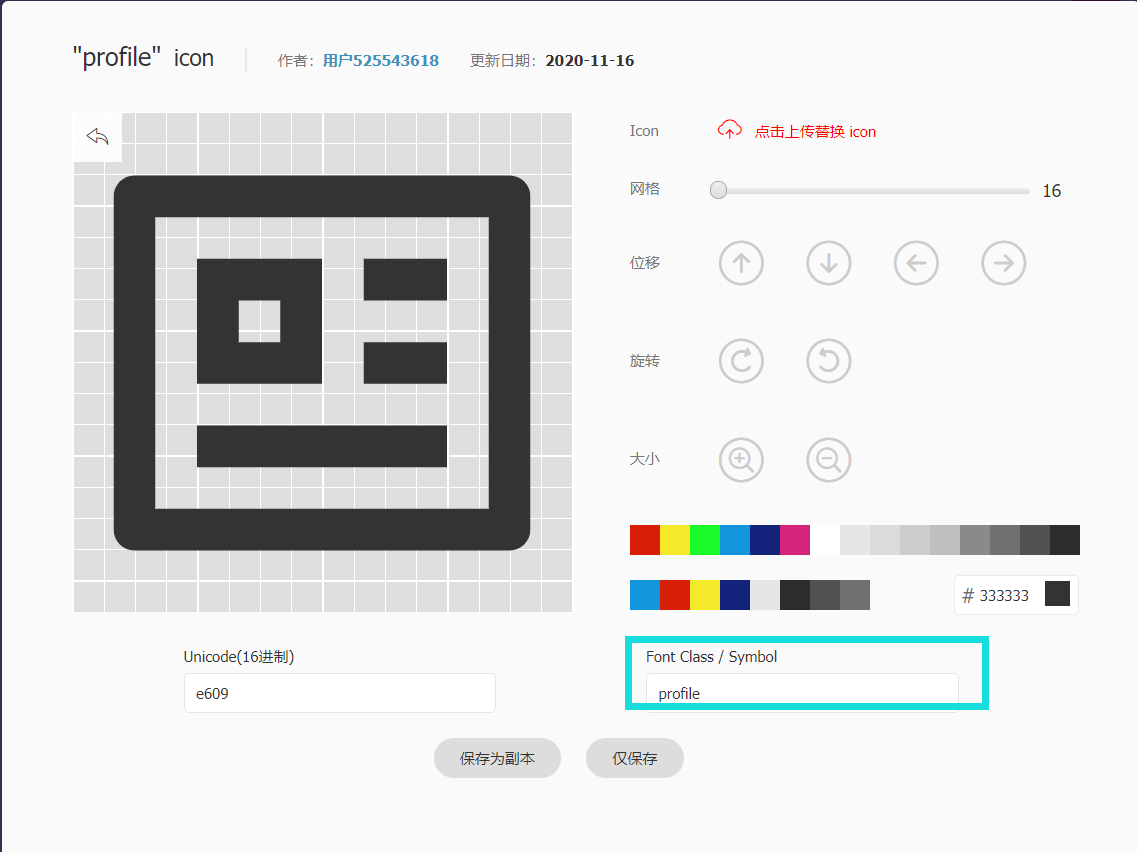
设置name

在右上角的”更多操作”中,进入”编辑项目” 修改”FontClass/Symbol 前缀”项为”custom-icon-“,修改”Font Family”为”custom-icon”
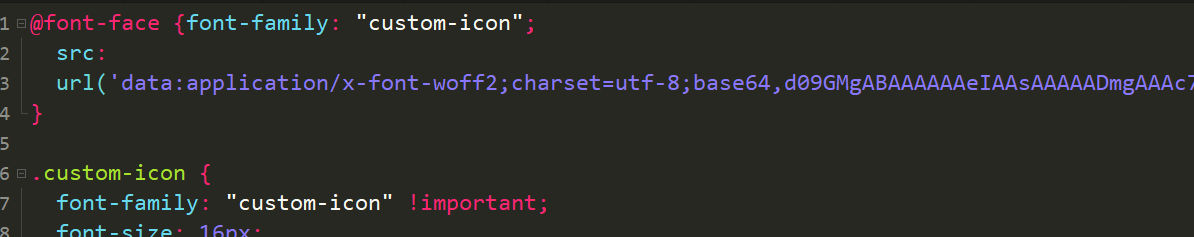
3. 下载解压缩,修改 iconfont.css 文件
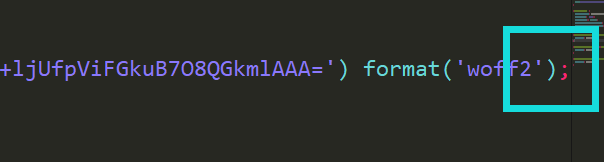
只保留一行

结尾改;

-
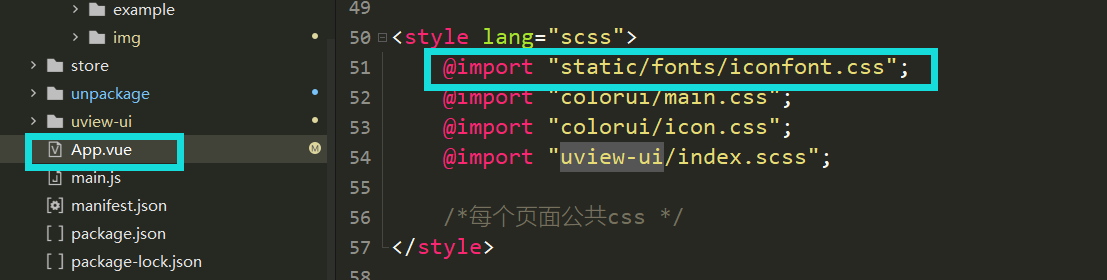
项目app.vue中引入文件

-
图标库使用
通过custom-prefix指定类名为custom-icon
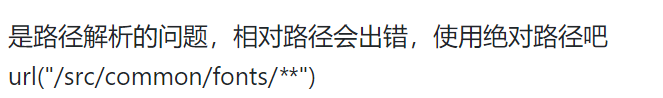
报错:文件查找失败:'./iconfont.ttf?t=1605488148927
https://segmentfault.com/q/1010000011515178
调整iconfont.css路径


或者使用cdn

不报错,图标无法显示:
https://www.bookstack.cn/read/uview-1.2.7/cf9ae06873f36264.md
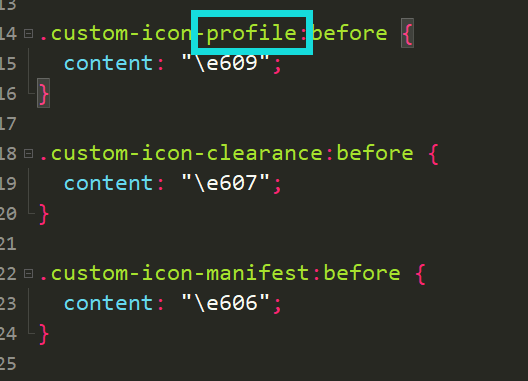
查看iconfont.css

检查这部分与u-icon name是否一致



